border属性
border属性:
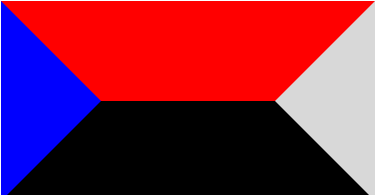
示例一、

样式代码:
display: block;
width: 240rpx;
height: 240rpx;
border-right: 100px solid #d8d8d8;
border-top: 100px solid red;
border-bottom: 100px solid black;
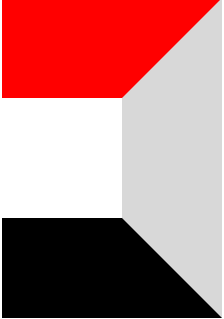
示例二、
(注:可以看到当没有border-left时, border-top和border-bottom与border-left的连接的部分,也就不存在了,也就是,最左侧是竖线,而不是斜线,页面元素的整体宽度,也少了border-left的宽度。
样式代码:
width: 240rpx;
height: 240rpx;
border-right: 100px solid #d8d8d8;
border-top: 100px solid red;
border-bottom: 100px solid black;
示例三、

样式代码:
border-bottom: 100px solid black; border-left: 100px solid blue; border-right: 100px solid #d8d8d8; border-top: 100px solid red;
示例四、由此,实现实心三角

样式代码:
border-bottom: 100px solid black;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
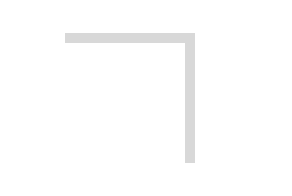
示例五、由此,实现箭头标志

样式代码:
display: block;
width: 240rpx;
height: 240rpx;
border-right: 10px solid #d8d8d8;
border-top: 10px solid #d8d8d8;
示例六、

样式代码:
display: block;
width: 240rpx;
height: 240rpx;
border-right: 10px solid #d8d8d8;
border-top: 10px solid #d8d8d8;
transform: rotate(-45deg);
未完,待续......




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端