canvas中的save方法和restore方法
以下博文摘自 https://www.cnblogs.com/fangsmile/p/9530226.html ,在此表示感谢。
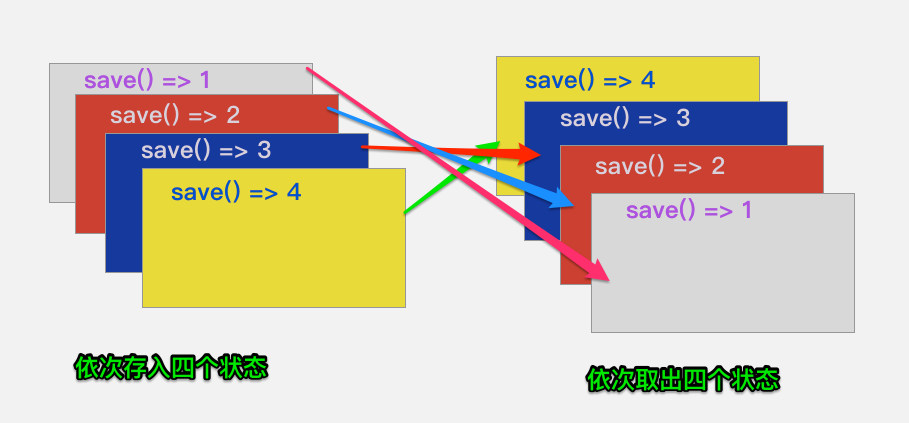
save( ) : 保存当前的绘图状态
restore( ) : 恢复之前保存的绘图状态
在canvas环境中绘图时,可以利用绘图堆栈状态、每个状态随时存储canvas上下文数据。

示例代码:
<body>
<!--创建一个边长为200的正方形画布-->
<canvas id="mc" width="200" height="200" style="border:1px solid black"></canvas>
<script type="text/javascript">
var canvas = document.getElementById('mc'); //获取Canvas元素对应的DOM对象
var ctx = canvas.getContext('2d');//获取Canvas上的绘图的CanvasRenderingContext2D对象
ctx.lineWidth=3; //设置笔触线条的宽度
ctx.translate(100,100); //将原点左边设置到画布的中间
ctx.save(); //保存当前画布的状态,该状态包含了lineWidth=3,translate(100,100),然后其他那些属性为默认值.
ctx.strokeStyle='red'; //设置线条颜色为红色
//坐标系统旋转90°
ctx.rotate(Math.PI/2);
//画第一条直线
ctx.beginPath();
ctx.moveTo(-100,0);
ctx.lineTo(100,0);
ctx.closePath();
ctx.stroke();
//恢复之前保存的绘图状态
ctx.restore();
//再画第二条直线
ctx.beginPath();
ctx.moveTo(-100,0);
ctx.lineTo(100,0);
ctx.closePath();
ctx.stroke();
</script>
</body>
在浏览器中看到的效果如下:

从示例代码可知,画两条线的代码是一样的,可是画出来的一条是垂直的红线,一条是水平的黑线。调用save( )方法时,保存的状态是lineWidth = 3, translate(100, 100), 然后其他哪些属性为默认值,如默认的lineStyle为黑色。
画第一条线时,是将坐标系旋转了90度,设置了lineStyle="red",故画出来的是垂直的红色线;画第二条线前采用了restore()方法,即恢复为之前的保存的绘图状态,该绘图状态是坐标系统没有经过旋转的,线条颜色也默认为黑色,所以画出来的先就是我们想要得到的水平的黑色线。
未完,待续......




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端