绘制矩形
示例1、绘制一个矩形
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.strokeStyle="#0000ff"; ctx.strokeRect(20,20,150,100);

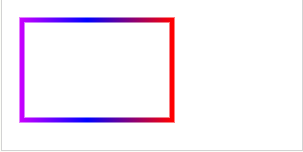
示例二、绘制渐变矩形
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); var gradient=ctx.createLinearGradient(0,0,170,0); gradient.addColorStop("0","magenta"); gradient.addColorStop("0.5","blue"); gradient.addColorStop("1.0","red"); // 用渐变进行填充 ctx.strokeStyle=gradient; ctx.lineWidth=5; ctx.strokeRect(20,20,150,100);

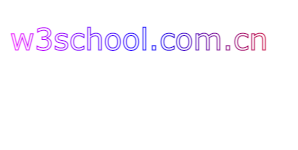
示例三、渐变笔触来写文本
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.font="30px Verdana"; // 创建渐变 var gradient=ctx.createLinearGradient(0,0,c.width,0); gradient.addColorStop("0","magenta"); gradient.addColorStop("0.5","blue"); gradient.addColorStop("1.0","red"); // 用渐变进行填充 ctx.strokeStyle=gradient; ctx.strokeText("Big smile!",10,50);

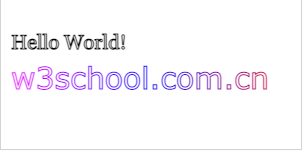
示例四、在画布上写文本 "Hello world!" 和 "w3school.com.cn",渐变文字比较,:
var c=document.getElementById("myCanvas"); var ctx=c.getContext("2d"); ctx.font="20px Georgia"; ctx.strokeText("Hello World!",10,50); ctx.font="30px Verdana"; // 创建渐变 var gradient=ctx.createLinearGradient(0,0,c.width,0); gradient.addColorStop("0","magenta"); gradient.addColorStop("0.5","blue"); gradient.addColorStop("1.0","red"); // 用渐变填色 ctx.strokeStyle=gradient; ctx.strokeText("w3school.com.cn",10,90);

strokeStyle 属性设置或返回用于笔触的颜色、渐变或模式
context.strokeStyle = color|gradient|pattern;
strokeText 语法:
context.strokeText(text,x,y,maxWidth);
text 规定在画布上输出的文本
x 开始绘制文本的 x 坐标位置 (相对于画布)
y 开始绘制文本的 y 坐标位置(相对于画布)
maxWidth 允许的最大文本宽度,以像素计
未完,待续......




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端