绘制线条
绘制线条
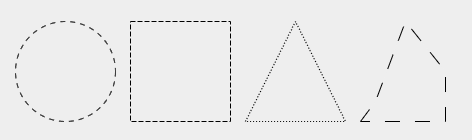
// Get the context context = document.getElementById("cvs").getContext('2d'); // Anti aliasing fix. This makes the lines look crisp and sharp and means that rounding to the // nearest half pixel is not needed. If you don't mind slightly thicker lines you can do without this context.translate(0.5, 0.5); // Draw the circle context.beginPath(); context.setLineDash([5]); context.arc(65, 65, 50, 0, 2 * Math.PI, false); context.stroke(); // Draw the square context.beginPath(); context.setLineDash([5, 2]); context.rect(130, 15, 100, 100); context.stroke(); // Draw the triangle context.beginPath(); context.setLineDash([1, 2]); context.moveTo(245, 115); context.lineTo(295, 15); context.lineTo(345, 115); context.closePath(); context.stroke(); // Draw the irregular shape context.beginPath(); context.fillStyle = '#eee'; context.setLineDash([15]); context.moveTo(360, 115); context.lineTo(375, 95); context.lineTo(405, 15); context.lineTo(445, 65); context.lineTo(445, 115); context.closePath(); context.fill(); context.stroke();

未完,待续......




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端