文件上传
HTML input 实现文件上传
现在实现文件上传的方式有许多,有使用HTML的input标签的,也有使用element ui或者vant插件协助完成的,等等。本文在现有的vue项目中,通过HTML原生的input,触发事件,调用web API的文件读取接口,获取文件信息,(这里的文件主要指图片文件),并把文件显示在浏览器窗口。
1.我们做了一个文件上传的按钮,
1 <input id="uploadfile" type="file name="files[]" multiple @change="getfile($event)" />
效果:

2. 在点击按钮后,input会自动调用本地文件浏览的窗口,用户选择某一文件

3.用户选择完某一文件后,文件信息会通过event传参,进入到getfile函数中

getfile方法 代码:
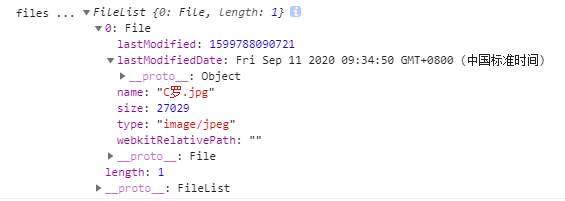
1 /** 上传图片 */ 2 getfile(e) { 3 let _this = this; 4 let files = e.target.files; 5 console.log("files ...",files) 6 7 let names = []; 8 for (let i = 0; i < files.length; i++) { 9 let file = files[i]; 10 let reader = new FileReader(); 11 reader.readAsDataURL(file); 12 reader.onload = function(res) { 13 }; 14 } 15 }
控制台打印信息

4. 我们对获取到的文件信息
- input 元素上选择文件后返回的 FileList 对象.
- new FileReader() 返回一个新构造的FileReader。
- FileReader.readAsDataURL() 开始读取指定的Blob中的内容一旦完成,result属性中将包含一个data: URL格式的Base64字符串以表示所读取文件的内容。
- onload周期, 处理load事件。该事件在读取操作完成时触发。
5. 增加一个 webkitdirectory 我们做了一个文件夹上传的按钮,
1 <input id="uploadfiles" type="file" name="files[]" webkitdirectory multiple @change="getfile($event)"/>
对该按钮的后续操作逻辑,同上边处理单文件的操作逻辑完全相同,不再赘述。
未完,待续......




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端
2018-09-11 插入排序 (Java实现)
2018-09-11 归并排序 (Java实现)