官网header文件
当前页面:
(在页面中指定class值为header的页面元素,导入header.js对文档进行操作)
<body>
<section class="header">
</section>
<script src="../js/xxx/header.js"></script>
</body>
header.js
/** * 官网--公共头部 */ $(document).ready(function () { //class值为header的元素 var headerEle = $(".header"); // 当前路径 var pathArr = location.pathname.split('/'); var currentHref = pathArr[pathArr.length - 1]; // headerTmpl中的头部内容 var headerTmpl = ` <div class="header-box"> <img src="../assets/img/logo@2x.png" class="logo-img" /> <div class="tab-list"> <div class="tab-item header-item" id="indexPage" data-href="webside.html">首页</div> <div class="tab-item header-item" id="productServicePage" data-href="productService.html">aaa</div> <div class="tab-item header-item" id="financialLeasePage" data-href="financialLease.html">bbb</div> <div class="tab-item header-item" id="solutionsPage" data-href="solutions.html">ccc</div> <div class="tab-item header-item" id="projectPage" data-href="project.html">ddd</div> <div class="tab-item header-item" id="newsPage" data-href="newsList.html">eee</div> <div class="tab-item header-item" id="aboutUsPage" data-href="aboutUs.html">fff</div> </div> </div> `; // 在元素中添加页面内容 headerEle.html(headerTmpl); // 令class值为header-item的类新增class值为active $(".header-item").removeClass("active"); switch (currentHref) { case 'webside.html': //index $("#indexPage").addClass("active") break; case 'productService.html': //aaa $("#productServicePage").addClass("active") break; case 'newsList.html': //bbb $("#newsPage").addClass("active") break; case 'aboutUs.html': //ccc $("#aboutUsPage").addClass("active") break; case 'financialLease.html': //ddd $("#financialLeasePage").addClass("active") break; case 'solutions.html': //eee $("#solutionsPage").addClass("active") break; case 'project.html': //fff $("#projectPage").addClass("active") break; default: break; }; $(".header-item").click(function(e) { // 事件源 e var href = e.currentTarget.dataset.href; if(href === currentHref) { console.log("页面相同"); return; } //location.href是相对于当前路径的页面查找?目前看是这样的... location.href = location.href.replace(currentHref, href); }) });
头部样式
/*** * 头部导航栏 */ .header { .header-box { display: flex; margin: 0 110px 0 90px; height: 80px; justify-content: space-between; align-items: center; background-color: transparent; position: absolute; top: 0; left: 0; right: 0; z-index: 9; .logo-img { width: 111px; height: 30px; } .tab-list { display: flex; width: 607px; justify-content: space-between; align-items: center; font-size: 16px; color: #fff; //font-weight: lighter; font-family: PingFangSC-Light; .tab-item { padding: 6px 6px; line-height: 28px; cursor: pointer; &.active { position: relative; } &.active::before { content: ''; display: block; width: 12px; height: 1px; background-color: #050711; position: absolute; bottom: 0; left: 20%; z-index: 2; } &.active::after { content: ''; display: block; width: 35px; transform: translateX(-50%); height: 1px; background-color: #ea5920; position: absolute; left: 60%; bottom: 0; } } } } }
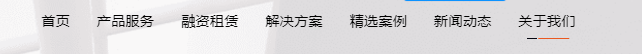
页面效果:

/**
* 官网--公共头部
*/
$(document).ready(function () {
//class值为header的元素
var headerEle = $(".header");
// 当前路径
var pathArr = location.pathname.split('/');
var currentHref = pathArr[pathArr.length - 1];
// headerTmpl中的头部内容
var headerTmpl = `
<div class="header-box">
<img src="../assets/img/logo@2x.png" class="logo-img" />
<div class="tab-list">
<div class="tab-item header-item" id="indexPage" data-href="webside.html">首页</div>
<div class="tab-item header-item" id="productServicePage" data-href="productService.html">aaa</div>
<div class="tab-item header-item" id="financialLeasePage" data-href="financialLease.html">bbb</div>
<div class="tab-item header-item" id="solutionsPage" data-href="solutions.html">ccc</div>
<div class="tab-item header-item" id="projectPage" data-href="project.html">ddd</div>
<div class="tab-item header-item" id="newsPage" data-href="newsList.html">eee</div>
<div class="tab-item header-item" id="aboutUsPage" data-href="aboutUs.html">fff</div>
</div>
</div>
`;
// 在元素中添加页面内容
headerEle.html(headerTmpl);
// 令class值为header-item的类新增class值为active
$(".header-item").removeClass("active");
switch (currentHref) {
case 'webside.html':
//index
$("#indexPage").addClass("active")
break;
case 'productService.html':
//aaa
$("#productServicePage").addClass("active")
break;
case 'newsList.html':
//bbb
$("#newsPage").addClass("active")
break;
case 'aboutUs.html':
//ccc
$("#aboutUsPage").addClass("active")
break;
case 'financialLease.html':
//ddd
$("#financialLeasePage").addClass("active")
break;
case 'solutions.html':
//eee
$("#solutionsPage").addClass("active")
break;
case 'project.html':
//fff
$("#projectPage").addClass("active")
break;
default:
break;
};
$(".header-item").click(function(e) {
// 事件源 e
var href = e.currentTarget.dataset.href;
if(href === currentHref) {
console.log("页面相同");
return;
}
//location.href是相对于当前路径的页面查找?目前看是这样的...
location.href = location.href.replace(currentHref, href);
})
});




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端