echart饼状图++
首先看代码示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>ECharts</title> <!-- 引入 echarts.js --> <script src="../node_modules/echarts/dist/echarts.min.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); myChart.setOption({ title: { text: '2019年入职首月验收', x: 'center', textStyle: { "color": "#8ECBFF" }, }, // 提示框设置 tooltip: { // trigger 设置触发类型,默认数据触发,可选值:'item' ¦ 'axis' trigger: 'item', // showDelay: 20, // 显示延迟,添加显示延迟可以避免频繁切换,单位ms // hideDelay: 20, // 隐藏延迟,单位ms // backgroundColor: 'rgba(255,0,0,0.7)', // 提示框背景颜色 textStyle: { fontSize: '8px', color: '#000' // 设置文本颜色 默认#FFF }, // formatter设置提示框显示内容 // {a}指series.name {b}指series.data的name // {c}指series.data的value {d}%指这一部分占总数的百分比 formatter: '{a} <br/>{b} : {c}个 ({d}%) ' }, legend: { orient: 'vertical', // orient 设置布局方式,默认水平布局,可选值:'horizontal'(水平) ¦ 'vertical'(垂直) // top: 5, x:'right', // x 设置水平安放位置,默认全图居中,可选值:'center' ¦ 'left' ¦ 'right' ¦ {number}(x坐标,单位px) y:105, // y 设置垂直安放位置,默认全图顶端,可选值:'top' ¦ 'bottom' ¦ 'center' ¦ {number}(y坐标,单位px),另外 // 经多次尝试,发现top优先级高于y itemWidth: 40, // 设置图例图形的宽 itemHeight: 40, // 设置图例图形的高 data: ['视频广告', '联盟广告', '邮件营销', '直接访问','搜索引擎'], textStyle: { //图例文字的样式 color: '#8ECBFF', fontSize: 13 }, // itemGap设置各个item之间的间隔,单位px,默认为10,横向布局时为水平间隔,纵向布局时为纵向间隔 // itemGap: 30, backgroundColor: '#pink', // 设置整个图例区域背景颜色 }, series: [ { name: '访问来源', // 图型半径 默认radius: '50%', 设置饼状图大小为100%时,最大直径=整个图形的min(宽,高) radius: '55%', //radius: ['30%', '60%'], // 设置环形饼状图, 第一个百分数设置内圈大小,第二个百分数设置外圈大小 type: 'pie', // pie有几种画图角度,有angle、area roseType: 'angle', center: ['50%', '50%'], // 设置饼状图位置,第一个百分数调水平位置,第二个百分数调垂直位 // 设置值域的标签 label: { normal: { position: 'outer', // 设置标签位置,默认在饼状图外 可选值:'outer' ¦ 'inner(饼状图上)' // formatter: '{a} {b} : {c}个 ({d}%)' 设置标签显示内容 ,默认显示{b} // {a}指series.name {b}指series.data的name // {c}指series.data的value {d}%指这一部分占总数的百分比 formatter: '{b}:{c}' } }, // 设置值域的那指向线 labelLine: { normal: { show: true // show设置线是否显示,默认为true,可选值:true ¦ false } }, data: [ { value: 235, name: '视频广告' }, { value: 274, name: '联盟广告' }, { value: 310, name: '邮件营销' }, { value: 335, name: '直接访问' }, { value: 400, name: '搜索引擎' } ] } ] }); </script> </body> </html>
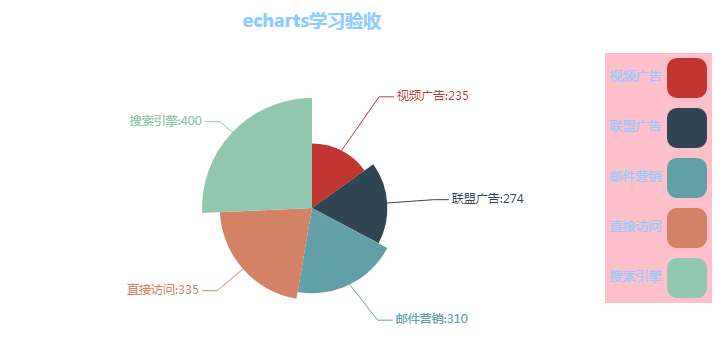
效果如下:

可以看到图形中有标题、图例、饼状图、标签、标签线、提示框等几部分,各部分的简单设置都可以从代码中学习验证,关于饼图的基本知识点这里都有了涉及。
除此,我们可以对饼状图的阴影做简单的设定,代码如下
myChart.setOption({
series: [
{
name: '访问来源',
type: 'pie',
radius: '55%',
roseType: 'angle',
itemStyle: {
// 阴影的大小
shadowBlur: 1200,
// 阴影水平方向上的偏移
shadowOffsetX: 250,
// 阴影垂直方向上的偏移
shadowOffsetY: 5,
// 阴影颜色
shadowColor: 'rgba(25, 55, 186, 185)'
},
data: [
{ value: 235, name: '视频广告' },
{ value: 274, name: '联盟广告' },
{ value: 310, name: '邮件营销' },
{ value: 335, name: '直接访问' },
{ value: 400, name: '搜索引擎' }
]
}
]
});
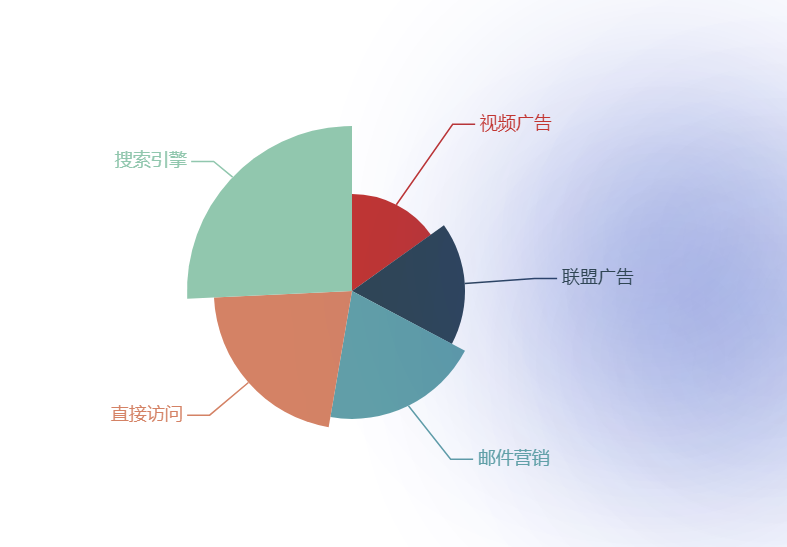
效果如下:

未完,待续......




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 因为Apifox不支持离线,我果断选择了Apipost!
· 通过 API 将Deepseek响应流式内容输出到前端