3.29毕设
vue3:computed(计算属性)是有缓存的,而且是只读的,如果计算中包括的数据不改变的话,则不需要重新计算,而普通的方法没有缓存

通过计算方法,我们可以将一些简单的基本数据类型拼接成我们需要的复杂的数据类型
vue3:watch(监视属性),我认为监视属性可以分为四种情况
情况一:监视【ref】定义的【基本类型】数据,不要写sum.value,因为监视的是ref定义的数据
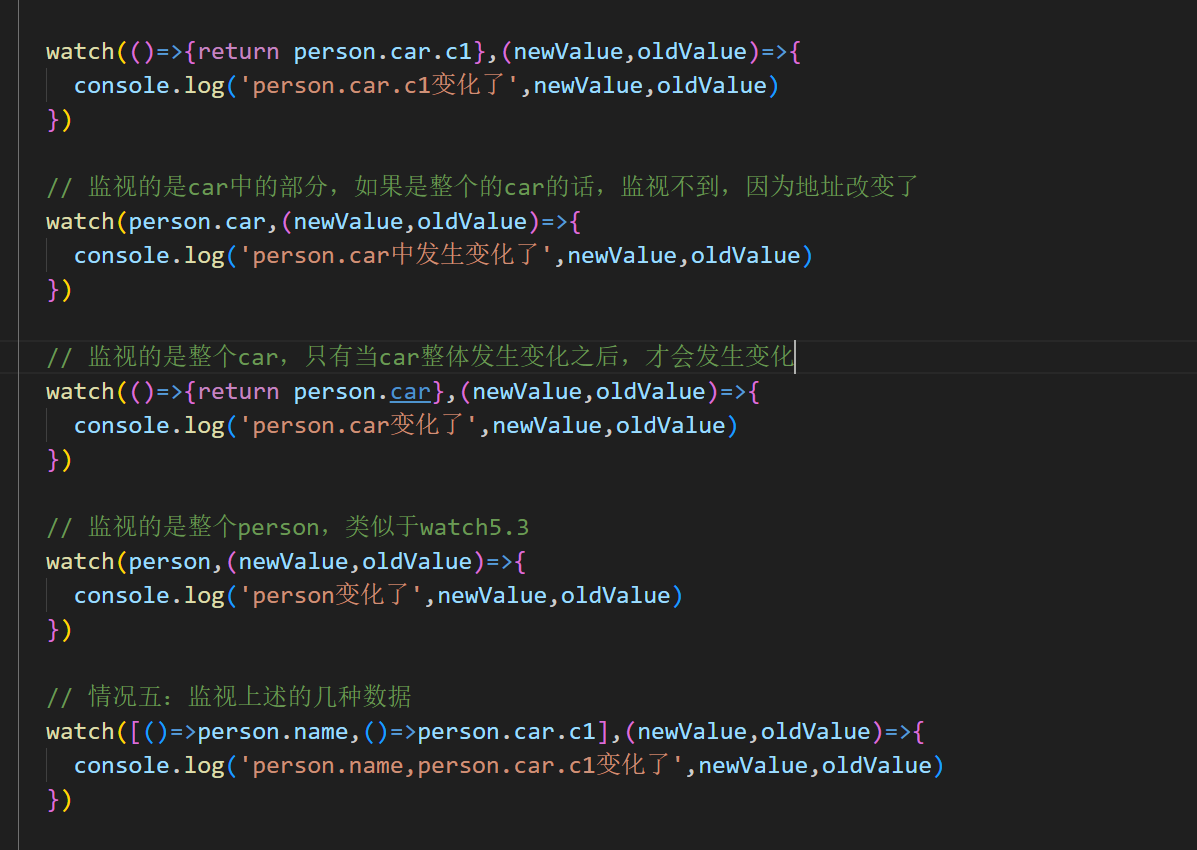
情况二:监视【ref】定义的【对象类型】数据,监视的是对象的【地址】值
情况三:监视【reactive】定义的【响应式对象】,且默认开启深度监视,关不掉!
情况四:监视【对象类型】中的一个【属性】
下面是我在这部分的练习代码,不鸡丢大家看不看得懂哈






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现
2022-04-01 每日学习