3.28毕设
vue3响应式数据,有两种实现方式
即ref()和reactive()
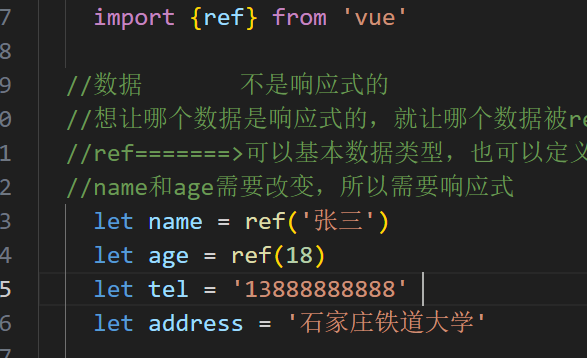
ref=======>可以基本数据类型,也可以定义对象类型的响应式数据,
reactive======>只可以定义对象数据类型的响应式数据

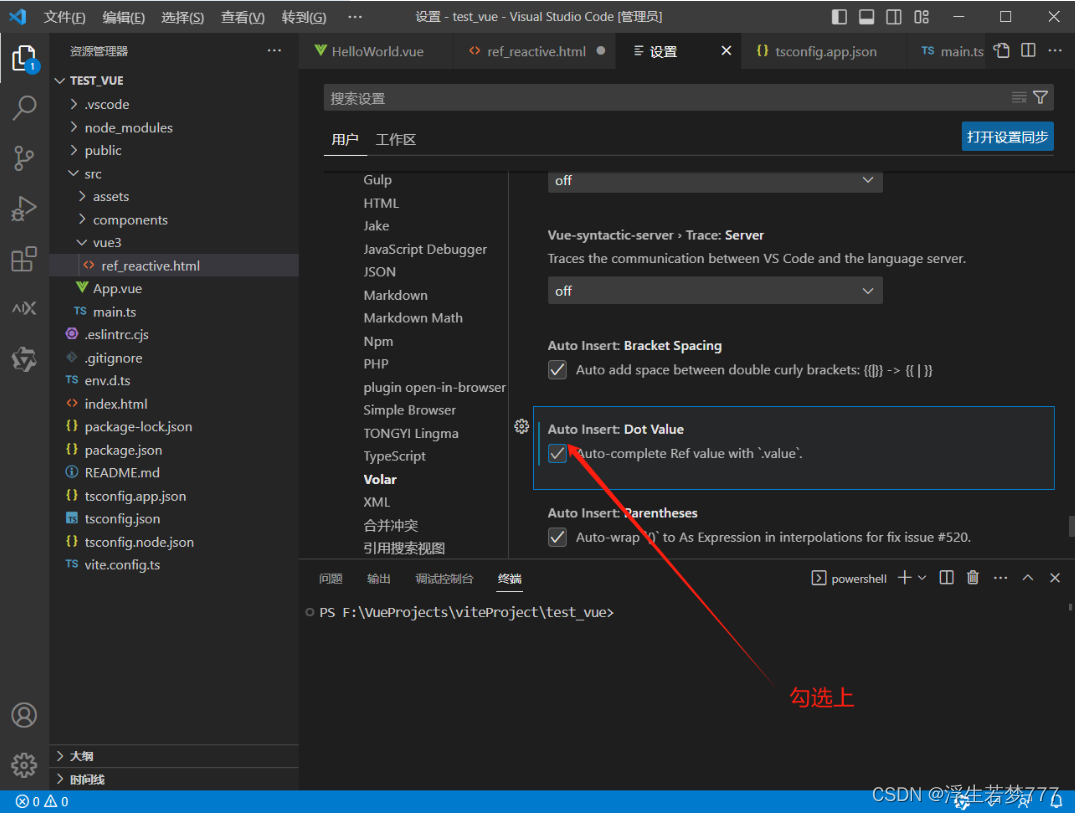
ref()包裹的数据使用时,应加上.value,这里推荐一个插件,ref()定义的可以数据自动补齐.value,防止忘记,

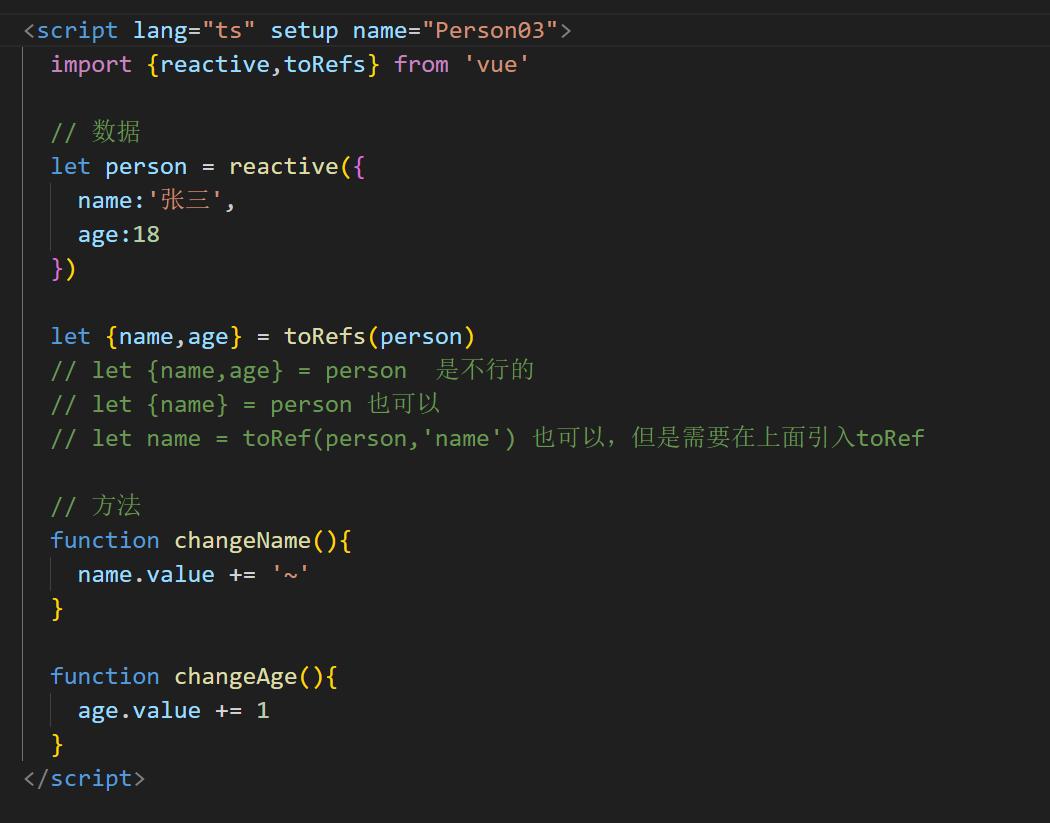
下面是用reactive()定义的数据

修改整个reactive()定义的响应式数据可以用下面这个方法:
Object.assign(需要修改的对象,{新的属性名:新的属性值,.......})
reactive()定义的对象也可以拆分成由ref()定义的响应式基本数据类型






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2022-04-01 每日学习