layui table-transfer 分页穿梭框
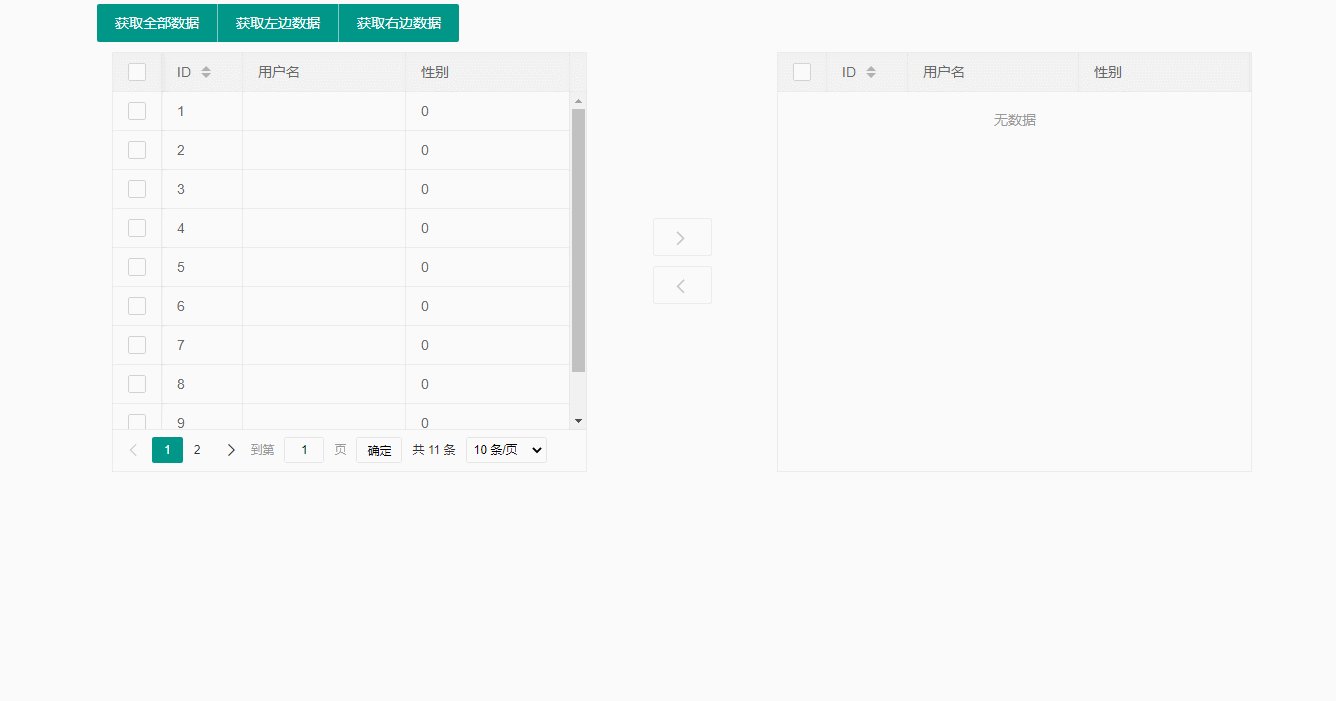
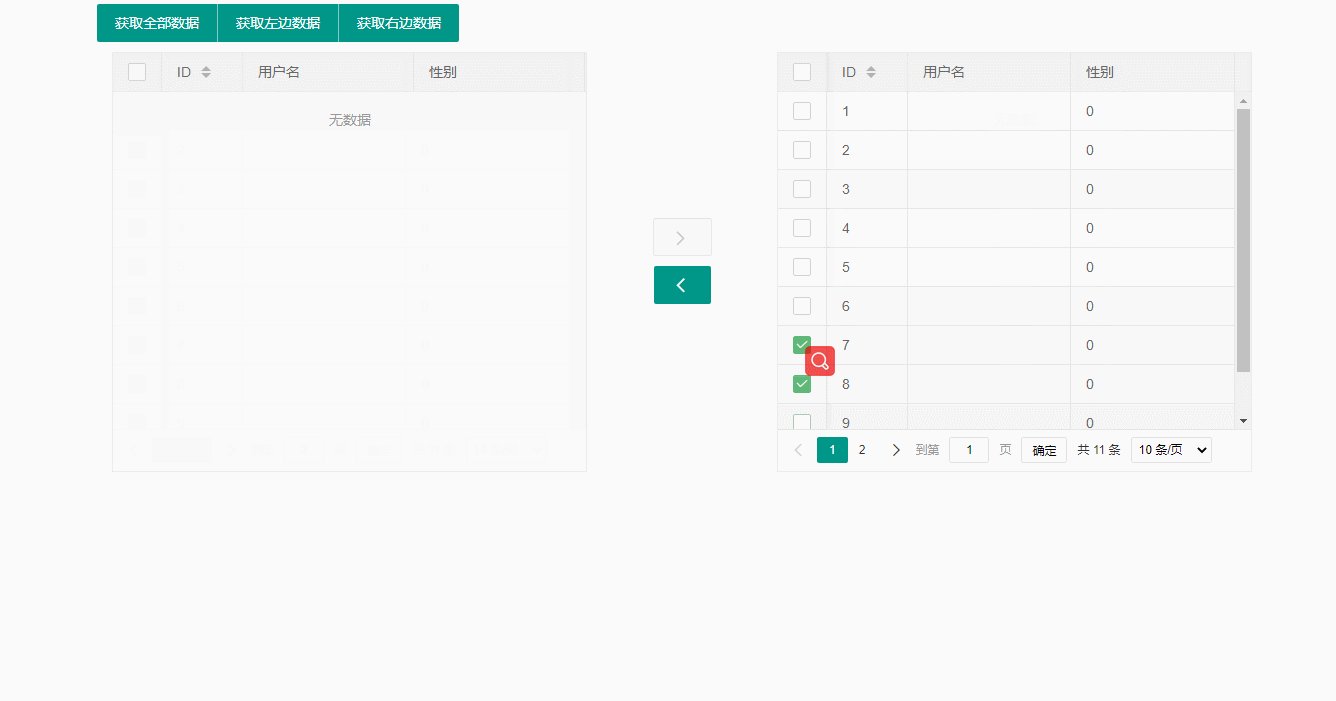
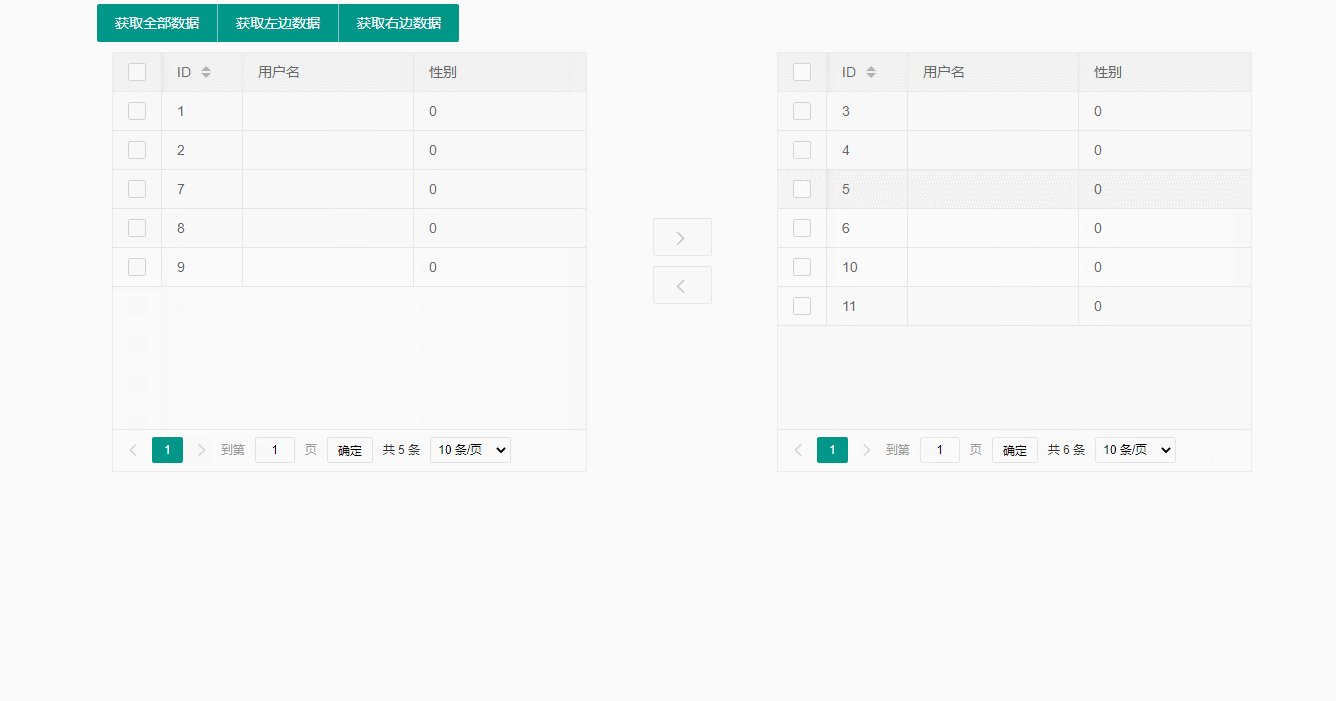
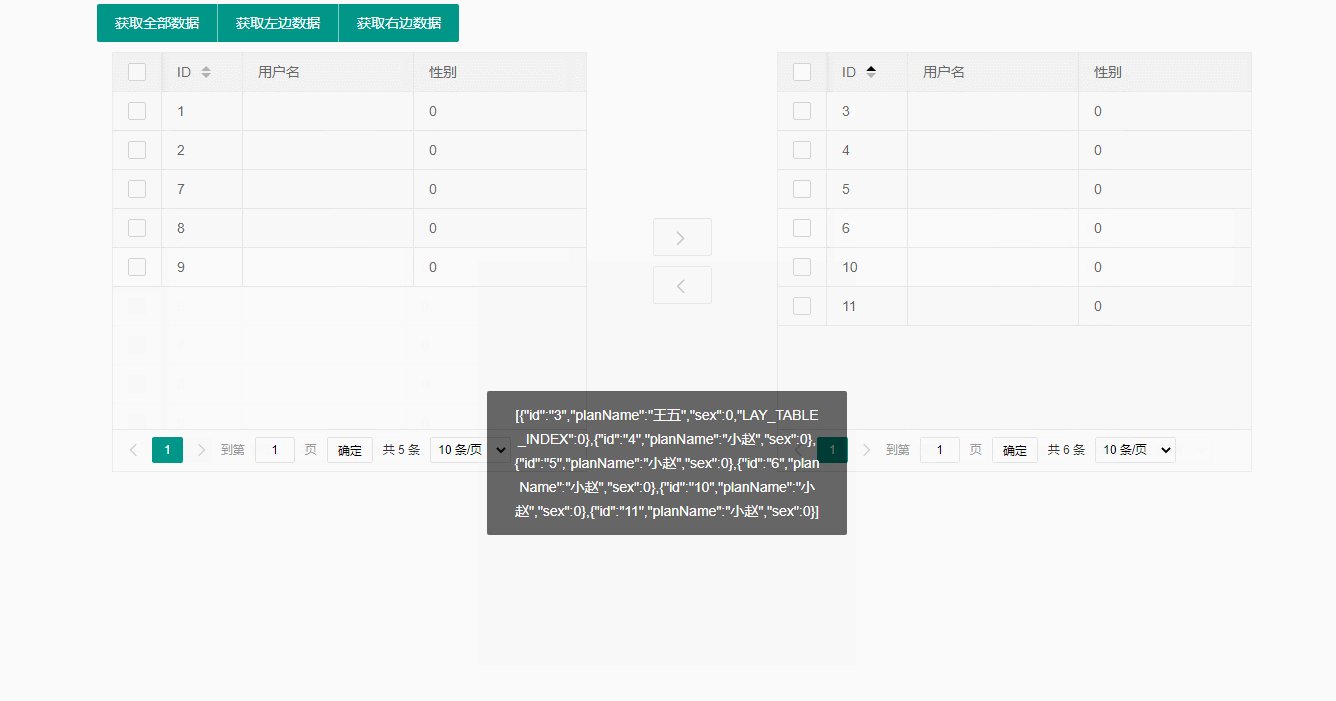
效果:

代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Transfer Table穿梭框组件-基于layui</title>
<link rel="stylesheet" href="layui/layui/css/layui.css">
</head>
<body>
<div class="layui-container" style="margin-top: 15px;">
<div class="layui-btn-group">
<button class="layui-btn all">获取全部数据</button>
<button class="layui-btn left">获取左边数据</button>
<button class="layui-btn right">获取右边数据</button>
</div>
<div id="root"></div>
</div>
</body>
<script type="text/javascript" src="layui/layui/layui.js"></script>
<script>
layui.config({
base: 'layui_exts/transfer/'
}).use(['transfer'], function () {
var transfer = layui.transfer, $ = layui.$;
//数据源
var data1 = [
{
id:'1',
planName:'张三',
sex:0
},
{
id:'2',
planName:'李四',
sex:0
},
{
id:'3',
planName:'王五',
sex:0
},
{
id:'4',
planName:'小赵',
sex:0
},
{
id:'5',
planName:'小赵',
sex:0
},
{
id:'6',
planName:'小赵',
sex:0
},
{
id:'7',
planName:'小赵',
sex:0
},
{
id:'8',
planName:'小赵',
sex:0
},
{
id:'9',
planName:'小赵',
sex:0
},
{
id:'10',
planName:'小赵',
sex:0
},
{
id:'11',
planName:'小赵',
sex:0
},
];
var data2 = [];
//表格列
var cols = [
{type: 'checkbox', fixed: 'left'},
{field: 'id', title: 'ID', width: 80, sort: true},
{field: 'name', title: '用户名'},
{field: 'sex', title: '性别'}]
//表格配置文件
var tabConfig = {'page': true, 'limits': [10, 50, 100], 'height': 420}
var tb1 = transfer.render({
elem: "#root", //指定元素
cols: cols, //表格列 支持layui数据表格所有配置
data: [data1, data2], //[左表数据,右表数据[非必填]]
tabConfig: tabConfig //表格配置项 支持layui数据表格所有配置
})
//transfer.get(参数1:初始化返回值,参数2:获取数据[all,left,right,l,r],参数:指定数据字段)
//获取数据
$('.all').on('click', function () {
var data = transfer.get(tb1, 'all');
layer.msg(JSON.stringify(data))
});
$('.left').on('click', function () {
var data = transfer.get(tb1, 'left', 'id');
layer.msg(JSON.stringify(data))
});
$('.right').on('click', function () {
var data = transfer.get(tb1, 'r','');
layer.msg(JSON.stringify(data))
});
})
</script>
</html>
插件transfer.js源码:
layui.define('table',function (exports) {
"use strict";
var $ = layui.$
,table = layui.table
,MOD_NAME = 'transfer',LEFT_TABLE = 'left-table-',RIGHT_TABLE = 'right-table-',LEFT_BTN = 'left-btn-',RIGHT_BTN = 'right-btn-',FILTER= 'test'
,DISABLED = 'layui-btn-disabled',BTN = 'button',BTN_STLY='btn',MD5='layui-col-md5',MD2='layui-col-md2'
,transfer = {
index:layui.transfer?(layui.transfer+1000):0
,idData:[] //ID池
,data:[] //原始数据
,options:[]
,update:function (data,filed) {
if(filed=='' && data && data.length > 0){
var d = [];
$.each(data,function (k,v) {
v.LAY_TABLE_INDEX && delete v.LAY_TABLE_INDEX
v.LAY_CHECKED && delete v.LAY_CHECKED
d.push(v)
})
return d
}else if(filed && data && data.length > 0){
d = '';
$.each(data,function (k,v) {
if( k === 0 ){
d += v[filed]
}else{
d += ','+ v[filed]
}
})
return d
}else{
return [];
}
}
,get:function (option,type,field) {
var index = option.index
var data = transfer.data;
if(!index){
return [];
}
if(type==='all'){
var d = [],d1=[],d2=[];
for (var i = data.length - 1; i >= 0; i--) {
if(data[i].id==LEFT_TABLE+index){
d1= data[i].data;
}else if(data[i].id==RIGHT_TABLE+index){
d2 = data[i].data;
}
}
d.push({left:d1})
d.push({right:d2})
return d
}else if(type==='left' || type==='l'){
for (var i = data.length - 1; i >= 0; i--) {
if(data[i].id==LEFT_TABLE+index){
return this.update(data[i].data,field);
}
}
}else if(type === 'right' || type==='r'){
for (var i = data.length - 1; i >= 0; i--) {
if(data[i].id==RIGHT_TABLE+index){
return this.update(data[i].data,field);
}
}
}
}
}
,thisRate = function () {
var that = this
return {
index:that.index
}
}
,Class = function (options) {
var that = this
that.index = transfer.index?transfer.index:++transfer.index
that.config = options
transfer.options = options
that.createHTMLDocument()
that.render()
};
Class.prototype.createHTMLDocument = function () {
var that = this
,elem = that.config.elem
,index= that.index;
//创建页面元素
var html = '<div class="layui-container">\
<div class="layui-row">\
<div class="'+MD5+'">\
<table class="layui-hide" id="'+LEFT_TABLE+index+'" lay-filter="'+FILTER+'"></table>\
</div>\
<div class="'+MD2+'" style="text-align: center;">\
<div id="'+LEFT_BTN+index+'" style="margin-bottom: 10px;"><button data-type="0" data-index="'+index+'" class="layui-btn '+DISABLED+' '+BTN_STLY+'"> <i class="layui-icon"></i></button></div>\
<div id="'+RIGHT_BTN+index+'" ><button data-type="1" data-index="'+index+'" class="layui-btn '+DISABLED+' '+BTN_STLY+'"> <i class="layui-icon"></i></button></div>\
</div>\
<div class="'+MD5+'">\
<table class="layui-hide" id="'+RIGHT_TABLE+index+'" lay-filter="'+FILTER+'"></table>\
</div>\
</div>\
</div>';
$(elem).html(html)
}
//初始化表格
Class.prototype.render = function () {
var that = this,options = that.config;
var d1_c = {
elem: '#'+LEFT_TABLE+that.index
,cols: [options.cols]
,data: (options.data[0]?options.data[0]:[])
,id:LEFT_TABLE+that.index
}
var d2_c = {
elem: '#'+RIGHT_TABLE+that.index
,cols: [options.cols]
,data: (options.data[1]?options.data[1]:[])
,id:RIGHT_TABLE+that.index
}
if(options.tabConfig){
d1_c = $.extend(d1_c,options.tabConfig)
d2_c = $.extend(d2_c,options.tabConfig)
}
transfer.idData.push(that.index)
transfer.data = [];
transfer.data.push({id:LEFT_TABLE+that.index,data:(options.data[0]?options.data[0]:[])})
transfer.data.push({id:RIGHT_TABLE+that.index,data:(options.data[1]?options.data[1]:[])})
table.render(d1_c)
table.render(d2_c)
that.move()
};
//左右移动按钮根据左表格居中
Class.prototype.move = function () {
var that = this
,elem = $('#'+LEFT_TABLE+that.index)
,h = elem.parent().height();
h = h / 2 - 44;
elem.parents('.layui-row').find('.'+MD2).css('padding-top',h+'px')
}
//点击事件
$(document).on('click','.'+BTN_STLY,function () {
if(!$(this).hasClass(DISABLED)){
var othis = $(this),type = othis.data('type');
datas(type)
}
})
//数据处理
//data 选中数据
//type 类型 0 左 1 右
function datas (type) {
var d = transfer.data;
var d1 = d[0].data;
var d2 = d[1].data;
var _d = [];
if(d1.length > 0 && type==0){
//左边的数据移动到右表
var n_d1 = [];
d1.reverse()
for (var i = 0; i < d1.length; i++) {
if(d1[i].LAY_CHECKED===true){
delete d1[i].LAY_CHECKED
delete d1[i].LAY_TABLE_INDEX
d2.unshift(d1[i])
}else{
delete d1[i].LAY_TABLE_INDEX
n_d1.push(d1[i])
}
}
_d.push(n_d1,d2)
}else if(d2.length > 0 && type==1){
//左边的数据移动到右表
var n_d2 = [];
for (var i = 0; i < d2.length; i++) {
if(d2[i].LAY_CHECKED && d2[i].LAY_CHECKED===true){
delete d2[i].LAY_CHECKED
d2[i].LAY_TABLE_INDEX && delete d2[i].LAY_TABLE_INDEX
d1.push(d2[i])
}else{
delete d2[i].LAY_TABLE_INDEX
n_d2.push(d2[i])
}
}
_d.push(d1,n_d2)
}
var options = transfer.options
options.data =datasChecked(_d);
transfer.render(options)
}
function datasChecked(data){
var d1= [];
var d2 = [];
if(data[0] && data[0].length){
$.each(data[0],function(k,v){
v.LAY_CHECKED===true && delete v.LAY_CHECKED
d1.push(v)
});
}
if(data[1] && data[1].length){
$.each(data[1],function(k,v){
v.LAY_CHECKED===true && delete v.LAY_CHECKED
d2.push(v)
});
}
return [d1,d2];
}
//选中状态
table.on('checkbox('+FILTER+')', function(obj){
var idData = transfer.idData,lenght = idData.length;
if(lenght > 0){
for (var i=0;i<=lenght-1;i++){
var checkStatus1 = table.checkStatus(LEFT_TABLE+idData[i])
,data_1 = checkStatus1.data
,checkStatus2 = table.checkStatus(RIGHT_TABLE+idData[i])
,data_2 = checkStatus2.data;
if(data_1.length >0){
$('#'+LEFT_BTN+idData[i]).children(BTN).removeClass(DISABLED);
}else{
$('#'+LEFT_BTN+idData[i]).children(BTN).addClass(DISABLED);
}
if(data_2.length >0){
$('#'+RIGHT_BTN+idData[i]).children(BTN).removeClass(DISABLED);
}else{
$('#'+RIGHT_BTN+idData[i]).children(BTN).addClass(DISABLED);
}
}
}
});
transfer.render = function (options) {
var inst = new Class(options)
return thisRate.call(inst)
}
exports(MOD_NAME,transfer)
})



