echarts 树图tree 改为流程图
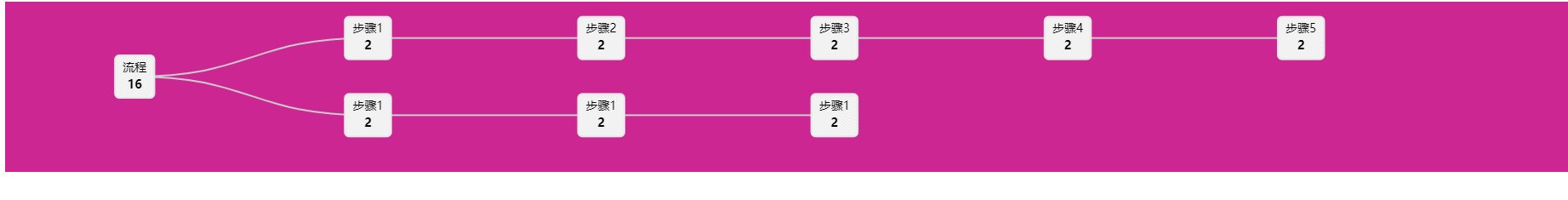
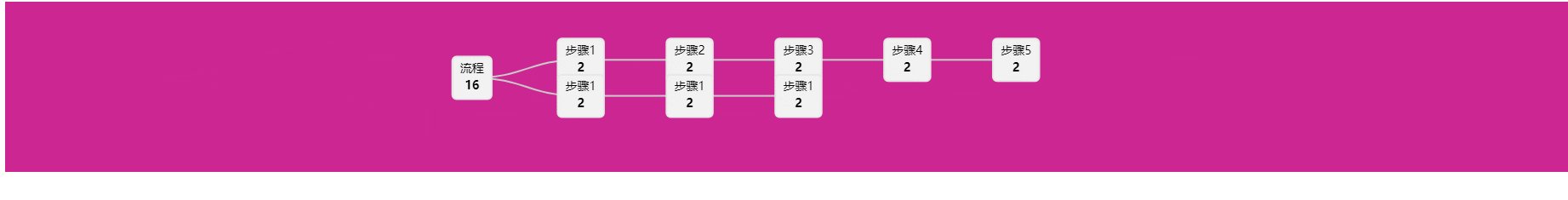
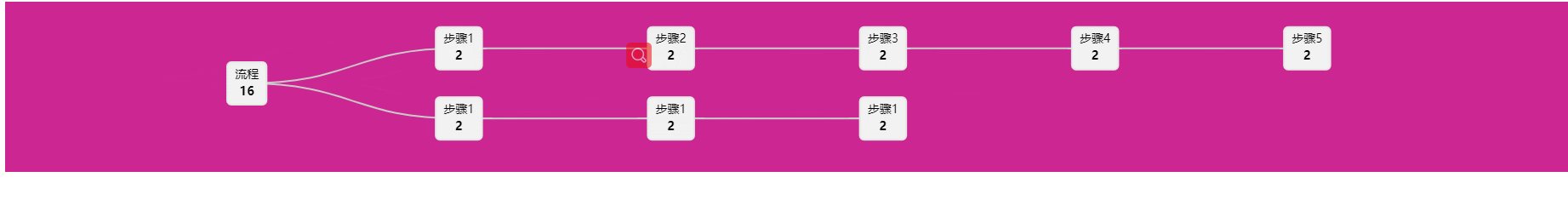
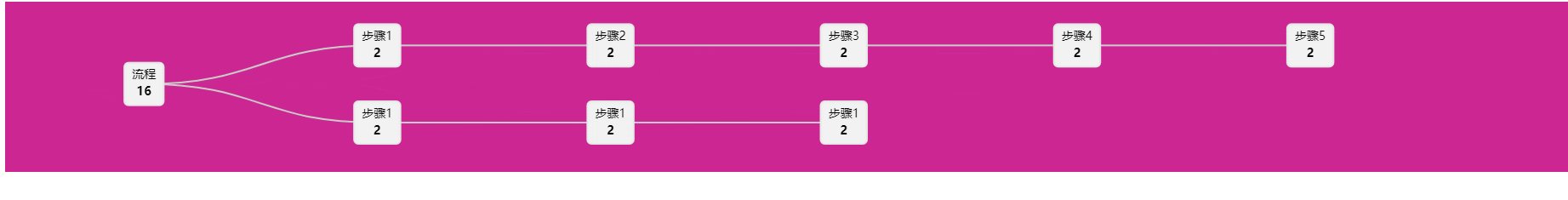
先上图:

上代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="../../../static/js/jquery.min.js"></script>
<script type="text/javascript" src="../../../static/js/echarts.min.4.2.1.js"></script>
<!--<script type="text/javascript" src="../../../static/js/echarts.min.js"></script>-->
</head>
<body>
<!--流程图-->
<div id="processFlow" style="width: 100%;"></div>
</body>
<script>
var _data = [];
var _flows = [
[
{"name": "步骤1", "id": 87, "count": 2,},
{"name": "步骤2", "id": 88, "count": 2,},
{"name": "步骤3", "id": 89, "count": 2,},
{"name": "步骤4", "id": 90, "count": 2,},
{"name": "步骤5", "id": 91, "count": 2,}],
[
{"name": "步骤1", "id": 74, "count": 2,},
{"name": "步骤1", "id": 75, "count": 2,},
{"name": "步骤1", "id": 76, "count": 2,}
]
];
$.each(_flows, function (i, v) {
var _current;
$.each(v.reverse(), function (j, k) {
if (j === 0) {
_current = {
"name": k.name,
"value": k.count ? k.count : 0
}
} else {
_current = {
"name": k.name,
"value": k.count ? k.count : 0,
"children": [_current]
}
}
})
_data.push(_current)
})
/*以上是数据的操作,为了组成树形结构数据,可以忽略*/
//每条流程高度100px 动态设置画布高度
$('#processFlow').css('height', 100 * _data.length);
var myChart = echarts.init(document.getElementById('processFlow'));
var data = {
"name": '流程',
"value": 16,
"children": _data
};
var option = {
backgroundColor: '#cc2693',
tooltip: {
show: false,
trigger: 'item',
triggerOn: 'mousemove'
},
series: [
{
type: 'tree',
id: 0,
name: 'tree1',
data: [data],
layout: 'orthogonal',
top: '10%',
left: '8%',
bottom: '22%',
right: '20%',
symbolSize: 7,
edgeShape: 'polyline',
edgeForkPosition: '63%',
initialTreeDepth: -1,//初始展开的层级(深度)
//小圆点
itemStyle: {
color: '#C9924B',
borderColor: '#C9924B',
},
lineStyle: {
curveness: 0.5,//线的曲度
width: 2//线宽
},
label: {
backgroundColor: '#f2f2f2',
position: 'inside',
verticalAlign: 'middle',
align: 'center',
borderColor: '#e6e6e6',
borderWidth: 2,
borderRadius: 5,
padding: 5,
height: 40,
formatter: function (data) {
return ['{name| ' + data.name + ' }', '{value| ' + data.value + ' }'].join('\n');
},
rich: {//给不同的数据应用不同的样式
name: {
color: '#000',
fontSize: 14,
lineHeight: 20,
},
value: {
color: '#000',
fontSize: 14,
lineHeight: 20,
fontWeight: 'bold',
},
}
},
leaves: {
label: {
position: 'inside',
verticalAlign: 'middle',
align: 'center'
}
},
expandAndCollapse: false,
animationDuration: 550,
animationDurationUpdate: 750,
roam: true,//是否开启鼠标缩放和平移漫游 如果版本太低的话 这里是不生效的 我用的是4.2.1
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
window.onresize = function () {
myChart.resize();
}
</script>
</html>



