可视化工具D3.js教程 入门 (第三章)—— 理解 Update Enter Exit
咱们来说说 Update Enter Exit 他们的使用
由于 上一篇 说到的data()方法 给元素绑定数据 是需要元素与数据一一对应的关系,
那么如果元素个数与数据个数 对不上了怎么办? 有可能存在 元素多了 或者数据多了的情况,
对于这种情况 就需要用到咱们要说的这三个方法了,或者说数据绑定的三个步骤,
Update 更新元素节点(绑定数据时默认进行的)
Enter 增加元素节点(这个的后面会用的很多)
Exit 删除元素节点
举例如下:
1、Update Enter
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>hello</title> <script src="https://d3js.org/d3.v5.min.js"></script> </head> <body> <h2>《执迷不悔》</h2> <h3></h3> <h3></h3> <h3></h3> </body> <script> var lyrics = [ '我不是你们想的如此完美', '我承认有时也会辨不清真伪', '并非我不愿意走出迷堆 只是这一次', '这次是自己(而)不是谁', '要我用谁的心去体会 真真切切地感受周围', '就算痛苦 就算是泪 也是属于我的伤悲', '我还能用谁的心去体会 真真切切地感受周围', '就算疲倦 就算是累 也只能执迷(而)不悔' ] var h3 = d3.select('body').selectAll('h3'); // var h3 = d3.selectAll('h3'); var updata = h3.data(lyrics); var enter = updata.enter(); console.log(updata) console.log(enter) updata.text(function (v, i) { return v; }) // 代码执行到这里 页面所展示内容如下 // // 执迷不悔 // 我不是你们想的如此完美 // 我承认有时也会辨不清真伪 // 并非我不愿意走出迷堆 只是这一次 //因为h3标签不够 所以需要先添加h3标签 再给新添加的h3标签绑定后续的数据 var addH3 = enter.append('h3');//注意 这里是往enter中插入h3 console.log(enter) addH3.text(function (v, i) {//给新添加的h3标签 绑定数据 return v; }) // 执行到这里 页面展示内容如下 // // 《执迷不悔》 // 我不是你们想的如此完美 // 我承认有时也会辨不清真伪 // 并非我不愿意走出迷堆 只是这一次 // 这次是自己(而)不是谁 // 要我用谁的心去体会 真真切切地感受周围 // 就算痛苦 就算是泪 也是属于我的伤悲 // 我还能用谁的心去体会 真真切切地感受周围 // 就算疲倦 就算是累 也只能执迷(而)不悔 </script> </html>
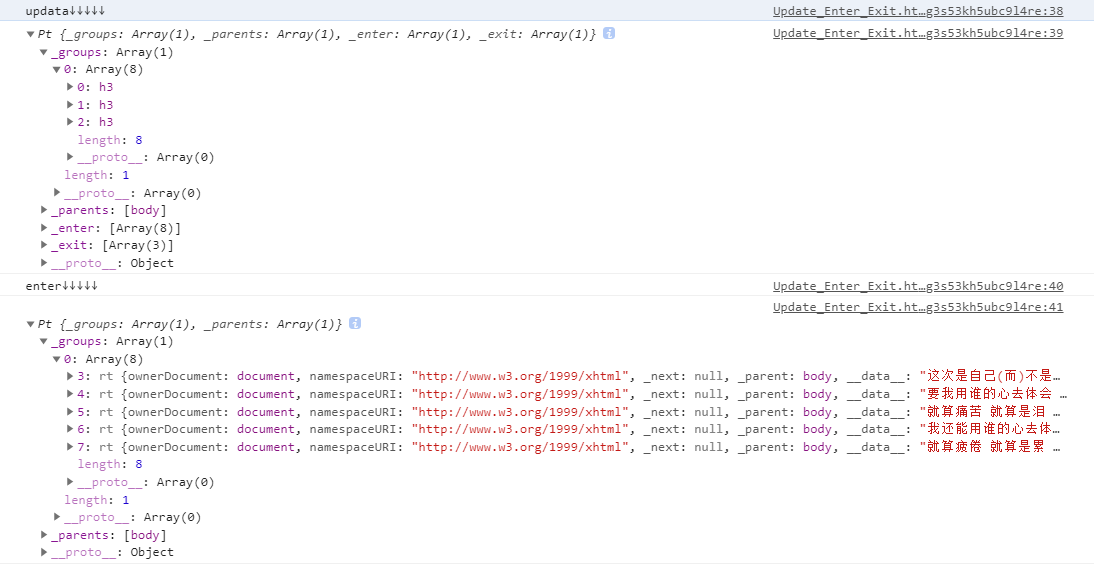
这里贴一张控制台打印的数据:

另外还得强调一下 如果 var h3 = d3.selectAll('h3'); 这样直接获取到的h3集合 ,在新添h3标签的时候会存在问题 ,你新添加的元素 就在body外了 如下图”:

2、Update Exit
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="https://d3js.org/d3.v5.min.js"></script> </head> <body> <h3>这是一个h3标签</h3> <h3>这是一个h3标签</h3> <h3>这是一个h3标签</h3> <h3>这是一个h3标签</h3> <h3>这是一个h3标签</h3> <h3>这是一个h3标签</h3> <h3>这是一个h3标签</h3> </body> <script> var lyrics = [ '我不是你们想的如此完美', '我承认有时也会辨不清真伪' ] var h3 = d3.select('body').selectAll('h3'); var updata = h3.data(lyrics); var exit = updata.exit(); console.log(updata) console.log(exit) updata.text(function (v,i) { return v; }); // 执行到这里 界面显示的内容 // // // 我不是你们想的如此完美 // 我承认有时也会辨不清真伪 // 这是一个h3标签 // 这是一个h3标签 // 这是一个h3标签 // 这是一个h3标签 // 这是一个h3标签 // exit.remove();//删除多余的h3元素 exit.text(function (v,i) { return '我不删了,我就留着'; }); // 执行到这里 界面显示的内容 // // 我不是你们想的如此完美 // 我承认有时也会辨不清真伪 // 我不删了,我就留着 // 我不删了,我就留着 // 我不删了,我就留着 // 我不删了,我就留着 // 我不删了,我就留着 </script> </html>
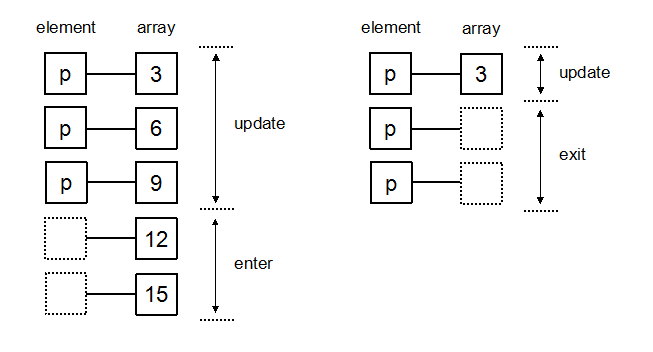
3、咱们来张图 阐述下Update Enter Exit三者的关系或者说是步骤,
var array = [3,6,9,12,15]; 有这样一组数据,还有三个p标签;