layui table表格 表头与内容列错位问题(只有纵向滚动条的情况)
版本2.4.5
问题展示:
存在问题:正好错位一个纵向滚动条的宽度

思路:
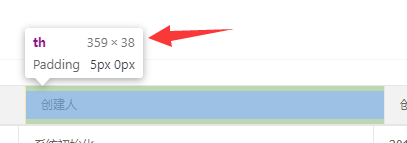
仔细观察th元素及th包裹的子元素div 如下图


发现th宽度莫名的就多了5px 我就纳闷了
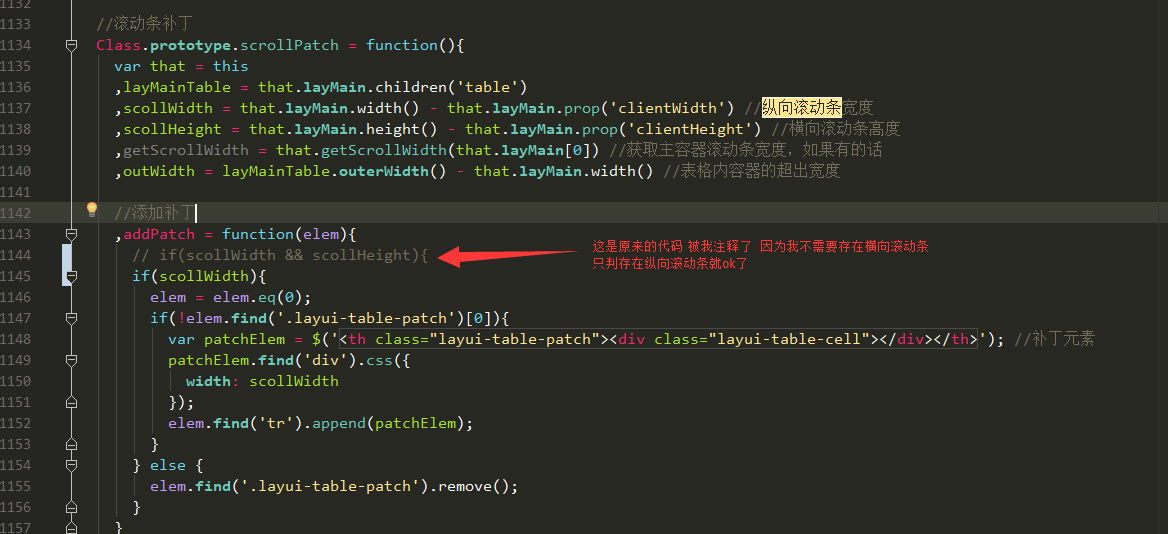
解决方案:到table.js源码中→搜索 →纵向滚动条宽度,找到了,并按下图修改

解决了
解决后效果如下

如果你引用的是压缩版本的table.js 或者你不想去改动源码 那么还可以像下面这样操作,效果一样:
function tableScrollPatch(){ var box = this.elem.next('.layui-table-view'); var thead_tr = box.find('thead > tr'); var tbody_tr = box.find('tbody > tr'); if (tbody_tr.length <= 0) { return false; } var width = Math.abs(thead_tr.width() - tbody_tr.width()); if ( width < 5) { return false; } width = width - 2//减去边框 thead_tr.append('<th class="layui-table-patch"><div class="layui-table-cell" style="width:'+ width +'px"></div></th>'); }
调用方法如下:
table.render({ /* 一些基本配置项 */ done : function() {//回调渲染 layuiTableScrollPatch.call(this); } });



