echarts 柱状图
效果:
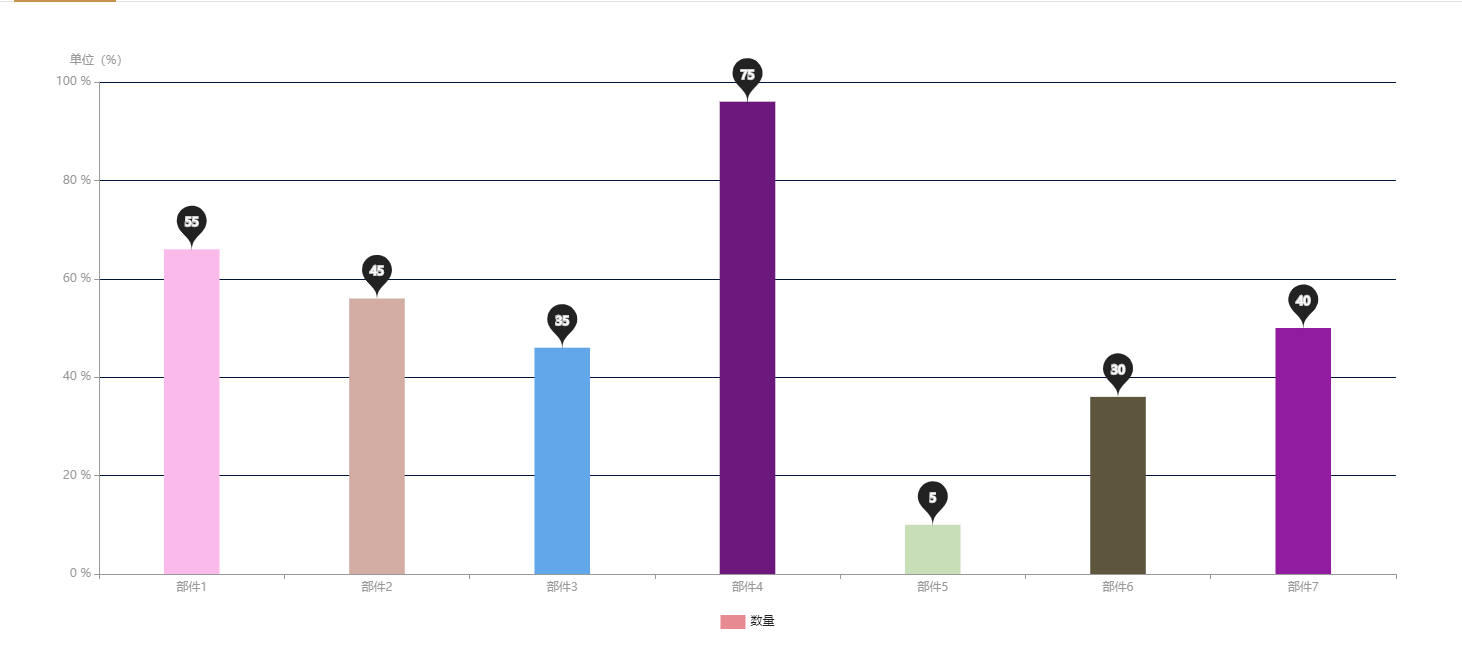
图一:Y轴显示百分比 柱状图定点显示数量个数

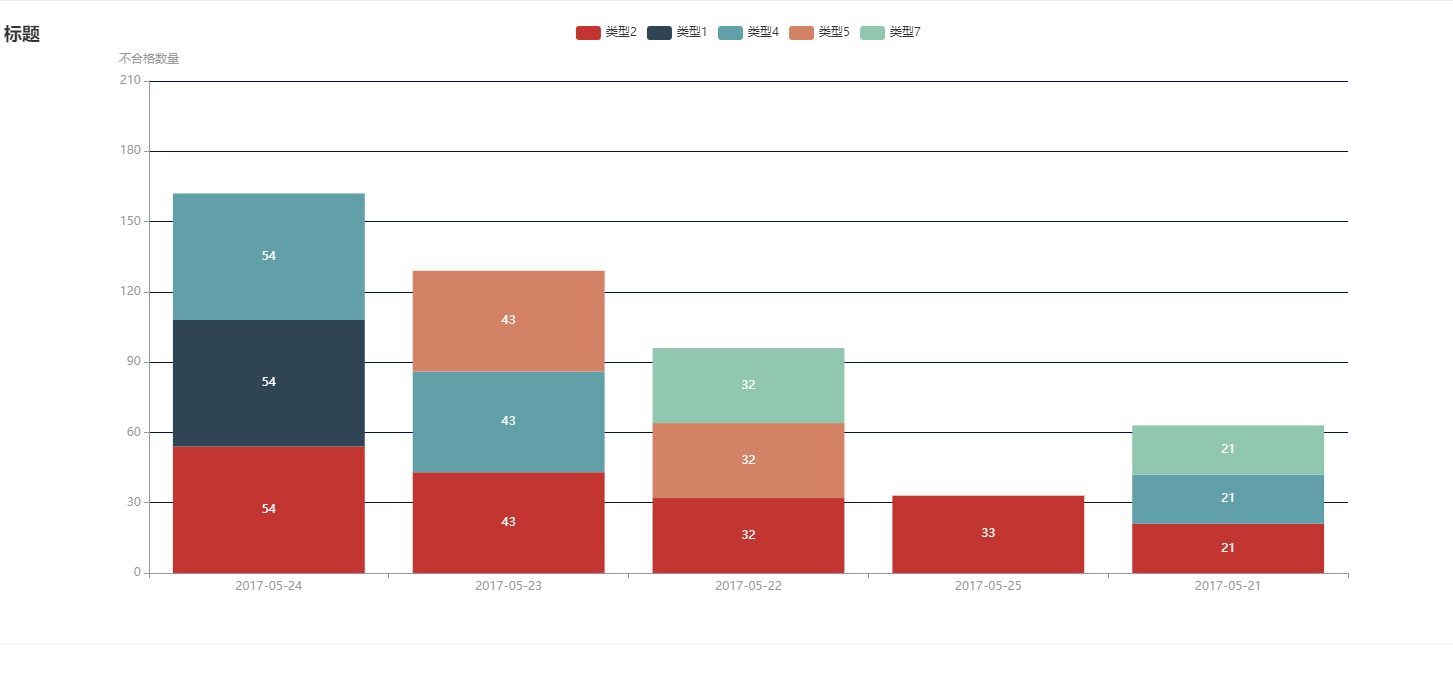
图二:x轴 相同日期对应的每个柱子显示不同类型的数量

代码:
容器:
1 <div id="badQuaAnalyze"></div> 2 <div id="unqualified"></div>
配置项:
1 //图1 2 var badQuaAnalyze = echarts.init(document.getElementById('badQuaAnalyze')); 3 //图2 4 var unqualified = echarts.init(document.getElementById('unqualified')); 5 //配置项和数据 6 //图1 7 var badQuaAnalyzeOption = { 8 backgroundColor: 'rgba(255, 255, 255, 1)', 9 legend: { 10 data:[{name:'数量',icon:'rect'}], 11 textStyle:{ 12 color:'#222222', 13 fontSize:12 14 }, 15 y: 'bottom', 16 x: 'center' , 17 }, 18 tooltip : { 19 trigger: 'axis', 20 axisPointer : { 21 type : 'shadow' 22 }, 23 formatter: function (params) { 24 var str = params[0]['axisValue'] + '<br>' + '不合格百分比:'+params[0]['value'] + '%'; 25 return str; 26 } 27 }, 28 xAxis: [ 29 { 30 type: 'category', 31 axisLine:{ 32 lineStyle:{ 33 color:'#999999', 34 width:1 35 } 36 }, 37 data: [], 38 axisPointer: { 39 type: 'shadow' 40 }, 41 axisLabel:{ 42 interval:0, 43 rotate:0, 44 formatter:function(value){ 45 // return value.length > 5?value.substring(0,5)+'...':value; 46 return value; 47 } 48 } 49 } 50 ], 51 yAxis: [ 52 { 53 type: 'value', 54 splitLine:{ 55 show:true , 56 lineStyle:{ 57 color:'#021439', 58 width: 1 59 } 60 }, 61 axisLine:{ 62 lineStyle:{ 63 color:'#999999', 64 width:1 65 } 66 }, 67 axisLabel: { 68 show: true, 69 interval: 'auto', 70 formatter: '{value} %' 71 }, 72 name: '单位(%)', 73 } 74 ], 75 }; 76 //图2 77 var unqualifiedOption = { 78 backgroundColor: 'rgba(255, 255, 255, 1)', 79 tooltip : { 80 trigger: 'axis', 81 axisPointer : { 82 type : 'shadow' 83 }, 84 formatter: function (params) { 85 var str = params[0]['axisValue'] + '<br>'; 86 $.each(params,function (i,v) { 87 if (v.value) { 88 str += v.seriesName + ':' + v.value + '<br>'; 89 } 90 }) 91 return str; 92 } 93 }, 94 xAxis: [ 95 { 96 type: 'category', 97 axisLine:{ 98 lineStyle:{ 99 color:'#999999', 100 width:1 101 } 102 }, 103 data: [], 104 axisPointer: { 105 type: 'shadow' 106 }, 107 axisLabel:{ 108 interval:0, 109 rotate:0, 110 formatter:function(value){ 111 // return value.length > 10?value.substring(0,10)+'...':value; 112 return value; 113 } 114 } 115 } 116 ], 117 yAxis: [ 118 { 119 type: 'value', 120 splitLine:{ 121 show:true , 122 lineStyle:{ 123 color:'#021439', 124 width: 1 125 } 126 }, 127 axisLine:{ 128 lineStyle:{ 129 color:'#999999', 130 width:1 131 } 132 }, 133 name: '不合格数量', 134 } 135 ], 136 }; 137 //使用刚指定的配置项和数据显示图表。 138 badQuaAnalyze.setOption(badQuaAnalyzeOption);//图1 139 unqualified.setOption(unqualifiedOption);//图2 140 getbadQuaAnalyzeData();//图1 141 getUnqualifiedData();//图2 142 143 //获取图表数据并插入 144 //图1 145 function getbadQuaAnalyzeData() { 146 // $.ajax({ 147 // url: '', 148 // data: {}, 149 // type: "POST", 150 // dataType: 'json', 151 // success: function(result){ 152 var result = { 153 meg:'处理成功', 154 req:true, 155 rows:[ 156 { 157 name: "部件1", 158 num: 55,//数量 159 percent: 66,//百分比 160 }, 161 { 162 name: "部件2", 163 num: 45,//数量 164 percent: 56,//百分比 165 }, 166 { 167 name: "部件3", 168 num: 35,//数量 169 percent: 46,//百分比 170 }, 171 { 172 name: "部件4", 173 num: 75,//数量 174 percent: 96,//百分比 175 }, 176 { 177 name: "部件5", 178 num: 5,//数量 179 percent: 10,//百分比 180 }, 181 { 182 name: "部件6", 183 num: 30,//数量 184 percent: 36,//百分比 185 }, 186 { 187 name: "部件7", 188 num: 40,//数量 189 percent: 50,//百分比 190 }, 191 192 ] 193 } 194 var _name = [], _markPoint = [] , _percent = []; 195 console.log(result); 196 if (result.rows!=null&&result.rows.length > 0) { 197 $.each(result.rows,function (i,v) { 198 _name.push(v.name); 199 _percent.push(v.percent); 200 _markPoint.push({name : '数量', value : v.num, xAxis: i, yAxis: v.percent}) 201 }); 202 badQuaAnalyze.setOption({ 203 series : [ 204 { 205 name:'数量', 206 barWidth: '30%', 207 type:'bar', 208 itemStyle : { 209 normal : { 210 lineStyle:{ 211 color:'#E09C19' 212 }, 213 color:function(d){return "#"+Math.floor(Math.random()*(256*256*256-1)).toString(16);} 214 } 215 }, 216 data:_percent, 217 markPoint : { 218 data : _markPoint 219 }, 220 }, 221 ], 222 xAxis : [ 223 { 224 data:_name 225 } 226 ] 227 }); 228 } 229 // } 230 // }); 231 } 232 //图2 233 function getUnqualifiedData() { 234 // $.ajax({ 235 // url: '', 236 // data: {}, 237 // type: "POST", 238 // dataType: 'json', 239 // success: function(result){ 240 241 242 243 244 //图标的数据 是根据数据的顺序来的 如果需要图标X轴的时间顺序 请返回按时间排序的数据 245 //同一个时间("2017-05-24") 相同名称的(类型7) 后者的(num)数量会覆盖前者 并不会累加 246 var result = { 247 meg:'处理成功', 248 req:true, 249 rows:[ 250 { 251 title:'标题', 252 time: "2017-05-24", 253 name:'类型2', 254 num: 54,//数量 255 }, 256 { 257 title:'标题', 258 time: "2017-05-24", 259 name:'类型1', 260 num: 54,//数量 261 }, 262 { 263 title:'标题', 264 time: "2017-05-24", 265 name:'类型4', 266 num: 54,//数量 267 }, 268 269 270 271 { 272 title:'标题', 273 time: "2017-05-23", 274 name:'类型5', 275 num: 43,//数量 276 }, 277 { 278 title:'标题', 279 time: "2017-05-23", 280 name:'类型4', 281 num: 43,//数量 282 }, 283 { 284 title:'标题', 285 time: "2017-05-23", 286 name:'类型2', 287 num: 43,//数量 288 }, 289 290 291 292 293 { 294 title:'标题', 295 time: "2017-05-22", 296 name:'类型5', 297 num: 32,//数量 298 }, 299 300 { 301 title:'标题', 302 time: "2017-05-22", 303 name:'类型2', 304 num: 32,//数量 305 }, 306 { 307 title:'标题', 308 time: "2017-05-22", 309 name:'类型7', 310 num: 32,//数量 311 }, 312 313 314 315 316 { 317 title:'标题', 318 time: "2017-05-25", 319 name:'类型2', 320 num: 33,//数量 321 }, 322 323 324 325 { 326 title:'标题', 327 time: "2017-05-21", 328 name:'类型4', 329 num: 21,//数量 330 }, 331 { 332 title:'标题', 333 time: "2017-05-21", 334 name:'类型2', 335 num: 21,//数量 336 }, 337 { 338 title:'标题', 339 time: "2017-05-21", 340 name:'类型7', 341 num: 21,//数量 342 }, 343 344 ] 345 } 346 347 var _time = [],_name = [],_series = []; 348 if (result.rows!=null&&result.rows.length > 0) { 349 $.each(result.rows,function (i,v) {//循环接口返回数据 350 if ($.inArray(v.time, _time) < 0 ) {//获得X轴横坐标 351 _time.push(v.time); 352 } 353 if ($.inArray(v.name, _name) < 0 ) {//没有出现过的名字(如:类型7) 创建一条 354 var current = { 355 name: v.name, 356 type: 'bar', 357 stack: '总量', 358 label: { 359 normal: { 360 show: true, 361 position: 'inside' 362 } 363 }, 364 data: [] 365 } 366 _name.push(v.name);//获取一组图例 367 $.each(_time,function (l,m) { 368 if (m === v.time) { 369 current.data[l] = v.num;//确保插入到对应的时间坐标处 370 } 371 }) 372 _series.push(current) 373 } else {//重复的名字 374 $.each(_series,function (j,o) { 375 if (o.name === v.name) { 376 $.each(_time,function (a,b) { 377 if (b === v.time) { 378 o.data[a] = v.num;//确保插入到对应的时间坐标处 379 } 380 }) 381 382 } 383 }) 384 } 385 }); 386 unqualified.setOption({ 387 legend: { 388 data: _name 389 }, 390 title : { 391 text: result.rows[0].title, 392 subtext: '', 393 x:'left' 394 }, 395 series : _series, 396 xAxis : [ 397 { 398 data:_time 399 } 400 ] 401 }); 402 } 403 // } 404 // }); 405 }



