【手把手教程】uniapp + vue 从0搭建简易蓝牙BLE通讯插件:扫描+连接+收发数据
基于 Uniapp + VUE 实现简易的低功耗蓝牙(BLE)通讯应用,实现一下功能
- 扫描周边蓝牙设备
- 连接选定设备
- HEX/TEXT 数据收发
项目开发环境
IDE:HbuilderX 3.0+
开发框架:uniapp + vue2.x + sass
运行平台:Android(4.4 - 11.0)、iOS(9 - 15)
环境要求:window7+,macOS 10.12.6+, node 10.14.5+
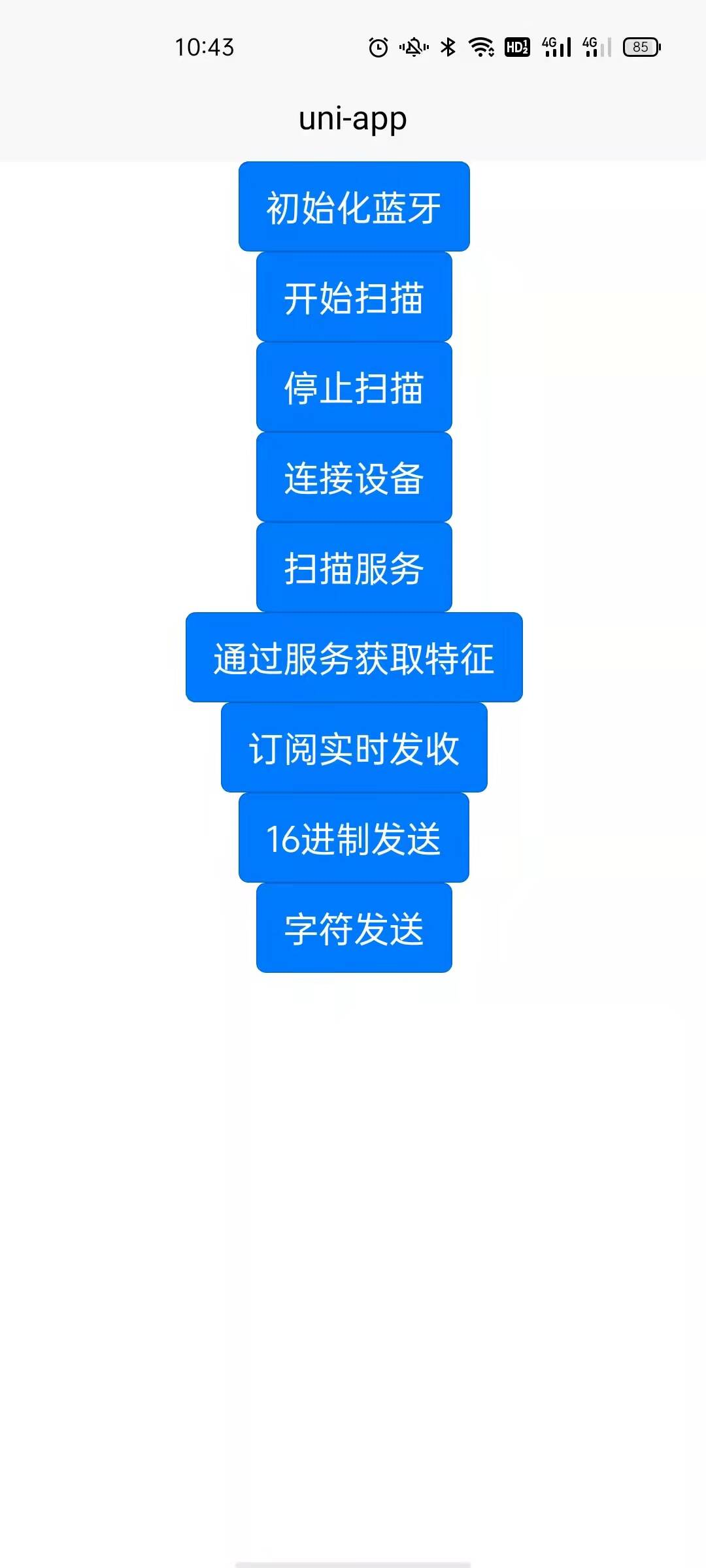
效果演示

项目实践
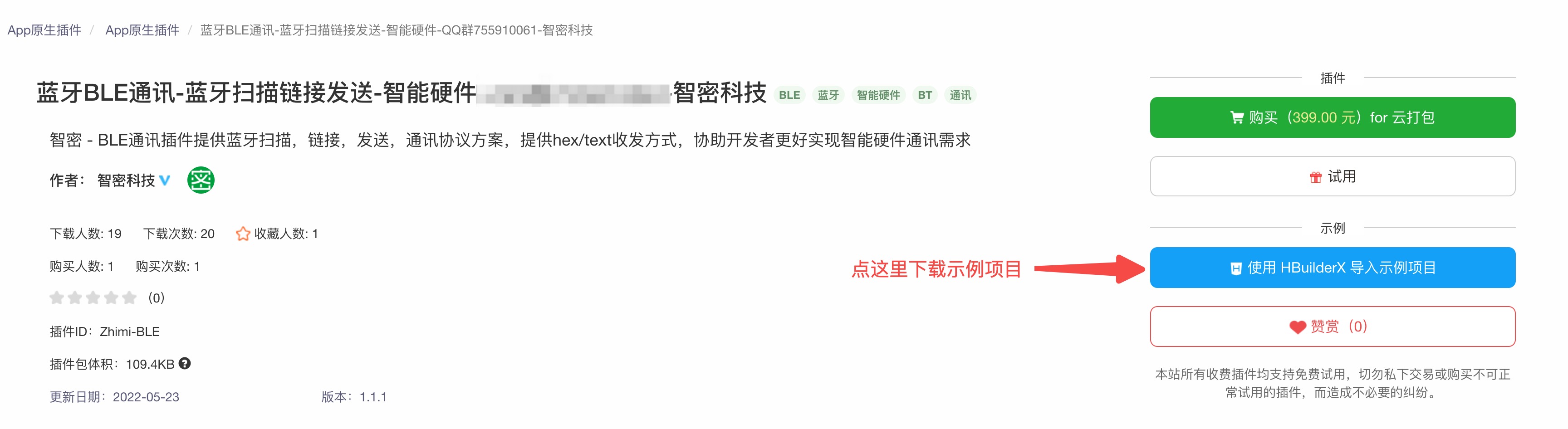
首先需要开发者提前准备好“技术实现”部分的环境并登录到DCloud中。此时打开智密原生仿抖音上下滑动插件的详情页(
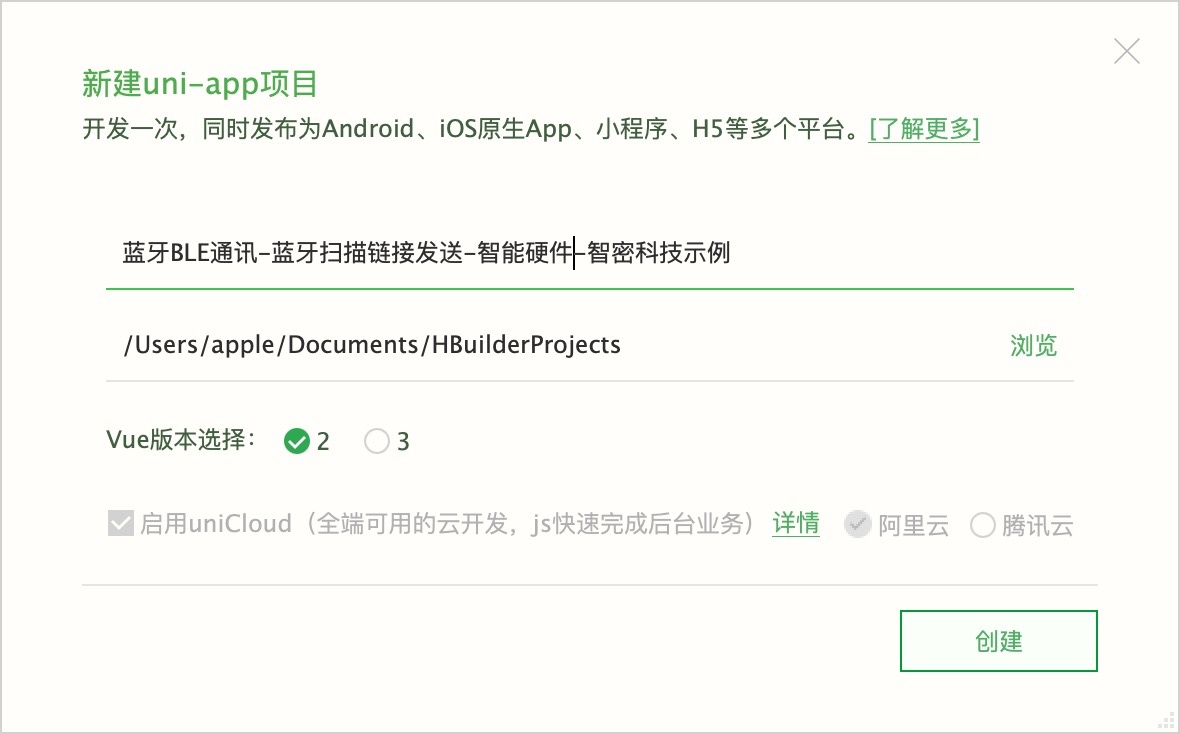
点击导入之后,系统将会自动打开hbx,并且提示新建导入项目,导入成功之后开发者将会看到这样的一个目录结构,这我们就创建完成基础项目。

试用插件
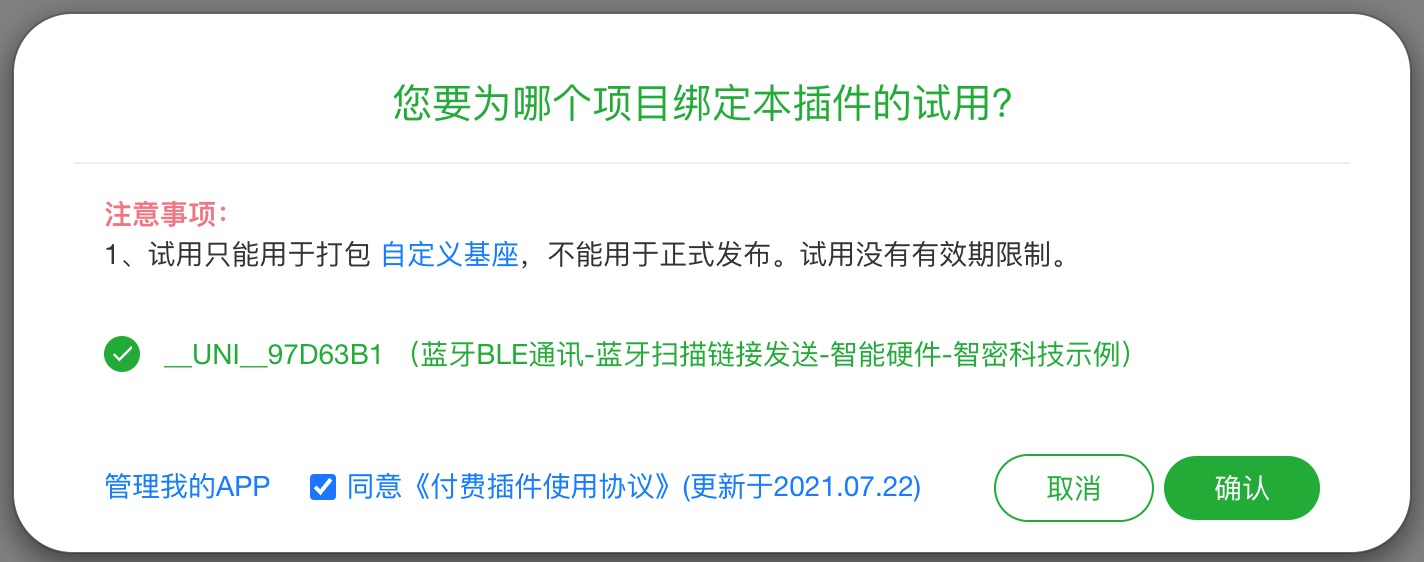
创建完成项目之后,根据uniapp的官方要求,我们并不能直接使用插件,我们还需要先申请试用,然后打包自定义基座才可以使用。

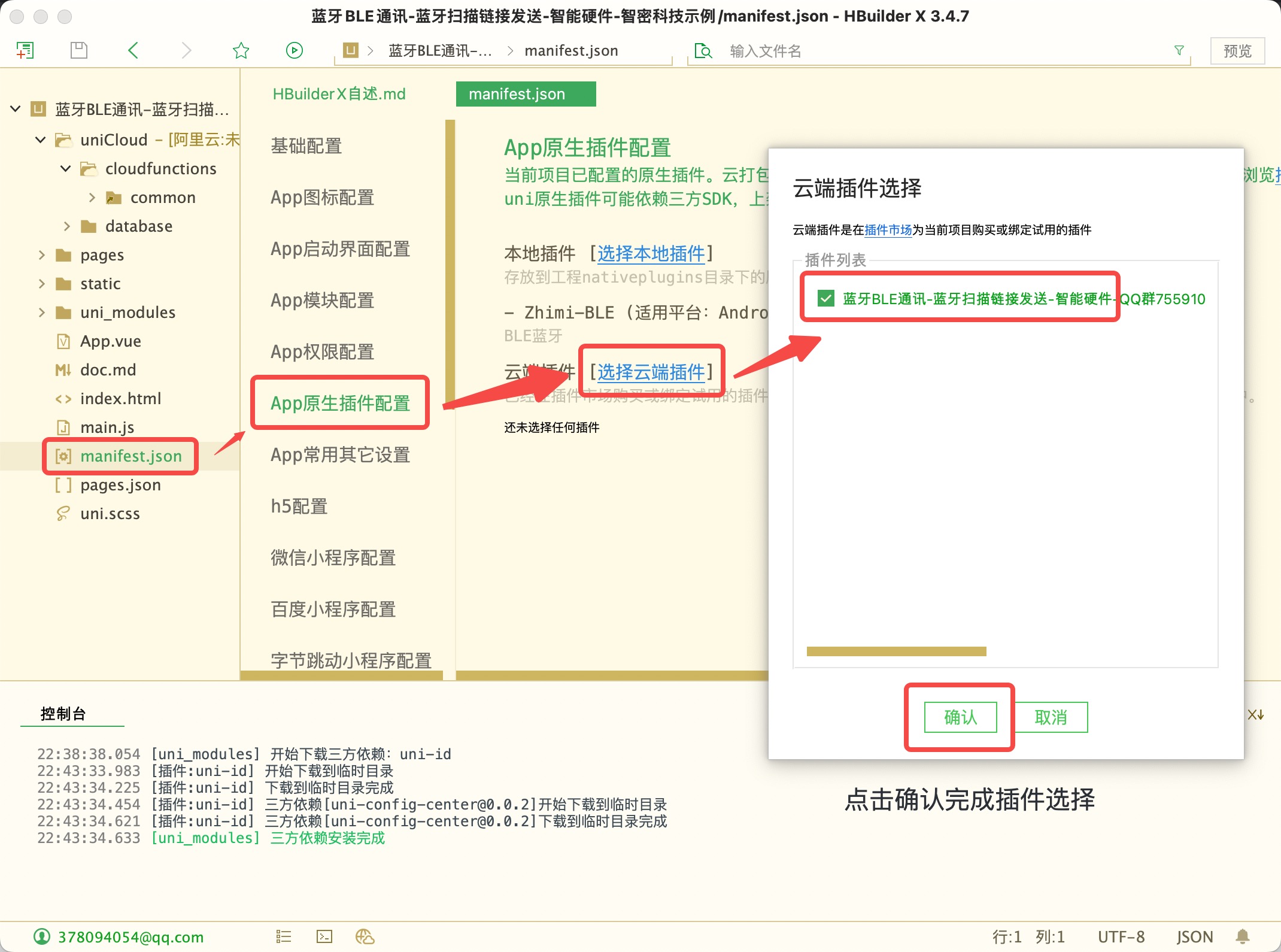
点击确认申请试用之后,我们还需要回到hbx中选择云端插件并且打包自定义基座,运行的时候我们也需要选择自定义基座,具体操作如下:


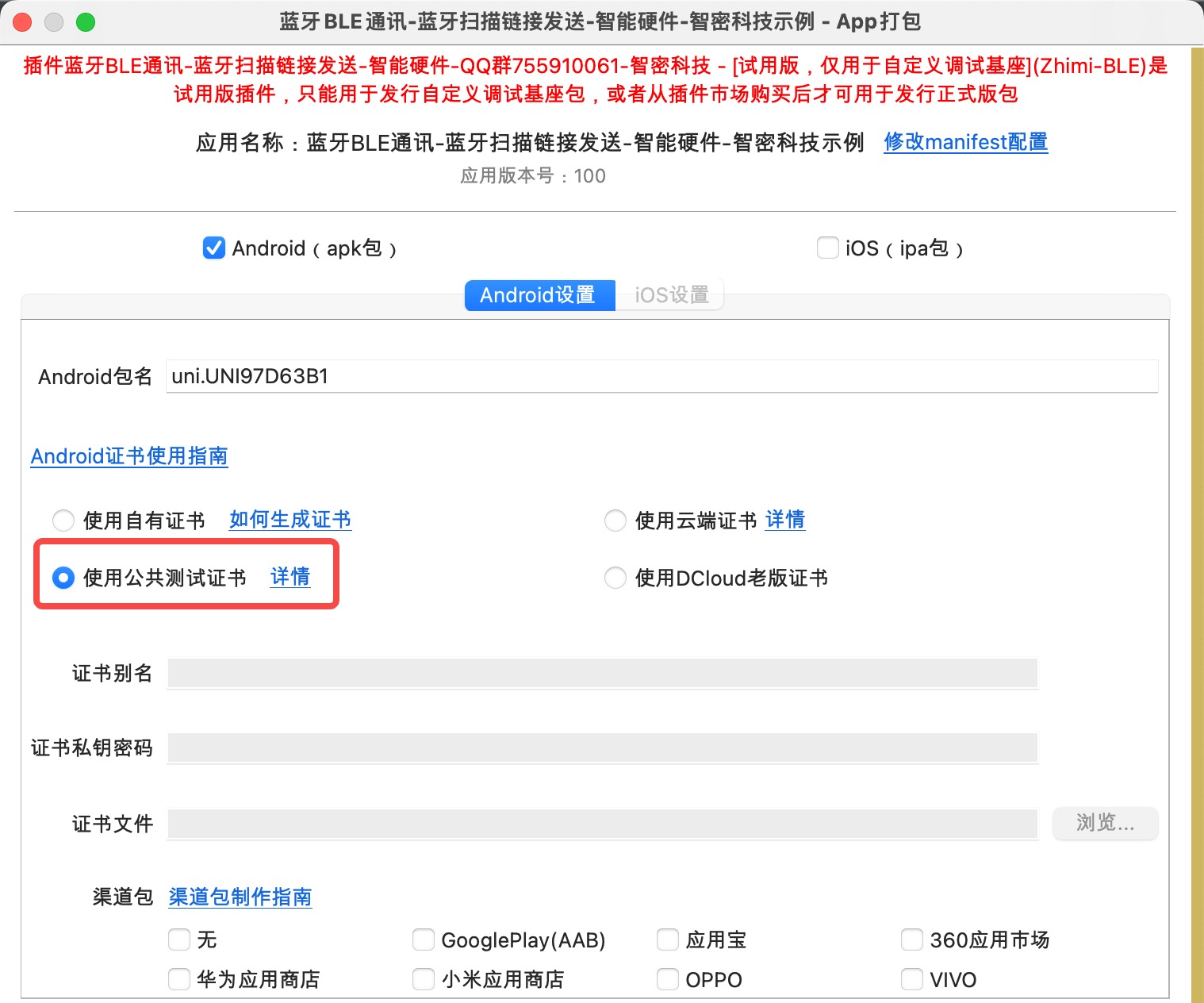
一般试用选择公共测试证书

选择打自定义调试基座,去掉所有广告,并且选择传统打包
至此我们完成了打包自定义基座以及以自定义基座运行的方式了,接下来我们开始进入代码实战阶段。
插件接口
目前蓝牙通讯插件开放了基本对象如下:
var BLE = uni.requireNativePlugin('Zhimi-BLE')
基本接口:
// 设置监听事件
BLE.setBLECallback(function(){});
console.log(devicesPaths);
// 初始化蓝牙对象
BLE.openBluetoothAdapter();
// 开始扫描蓝牙设备
BLE.startBluetoothDevicesDiscovery()
// 停止扫描蓝牙设备
BLE.stopBluetoothDevicesDiscovery()
// 链接蓝牙设备 - 此处传入扫描回来的蓝牙name
BLE.connect("@220217172F")
// 断开蓝牙设备
BLE.disconnect()
// 扫描服务 - setBLECallback事件会返回获取特征所需要的信息
BLE.discoverServices()
// 通过服务获取特征 - setBLECallback事件会返回收和发所需要的特征码
BLE.discoverCharacteristics("0000fff0-0000-1000-8000-00805f9b34fb") // 传入的数据从discoverServices来的
// 订阅实时消息 - 订阅传入的特征从discoverCharacteristics来
BLE.setNotifyValueforCharacteristic("0000fff1-0000-1000-8000-00805f9b34fb")
// 发送数据 - 发送传入的特征从discoverCharacteristics来
BLE.writeValue("0000fff2-0000-1000-8000-00805f9b34fb", true, "123456", 0)
// true = 发送Hex数据, false = 发送text数据
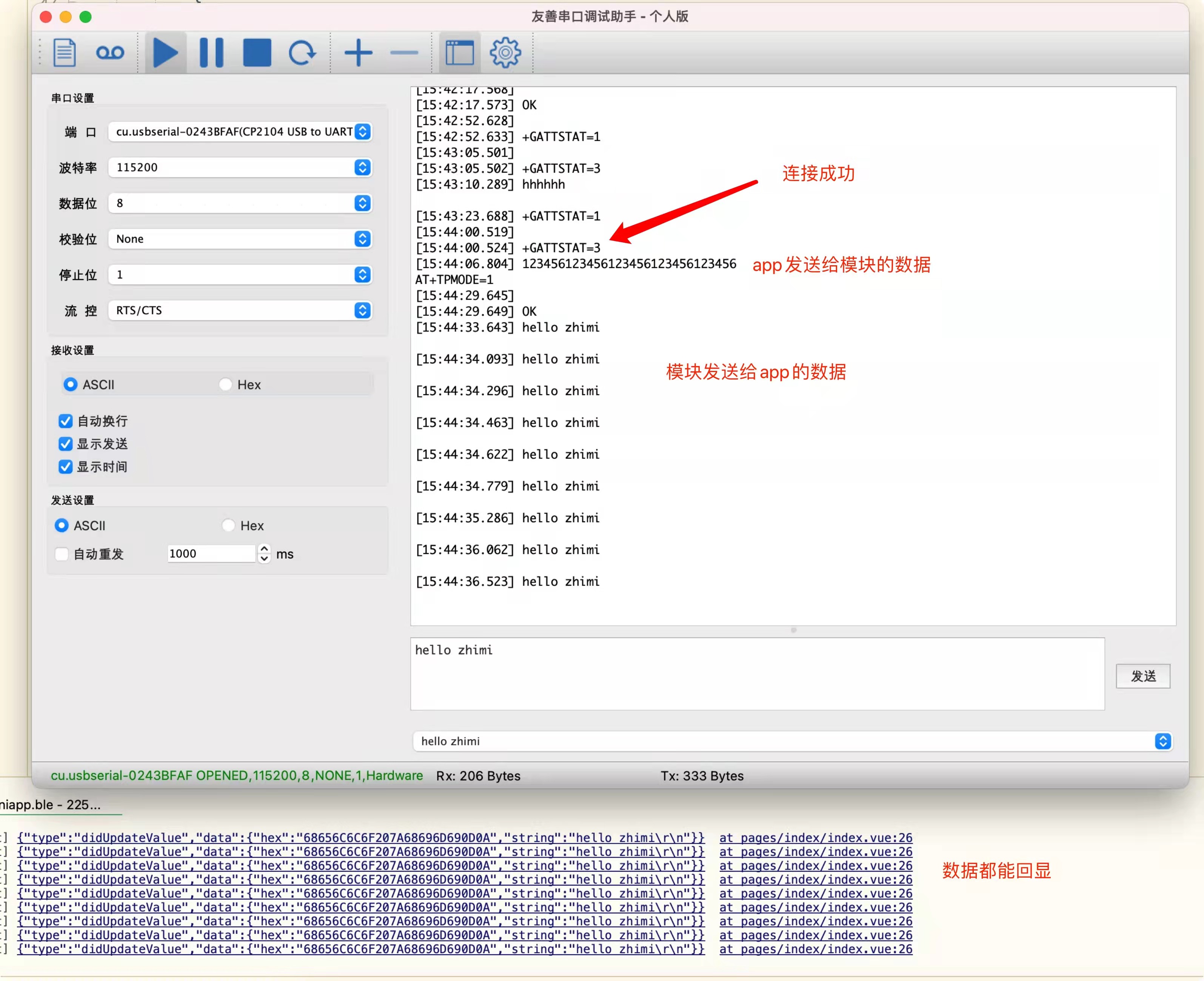
最终效果

广告时间:
杭州智密科技有限公司专业定制各类Uni-app插件,承接基于Uni-app的APP项目外包; 公司有专职硬件工程师,对IC/ID读卡器、摄像头、身份证读卡器、RFID、打印机、指纹识别、门锁等各类硬件SDK集成经验丰富(也可提供一体机定制服务,承接软硬件一体的交钥匙项目)。 插件有任何问题请高抬贵手不要随意打低分,请加QQ群(755910061)联系群内管理员,提交bug,我们会尽快修复。