三、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-配置项目并实现IM登录
项目文章索引
1、项目引言
2、腾讯云后台配置TXIM
3、配置项目并实现IM登录
4、会话好友列表的实现
5、聊天输入框的实现
6、聊天界面容器的实现
7、聊天消息项的实现
8、聊天输入框扩展面板的实现
9、聊天会话管理的实现
10、聊天记录的加载与消息收发
11、定位SD配置与收发定位消息
12、贴图表情的定制化开发
13、腾讯云后台配置TRTC功能
14、集成音视频通话功能
15、集成仿微信的拍照,相册选择插件
16、集成美颜功能
17、集成TPNS消息推送(暂未接入)
@
文章概述
前面两篇文章过去了,啥代码都没写,本来今天还是啥代码都不像写的,因为配置Uniapp也有不少内容,但是实在过意不去,咱今天的文章稍微长一点,不仅配置好功能,还要把用户登录给实现。
一、配置Uniapp工程
1.申请试用
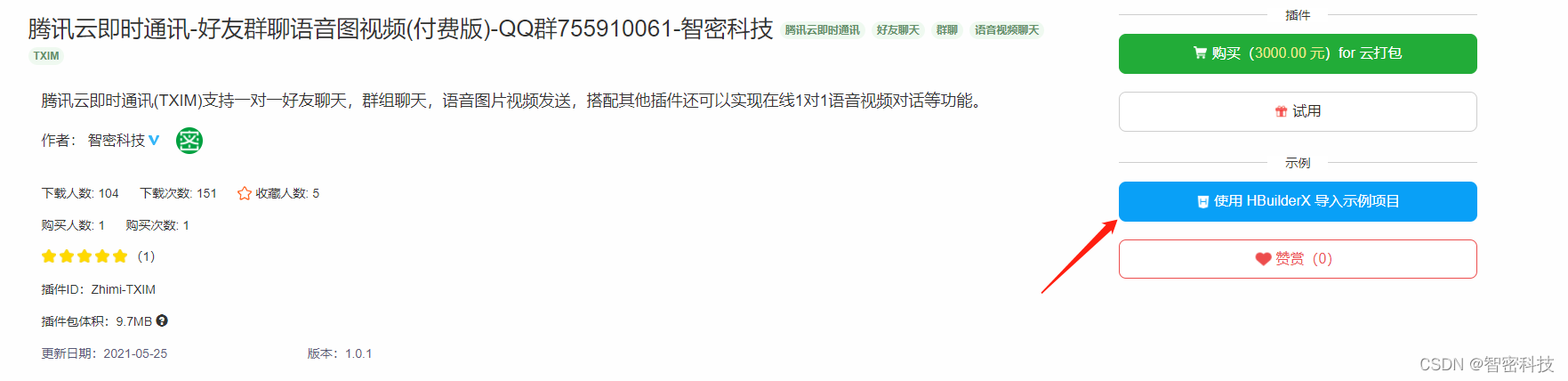
打开uniapp 腾讯云TXIM原生插件地址:https://ext.dcloud.net.cn/plugin?id=5116 并点击“试用”,如果您已经创建了APP,直接选择对应的APP即可,如果未创建APP,请点击“管理我的APP”,创建APP后刷新界面再点击试用。



2.将示例工成导入到HBuilderX
试用成功之后,我们可以将DEMO项目导入到HbuilderX,导入成功之后就看到代码了...



3.配置插件
点击左侧的"manifest.json",进入"App启动界面配置",先将图标配置一下,以免生成失败。

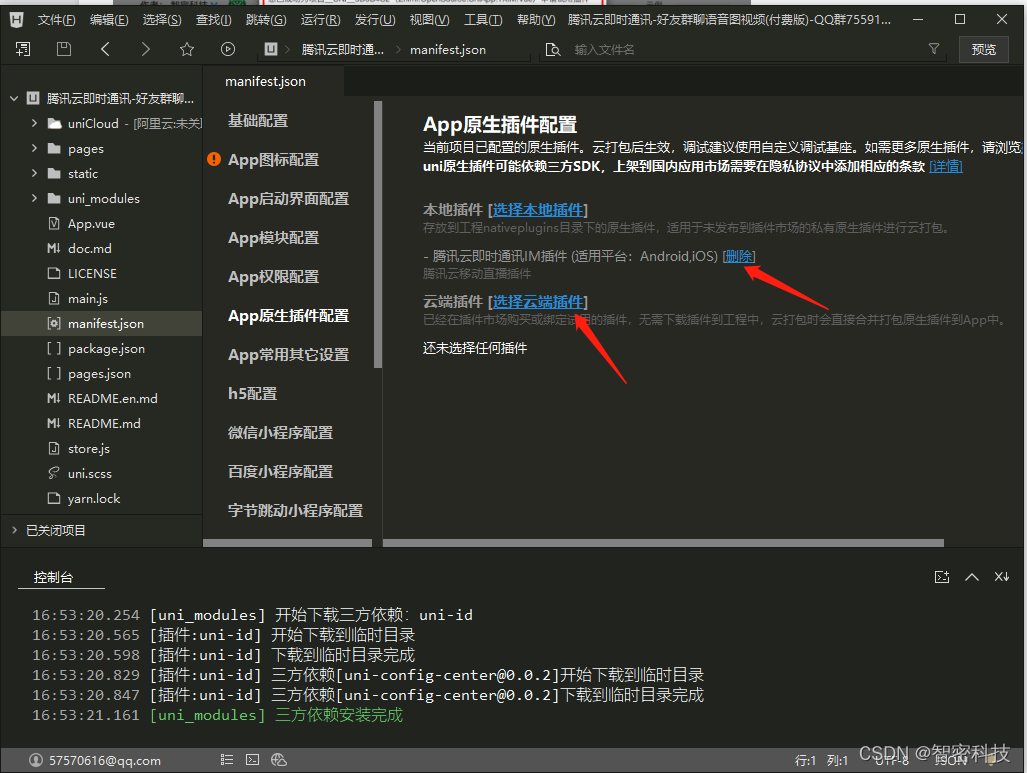
进入“App原生插件配置”,将无用的插件删除,然后点击“选择云端插件”

选择刚才试用的插件,并确定,完成插件的配置

二、打包自定义基座
因为试用插件只能在自定义基座中运行,所以我们需要来打包自定义基座。
1.安装依赖
在打包之前,我们需要安装依赖,这里需要开发者安装nodejs运行环境,以及安装hbuilderx scss编译插件,没有安装的开发者请按照以下链接安装对应的环境。
nodejs官方网站:https://nodejs.org/zh-cn/
nodejs中文网:http://nodejs.cn/
scss/sass编译插件:https://ext.dcloud.net.cn/plugin?id=2046
安装完成之后,开发者可以在hbuilderx中打开终端,输入以下命令完成依赖安装。



2.制作自定义基座
由于uniapp框架限制问题,使用原生插件必须先打包自定义基座,然后通过自定义基座开发调试。这里我们先演示安卓如何打包自定义基座并且使用自定义基座进行开发
(PS:IOS操作流程一致,证书需要使用开发证书或者企业证书,不能使用发布证书)








三、配置项目的AppId、密钥、用户信息
1.配置AppId
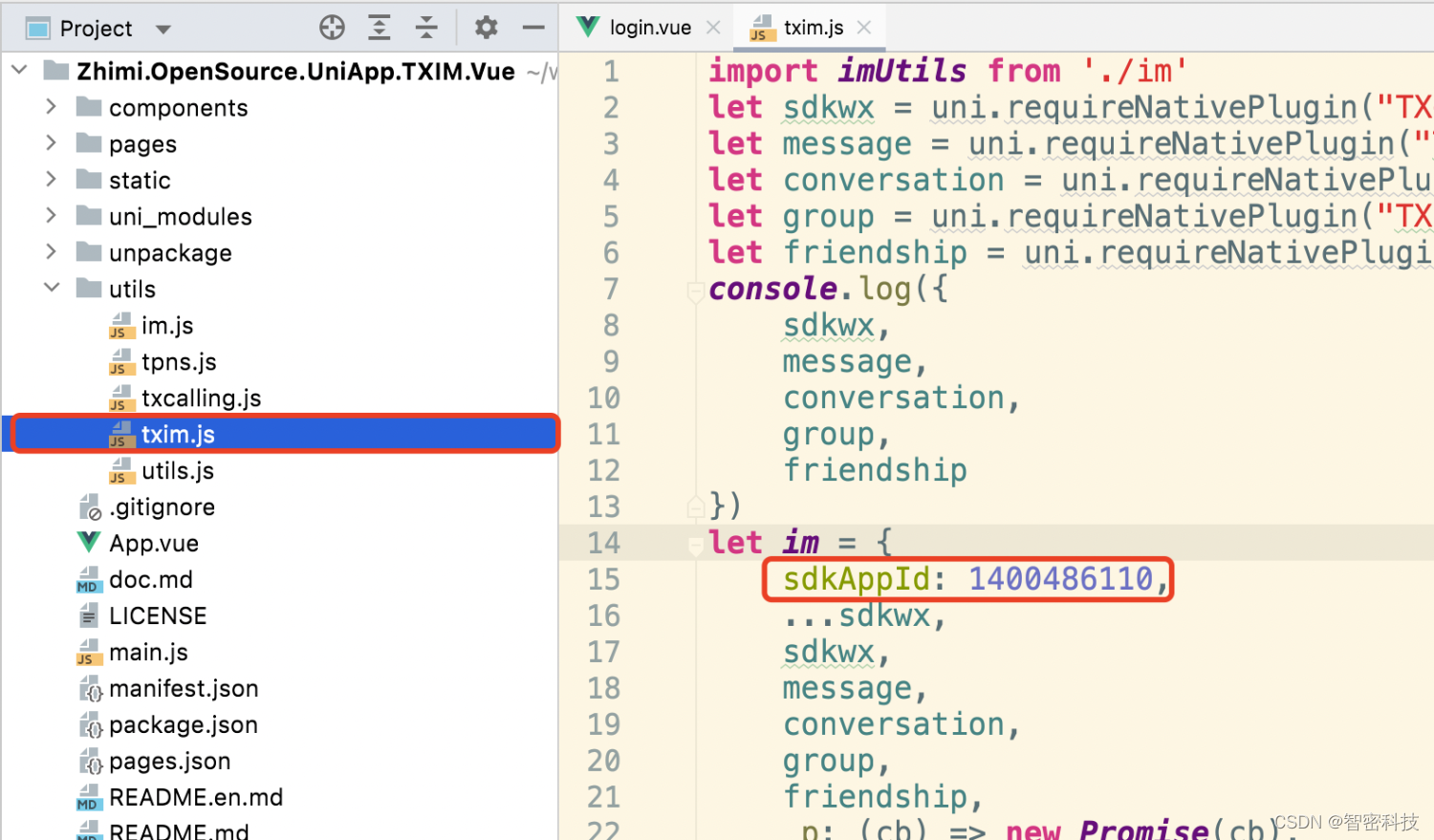
首先我们需要修改来自Demo工程中的SDKAppID,正如前文所说,每个IM应用都有其专属的SDKAppID,那么在demo工程中我们需要修改utils/txim.js文件此处位置

2.配置用户信息
一般情况来说我们是需要后端反馈用户信息的以便登录TXIM,而测试环境下我们需要先预置测试用户信息,以便前端的本地开发,在demo中我们需要找到以下文件修改对应位置(请注意此处的userId为字符串,请勿提供整数)

3.调用登录代码执行登录
我们来看看登录的代码,当我们点击登录的时候,我们通过绑定点击事件获取了userId和userSig之后,我们只需要通过执行以下代码即可登录TXIM SDK,从而开始聊天,消息监听等逻辑。
this.$txim.login(item.id, item.sign, async res => {
if (res.code == 0) {
// 登录成功
} else {
// 登录失败
}
})
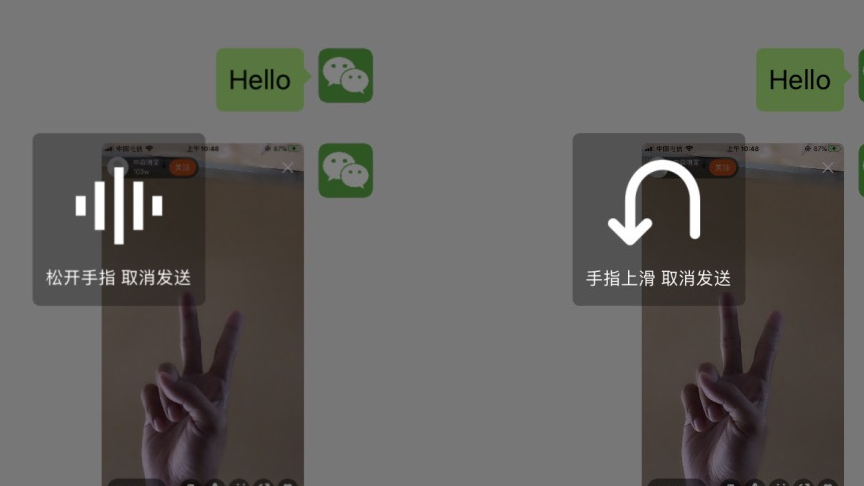
修改完成之后运行项目,效果如下:

四、项目开源地址及交流群
项目开源地址:https://gitee.com/ckong/Zhimi.OpenSource.UniApp.TXIM.Vue
Uniapp开发交流群:755910061



 基于uni-app技术开发的仿微信界面IM实例项目,开源Vue版本源码,对于要求高的开发者我们也开发了NVUE版本,实现了文本消息、图文消息、表情(gif动画),图片预览,图片编辑,视频预览,视频编辑,仿微信的图片选择、编辑、长按菜单等功能
基于uni-app技术开发的仿微信界面IM实例项目,开源Vue版本源码,对于要求高的开发者我们也开发了NVUE版本,实现了文本消息、图文消息、表情(gif动画),图片预览,图片编辑,视频预览,视频编辑,仿微信的图片选择、编辑、长按菜单等功能

