一、Uniapp+vue+腾讯IM+腾讯音视频开发仿微信的IM聊天APP,支持各类消息收发,音视频通话,附vue实现源码(已开源)-项目引言
项目文章索引
1、项目引言
2、腾讯云后台配置TXIM
3、配置项目并实现IM登录
4、会话好友列表的实现
5、聊天输入框的实现
6、聊天界面容器的实现
7、聊天消息项的实现
8、聊天输入框扩展面板的实现
9、聊天会话管理的实现
10、聊天记录的加载与消息收发
11、定位SD配置与收发定位消息
12、贴图表情的定制化开发
13、腾讯云后台配置TRTC功能
14、集成音视频通话功能
15、集成仿微信的拍照,相册选择插件
16、集成美颜功能
17、集成TPNS消息推送(暂未接入)
@
前言
基于uni-app技术开发的仿微信界面IM实例项目,开源Vue版本源码,对于要求高的开发者我们也开发了NVUE版本,实现了文本消息、图文消息、表情(gif动画),图片预览,图片编辑,视频预览,视频编辑,仿微信的图片选择、编辑、长按菜单等功能
一、项目意义
作为一个UniAPP开发者,拥有一套自己的IM源码,可以在各个项目中方便的使用,能大大加快项目进度,网上有各类IM源码,附带服务端,但是此类项目服务端的稳定性、可靠性往往需要打一个问号,更尴尬的是服务端的技术栈可能和您自己使用的并不匹配,需要花费大量的时间精力去做整合。
针对以上问题,我们基于腾讯即时通讯SDK-TXIM(不是WEB IM,是正宗的原生SDK),腾讯音视频SDK-TRTC(这玩意只有原生的),使用UNIAPP+Vue开发了一套IM源码并开源(如果您觉得Vue版本不够丝滑,无法满足你们的项目需求,我们也有更高性能的Nvue版本)
二、使用到的原生插件
本项目的目的是要用Uniapp开发一套可以媲美原生效果的仿微信IM,所以我们没有采用WEB IM,而是使用了原生的腾讯即时通讯SDK插件。用到的插件如下:
1.消息收发插件
消息收发插件我们采用腾讯云即时通讯SDK(TXIM)
官方SDK地址:https://cloud.tencent.com/document/product/269
原生插件地址:
1. 插件地址:https://ext.dcloud.net.cn/plugin?id=5116
2. 插件文档地址:https://www.yuque.com/zhimikeji/rggqn1
2.音视频通话插件
音视频通话插件我们采用的是腾讯云实时音视频SDK(TRTC)
官方SDK地址:https://cloud.tencent.com/document/product/647/32173
原生插件地址:
1. 插件地址:https://ext.dcloud.net.cn/plugin?id=3520
2. 插件文档地址:https://www.yuque.com/zhimikeji/giv7zg
3.自定义拍照/相册选择/图片编辑/视频编辑/仿微信选择器插件
自定义拍照/相册选择/图片编辑/视频编辑/仿微信选择器插件使用的也是插件市场的插件。
1. 自定义相机相册带压缩编辑插件:https://ext.dcloud.net.cn/plugin?id=6183
2. 插件文档地址:https://www.yuque.com/zhimikeji/unzpwg/ghm71f
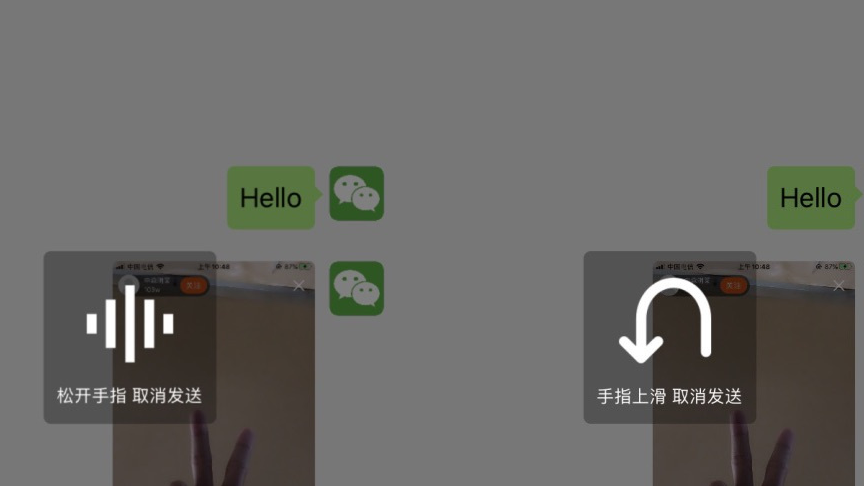
三、项目成品效果


四、项目开源地址及交流群
项目开源地址:https://gitee.com/ckong/Zhimi.OpenSource.UniApp.TXIM.Vue
开发交流群:755910061



 基于uni-app技术开发的仿微信界面IM实例项目,开源Vue版本源码,对于要求高的开发者我们也开发了NVUE版本,实现了文本消息、图文消息、表情(gif动画),图片预览,图片编辑,视频预览,视频编辑,仿微信的图片选择、编辑、长按菜单等功能
基于uni-app技术开发的仿微信界面IM实例项目,开源Vue版本源码,对于要求高的开发者我们也开发了NVUE版本,实现了文本消息、图文消息、表情(gif动画),图片预览,图片编辑,视频预览,视频编辑,仿微信的图片选择、编辑、长按菜单等功能

