【手把手教程】uniapp + vue 从0搭建仿微信App聊天应用:腾讯云TXIM即时通讯的最佳实践
基于uniapp + vue 实现仿微信App聊天应用实践,实现以下功能
1: 用户登陆
2: 聊天会话管理
3: 文本/图片/视频/定位消息收发
4: 贴图表情消息收发
5: 一对一语音视频在线通话
项目开发环境
IDE:HbuilderX 3.0+
开发框架:uniapp + vue2.x + sass
运行平台:Android、IOS
环境要求:window7+,macOS 10.12.6+, node 10.14.5+
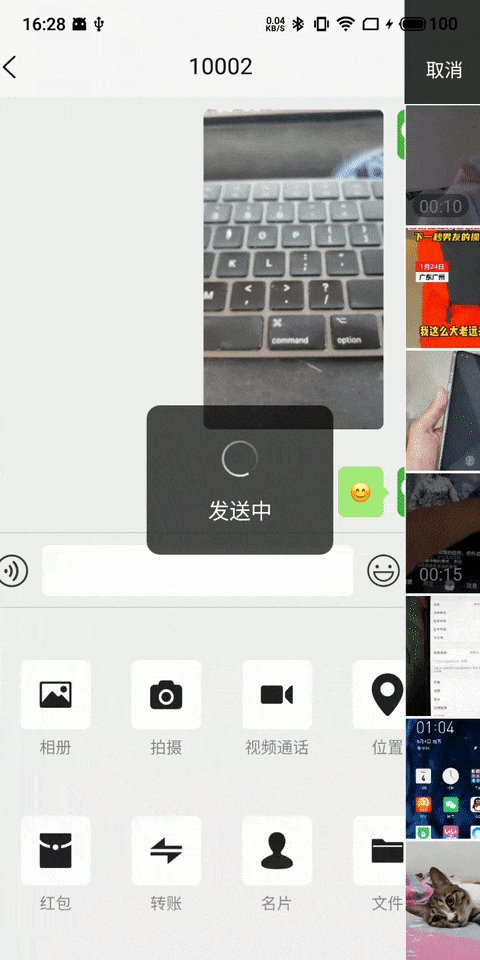
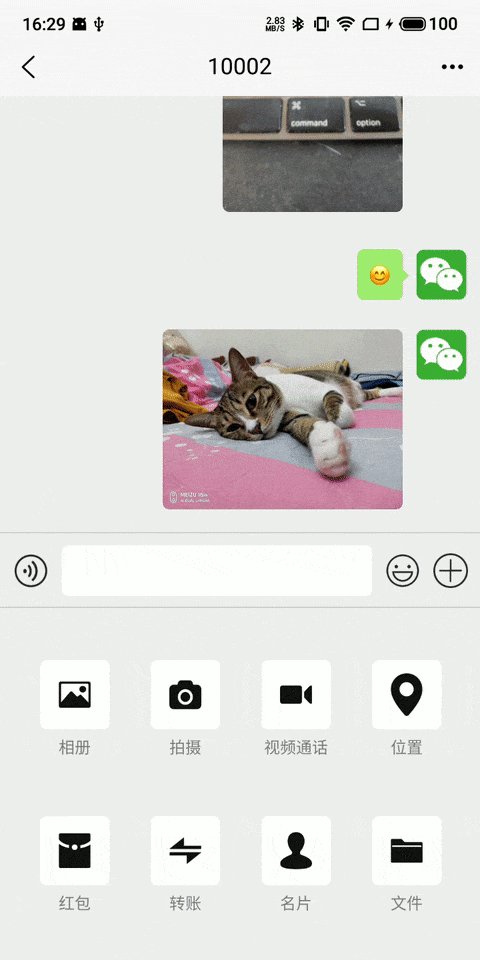
效果演示


教程目录
1. 从0开始配置工程项目
- 1.1 获取Demo工程并且导入到HbuilderX中
- 1.2 试用云端插件并且导入到Demo工程中
- 1.3 配置测试用的腾讯云UserId + UserSig
- 1.4 打包自定义基座,并且使用自定义基座进行开发调试
2. 了解仿微信App应用的设计与改造
- 2.1 界面布局的设计与定制化开发
- 2.2 修改测试UserId + UserSig
- 2.3 聊天会话管理与更新聊天会话项目
- 2.4 聊天记录的加载与消息收发
- 2.5 定位SDK配置与收发定位消息
- 2.6 贴图表情定制化开发
3. 一对一语音视频在线通话接入
- 3.1 试用TRTC插件并且导入到Demo工程中
- 3.2 腾讯云后台开启TRTC功能
- 3.3 配置TRTC-Calling同步登陆SDK功能
- 3.4 配置音视频通话并且定制化开发
参考文档资源:
1. 从0开始配置工程项目
1.1 获取Demo工程并且导入到HbuilderX中
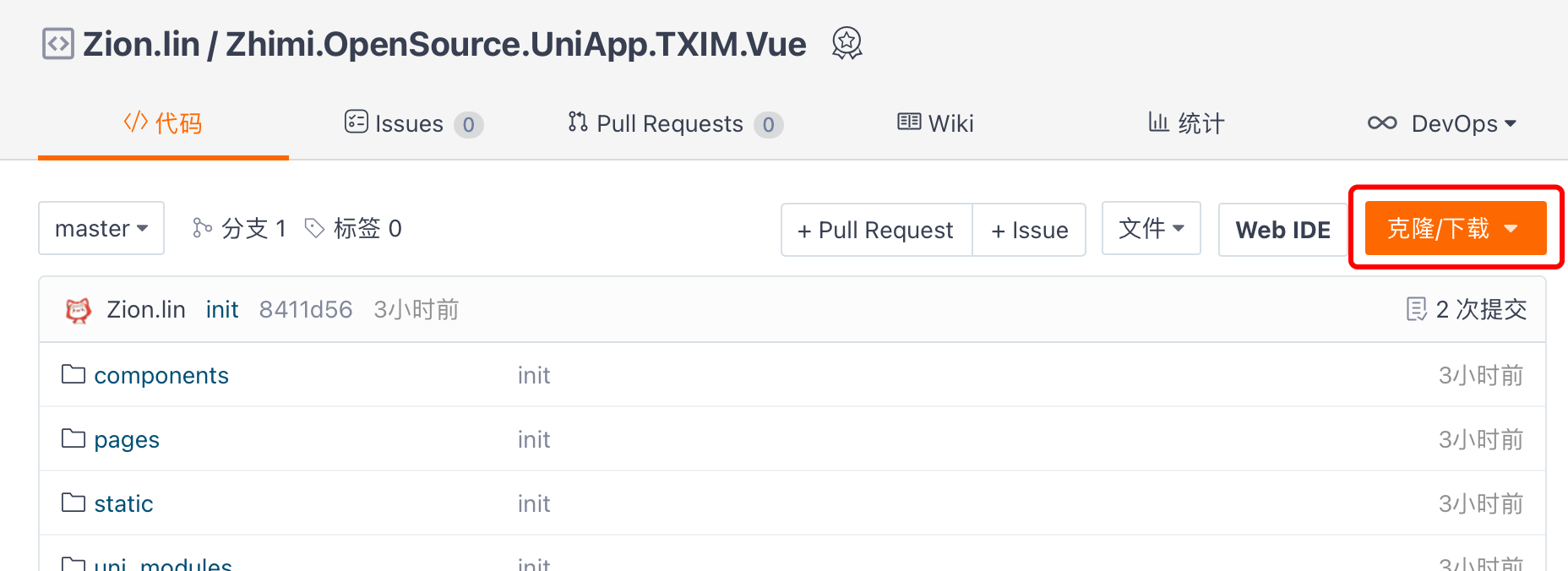
获取Demo工程工程可以通过gitee链接地址获取,项目工程地址如下
https://gitee.com/ckong/Zhimi.OpenSource.UniApp.TXIM.Vue
获取方式分为2种,具体方式如下:
方法1: 打开gitee链接之后,在线点击克隆/下载,下载zip包后解压得到源码工程

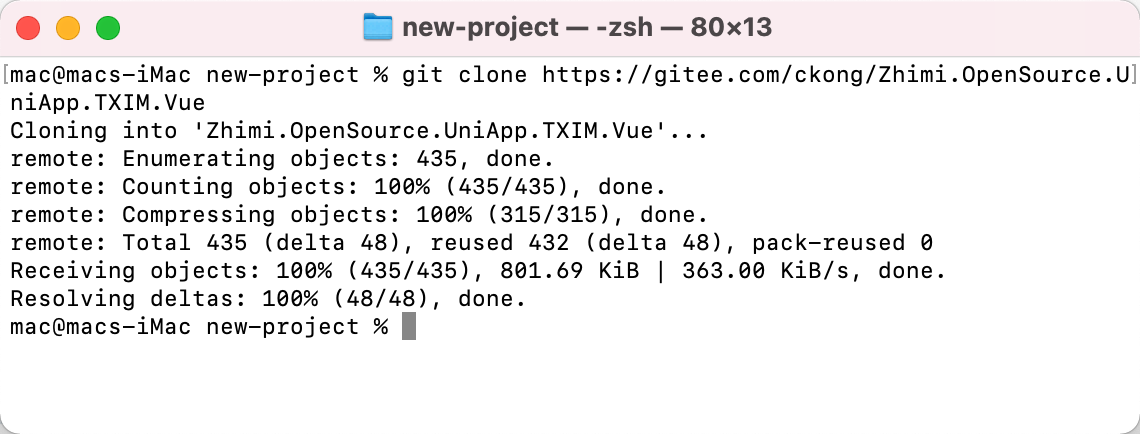
方法2: 通过命令行克隆git得到源码工程
git clone https://gitee.com/ckong/Zhimi.OpenSource.UniApp.TXIM.Vue.git

得到工程之后,我们需要手动将其导入到HbuilderX,这也很简单,我们只需要将工程拖动到HbuilderX中,即可完成导入的工作。

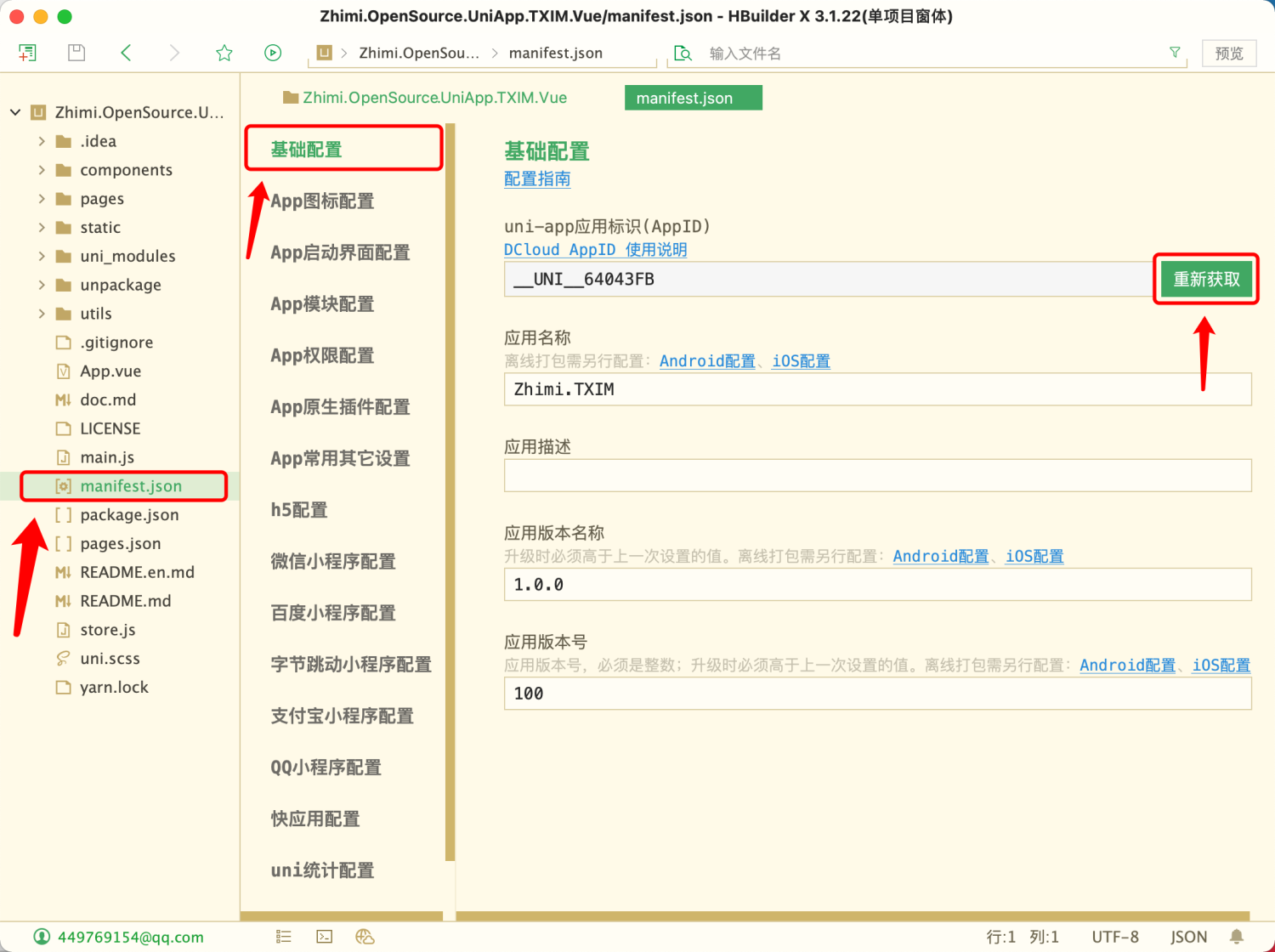
在完成工程导入之后,我们还需要对项目进行一些调整,双击打开manifest.json(根目录下),选择“基础配置”,点击重新获取AppId(PS:否则将有可能出现打包自定义基座时报错AppId不属于该账户的问题。)

1.2 试用云端插件并且导入到Demo工程中
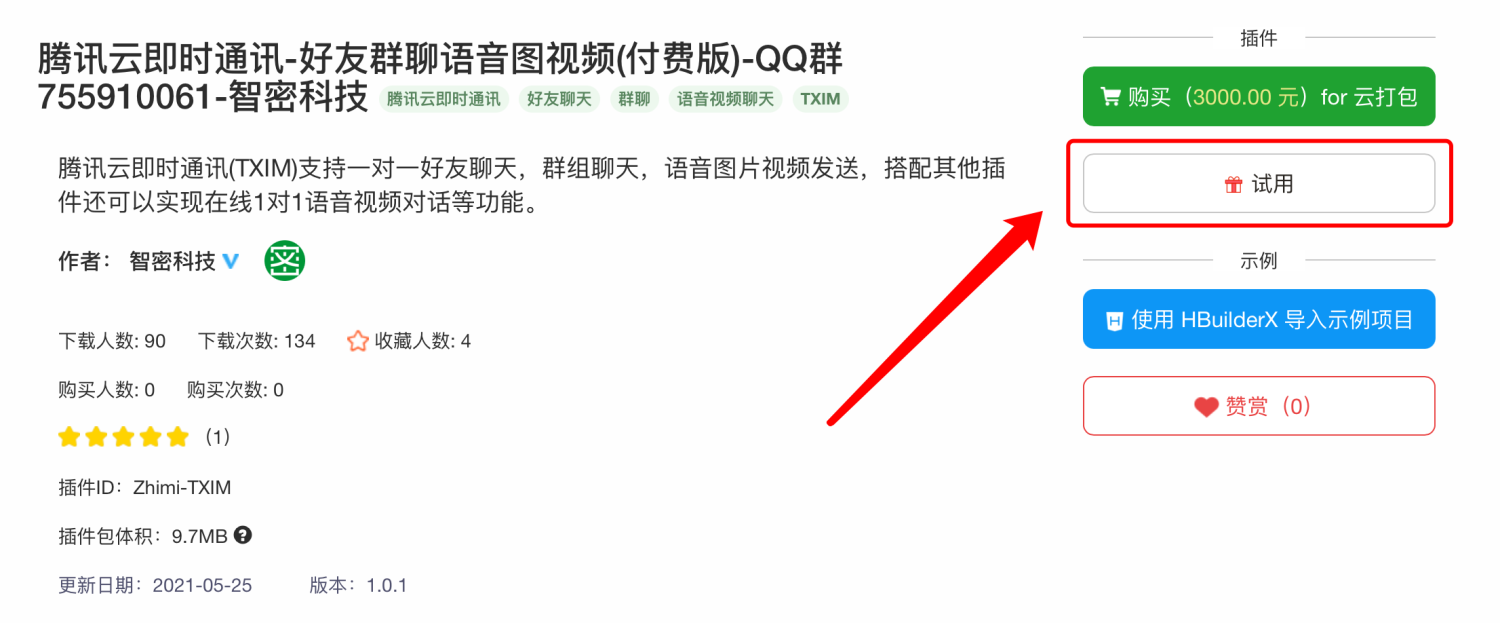
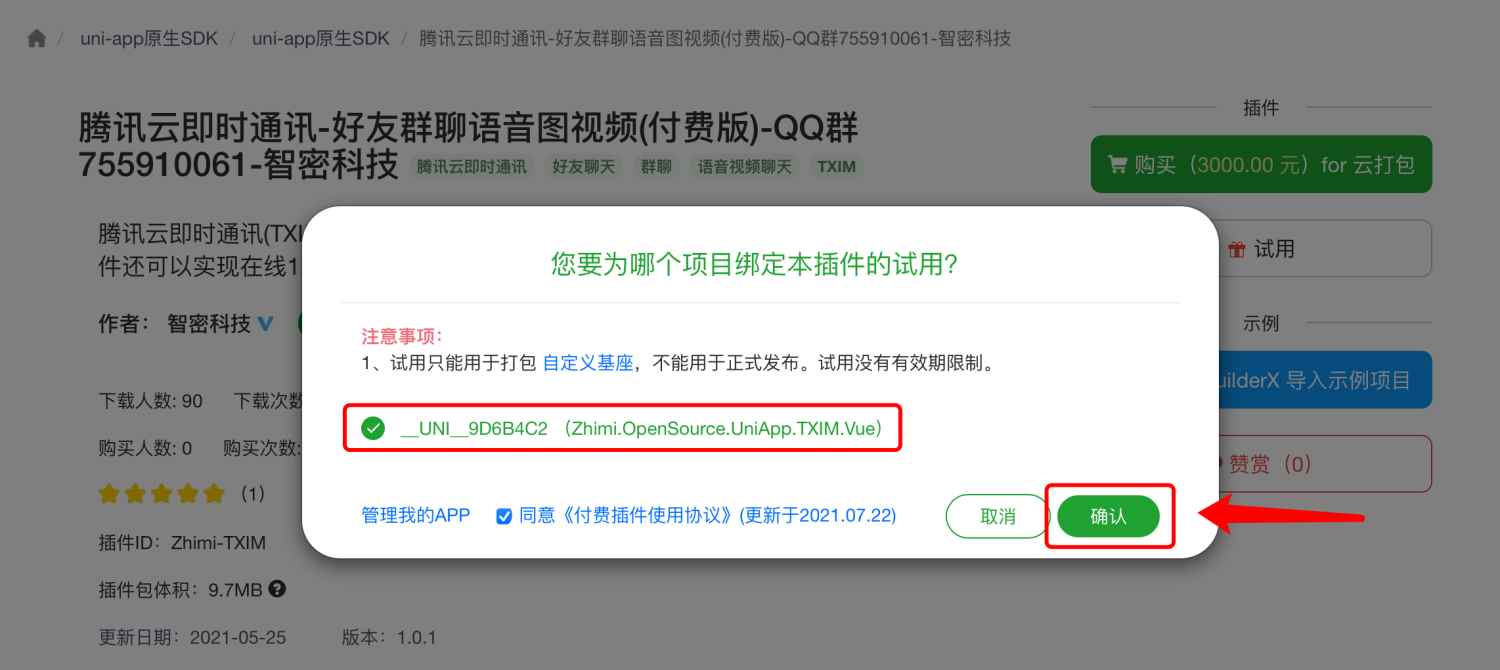
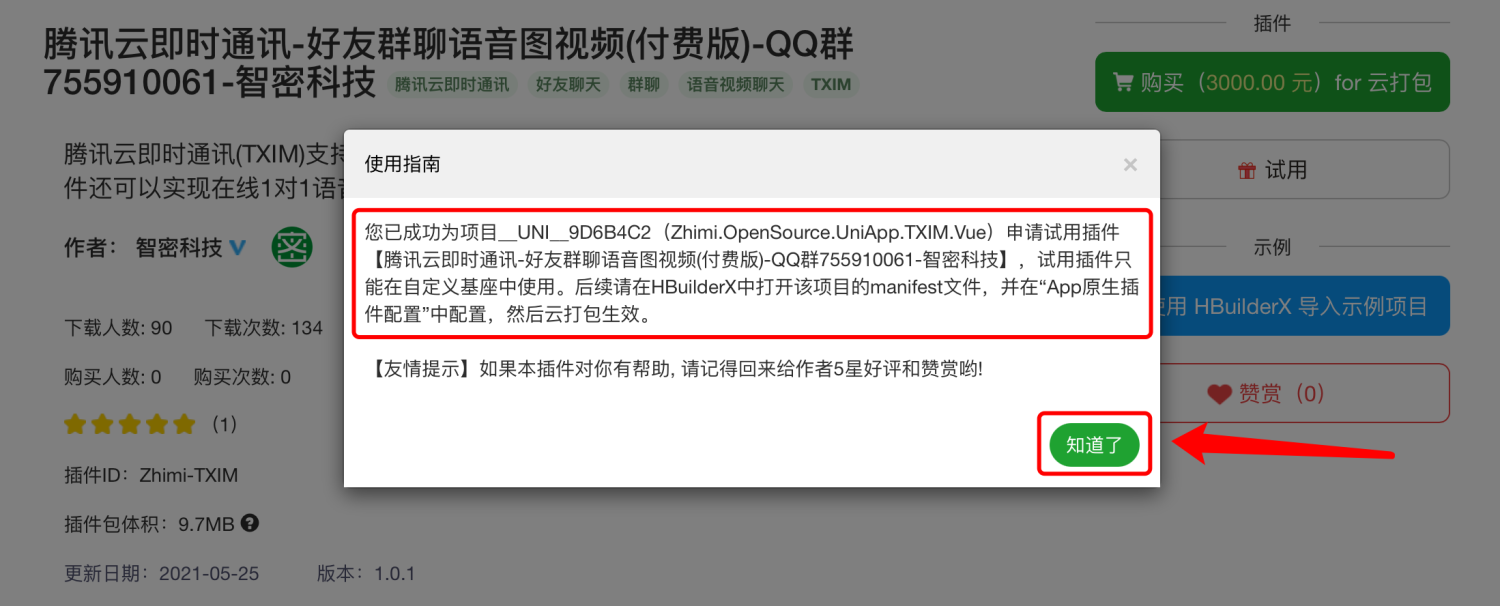
打开uniapp 腾讯云TXIM原生插件地址: 点击试用,选择我们刚刚重新获取之后的AppId,为该AppId申请免费试用插件。



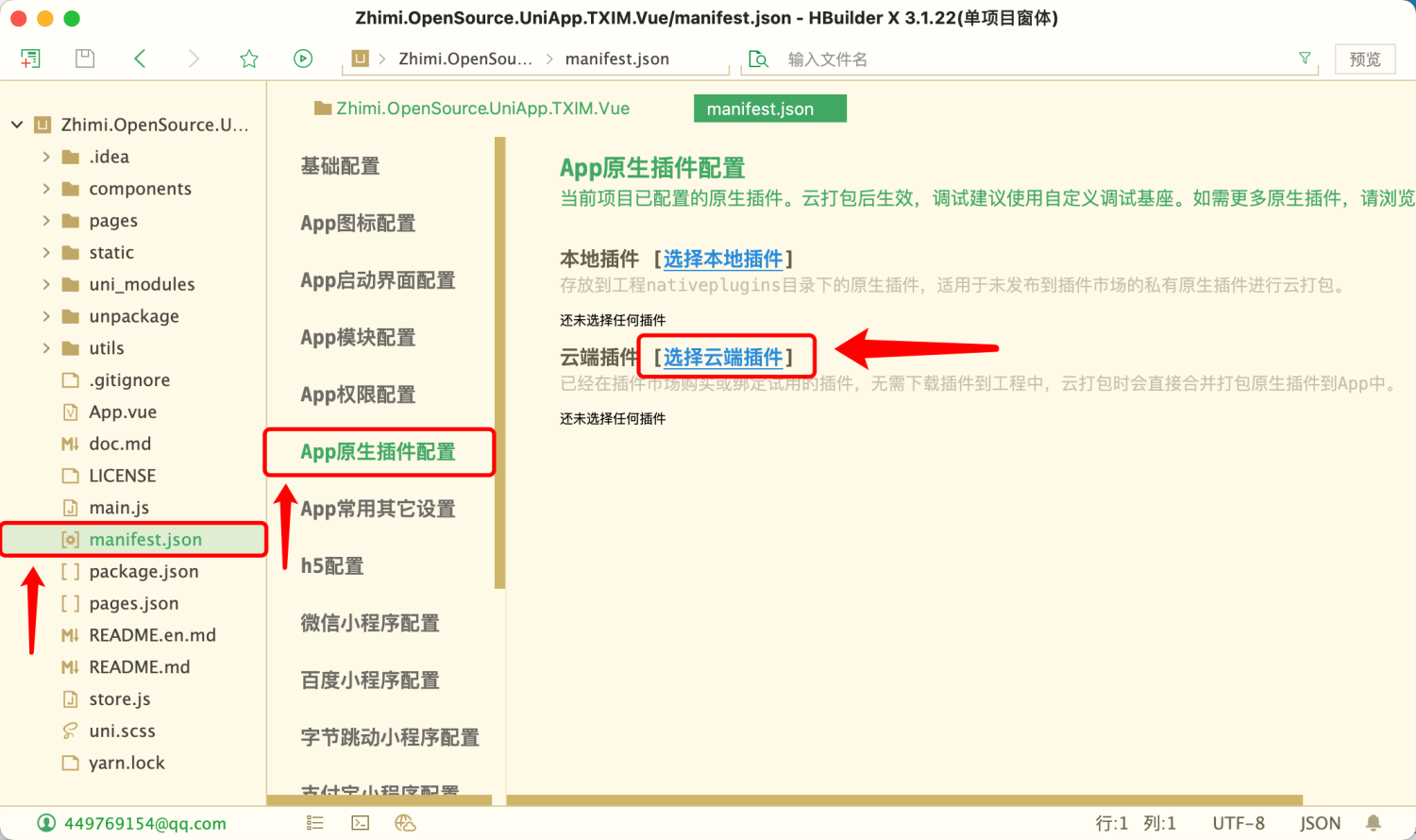
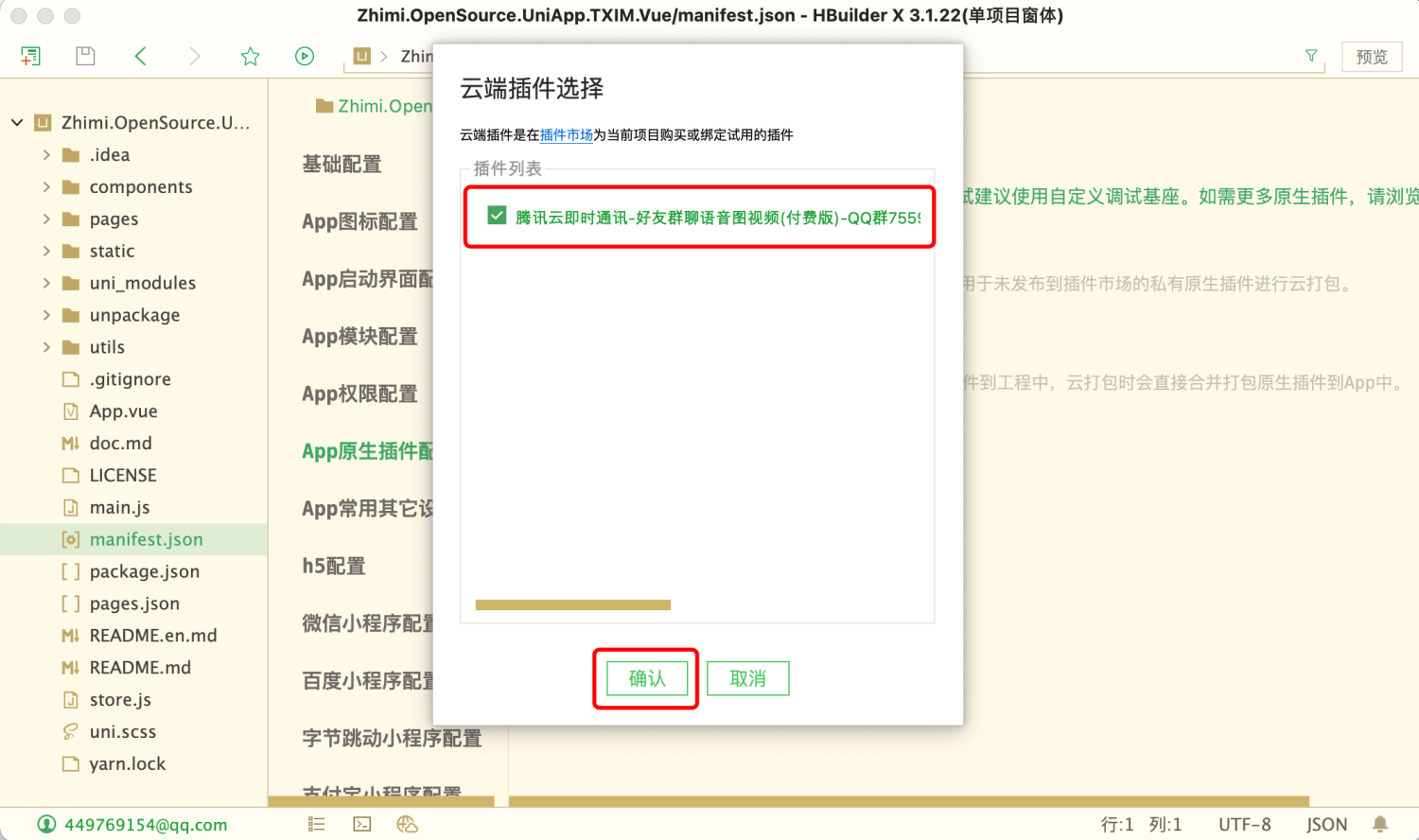
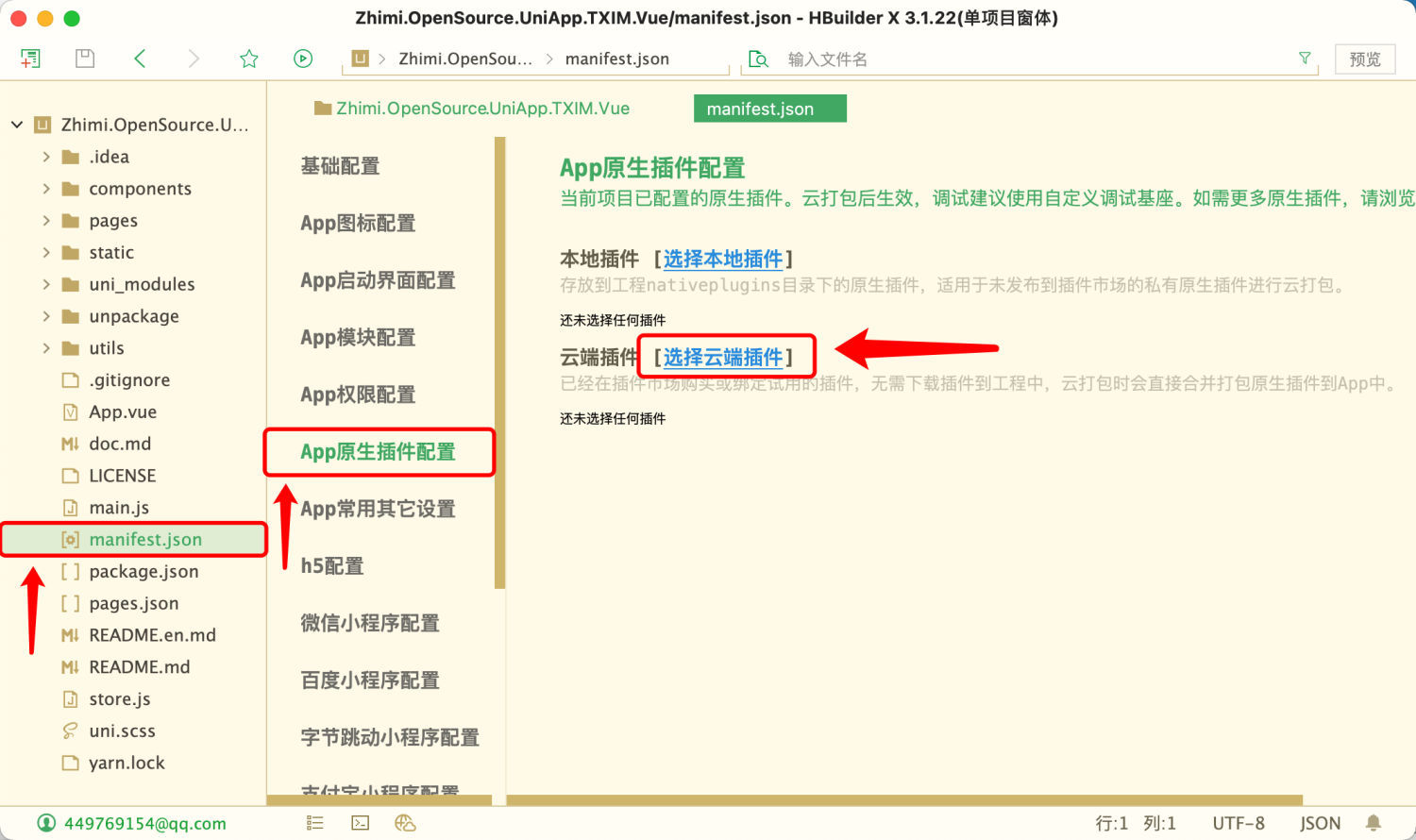
确定申请完成之后,我们回到HbuilderX中,打开manifest.json(根目录下),点击App原生插件配置,导入云端插件。



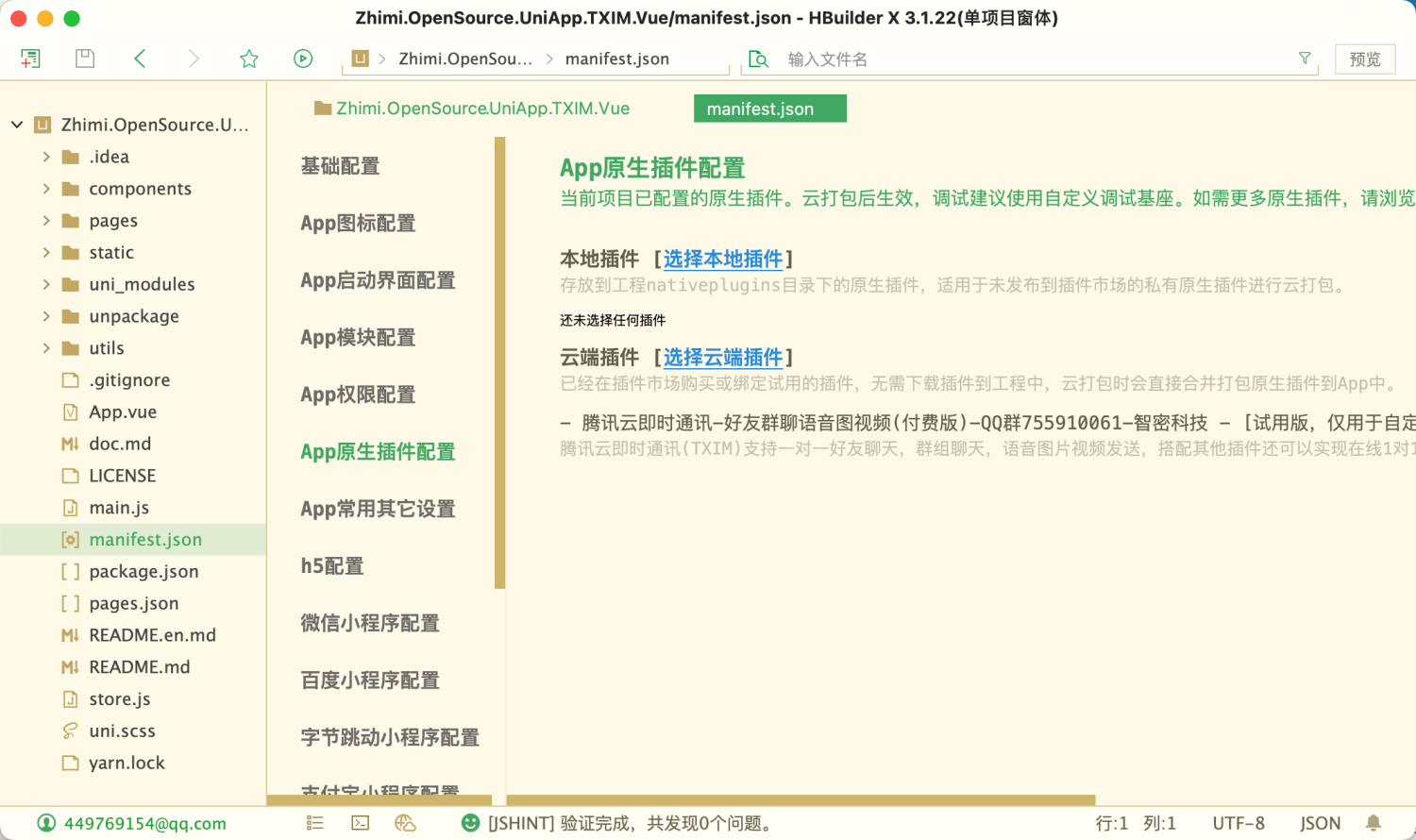
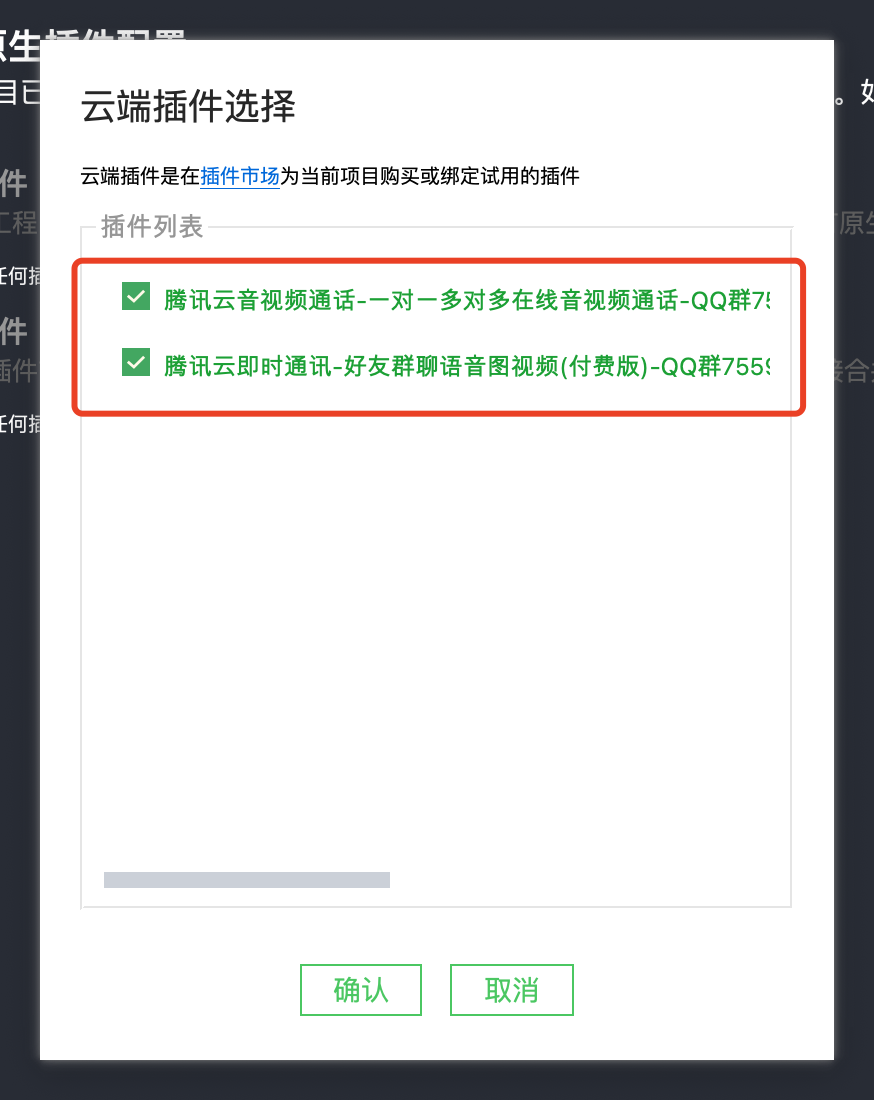
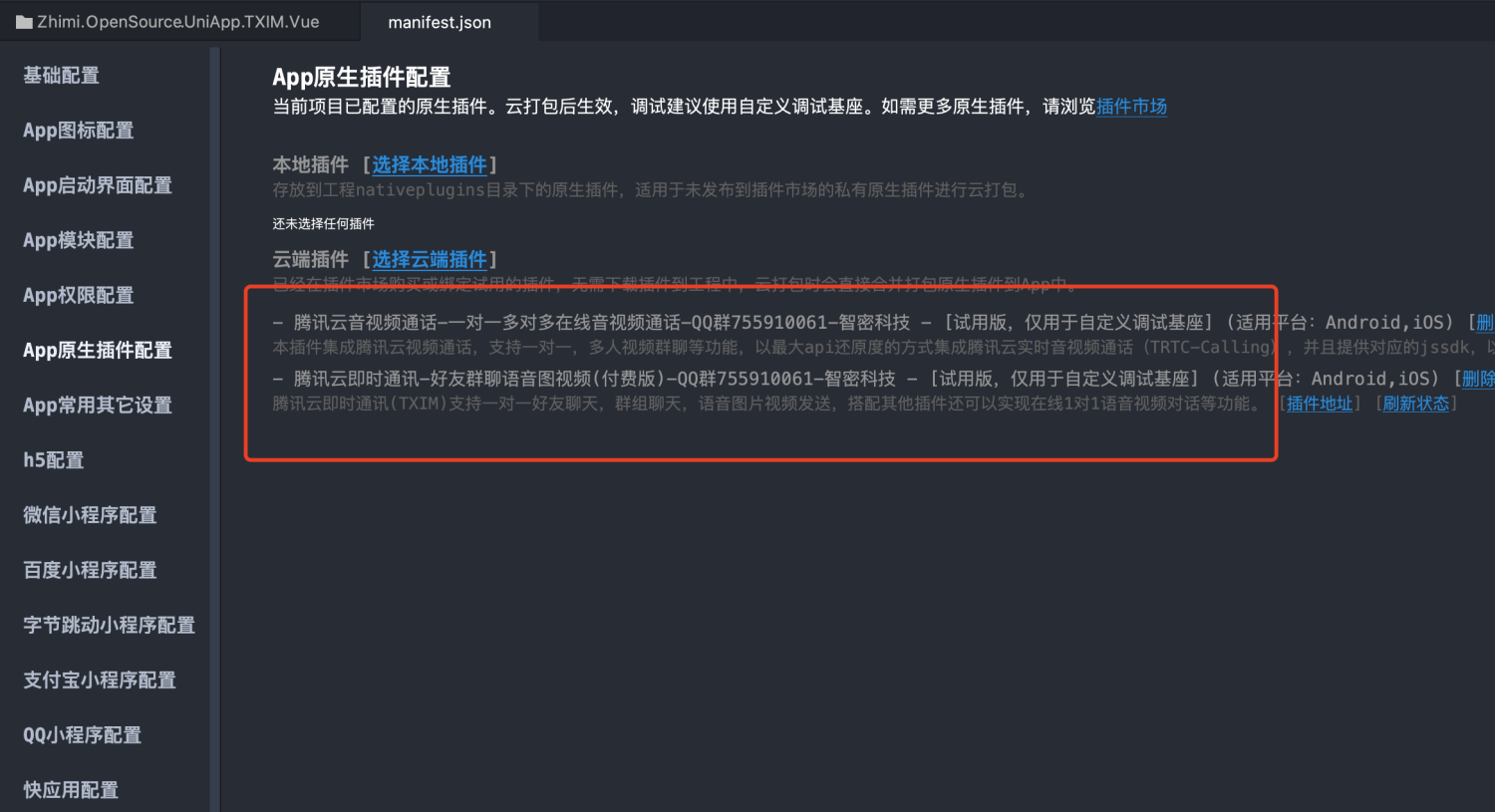
确定显示如图所示(PS:如果需要原生相册/一对一语音视频通话的,则需要再多2个对应的云端插件)之后,就可以开始下一步,在腾讯云后台配置测试使用UserId和UserSig

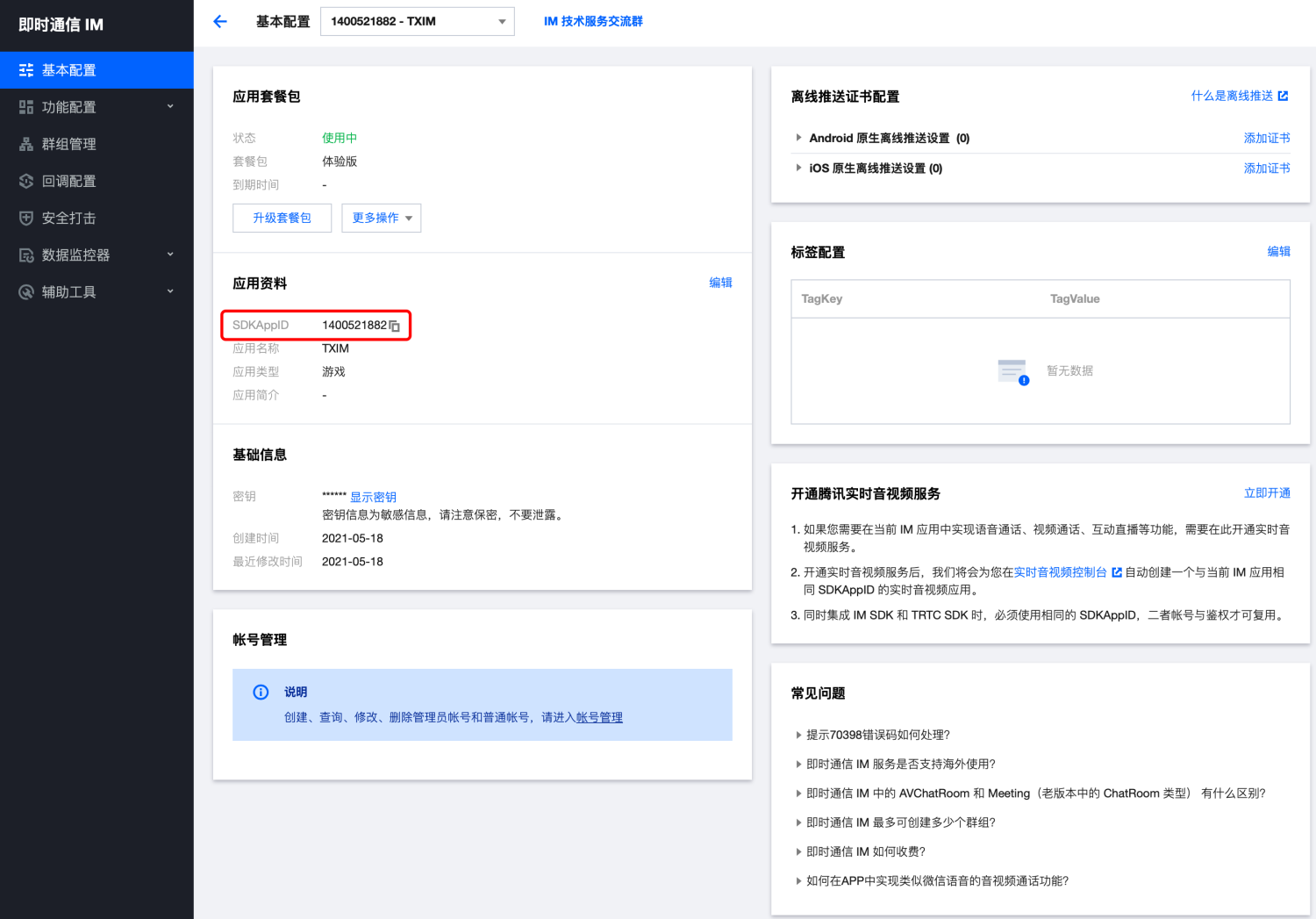
得到SDKAppID之后,我们点击【辅助工具】,点击【UserSig生成&校验】,在这里我们通过腾讯云IM控制台的辅助工具来得到所需的UserId + UserSIg,注意这里生成的有效期是180天,请在有效期内完成测试。

重复操作,这样我们就得到了5组UserID + UserSig,以及SDKAppID,数据如下:
{ id: '10001', sign: 'eJwtzF0LgjAYBeD-suuQd5tbInRjGF2kGa3upU17G8owkyL6782Py-MczvkSdTgHg*lITFgAZDVl1KbtscKJKQDQpXhqWzqHmsQ0BAgjSSnMjXk77Ix3IQTzi1l7bEaTXvlaRnx5wXr8rS6FKur0w4fH8XXS21zyJL1fG9btVCttn6Aubb6-ZdmG-P6UADBd' },
{ id: '10002', sign: 'eJyrVgrxCdYrSy1SslIy0jNQ0gHzM1NS80oy0zLBwoYGBgZGUInilOzEgoLMFCUrQxMDAxMLM0NDA4hMakVBZlEqUNzU1NQIqAMiWpKZCxIzA4oam5sbWEJNyUwHmlvh7e*X52VhWelqnpJtmh9WGZZi6OxvmBRmll0eox9u4Znk4pNvnm*WkesYaqtUCwC*HDA6' },
{ id: '10003', sign: 'eJyrVgrxCdYrSy1SslIy0jNQ0gHzM1NS80oy0zLBwoYGBgbGUInilOzEgoLMFCUrQxMDAxMLM0NDA4hMakVBZlEqUNzU1NQIqAMiWpKZCxIzA4oam5sbGUFNyUwHWZceo5-sGuzt7p-pGaNfWpUT6F0Q5OrqX2js5Z6aWRkUkuqSl1Xk6ePs6BaVbqtUCwDxBzDx' },
{ id: '10004', sign: 'eJyrVgrxCdYrSy1SslIy0jNQ0gHzM1NS80oy0zLBwoYGBgYmUInilOzEgoLMFCUrQxOgqIWZoaEBRCa1oiCzKBUobmpqagTUAREtycwFiZkBRY3NzY2NoaZkpgPNdXb1TvMMSk0xSw33ci5N83YJCnKr8vfyMshIdUqO0S-PdUvL94r0NCitski3VaoFAL*XMJM_' },
{ id: '10005', sign: 'eJyrVgrxCdYrSy1SslIy0jNQ0gHzM1NS80oy0zLBwoYGBgamUInilOzEgoLMFCUrQxOgqJGhhYURRCa1oiCzKBUobmpqagTUAREtycwFiZkZm5kaG1oaGkJNyUwHmluVm1fkUxCaWFjqllGYEqOfWxQSFlkWblmQ7JTqHpQcllZk7Jvo6ZZrFuUUaKtUCwD1lzGr' },
const SDKAppID = 1400521882
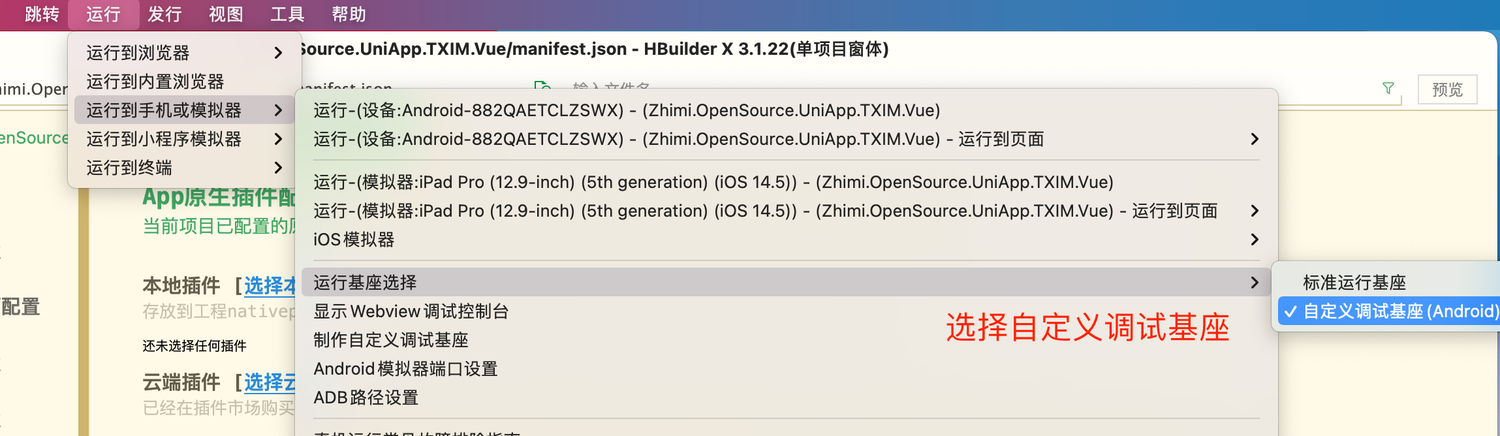
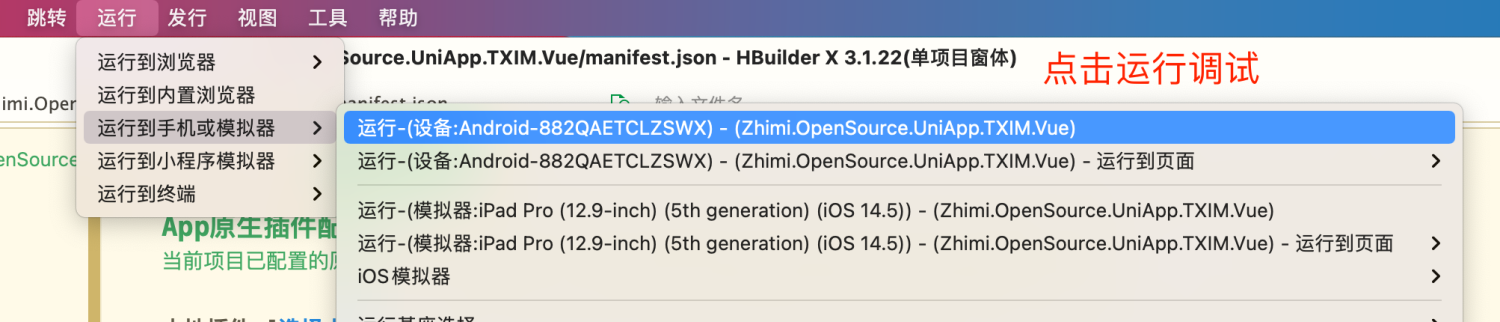
1.4 打包自定义基座,并且使用自定义基座进行开发调试
在打包之前,我们需要安装依赖,这里需要开发者安装nodejs运行环境,以及安装hbuilderx scss编译插件,没有安装的开发者请按照以下链接安装对应的环境。
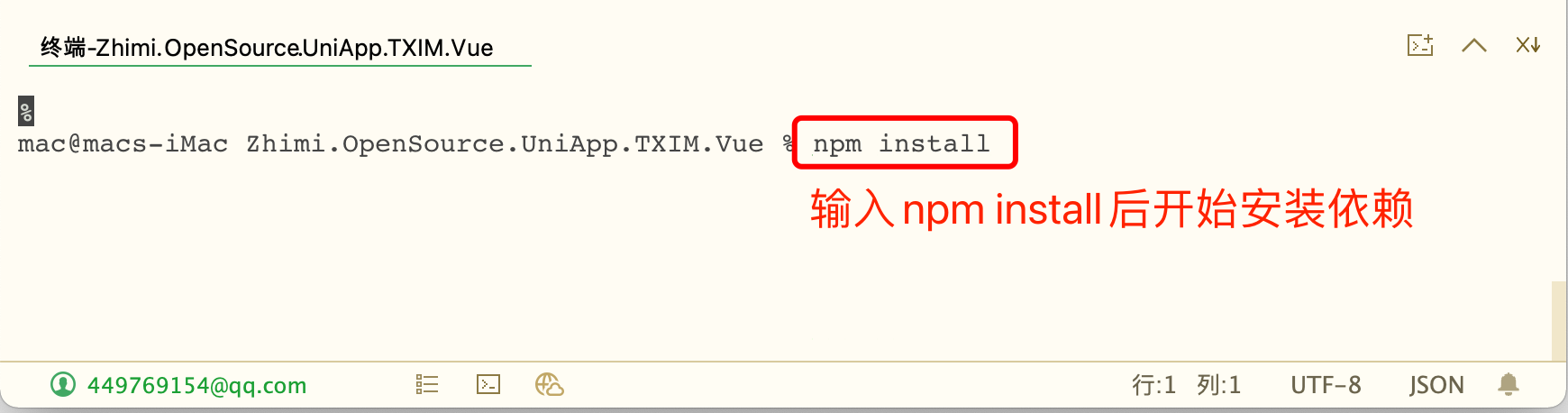
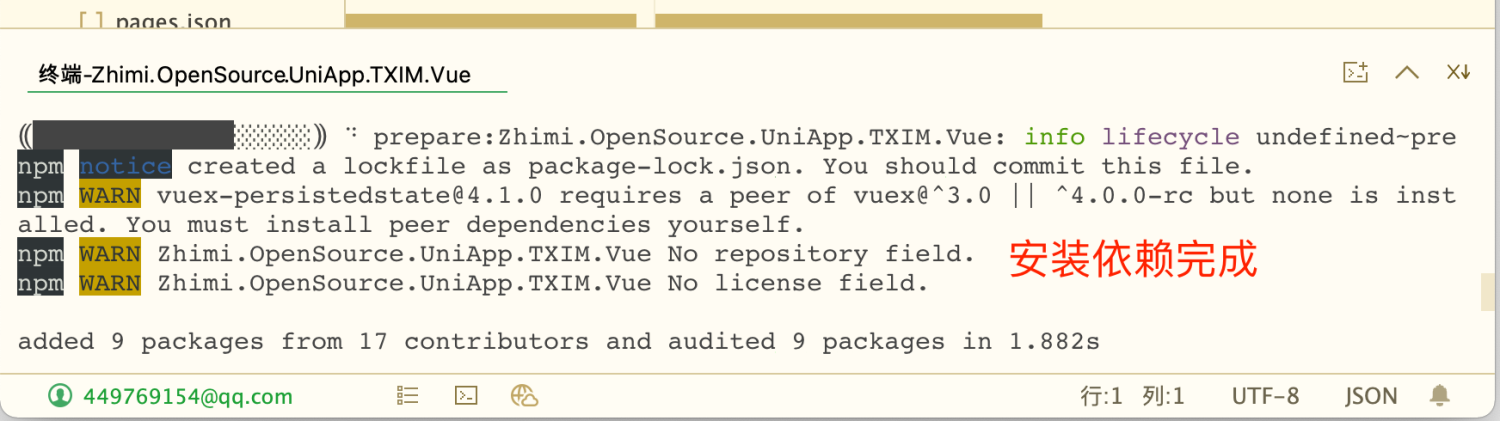
安装完成之后,开发者可以在hbuilderx中打开终端,输入以下命令完成依赖安装。



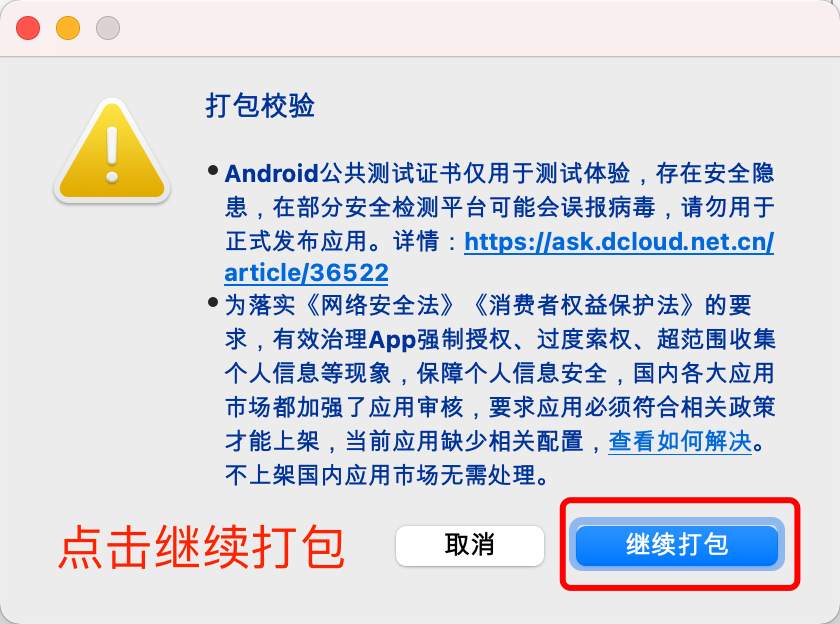
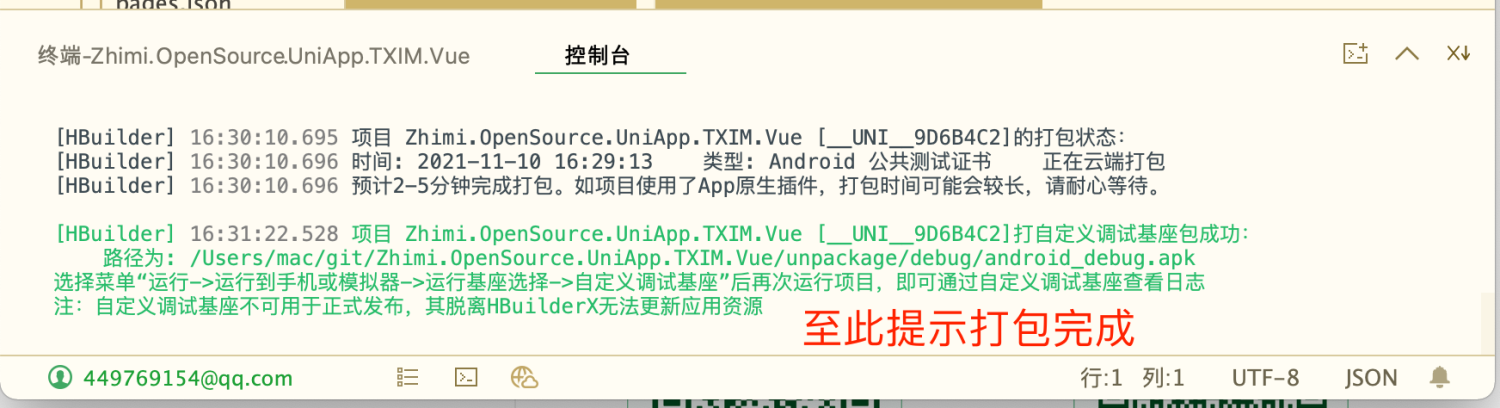
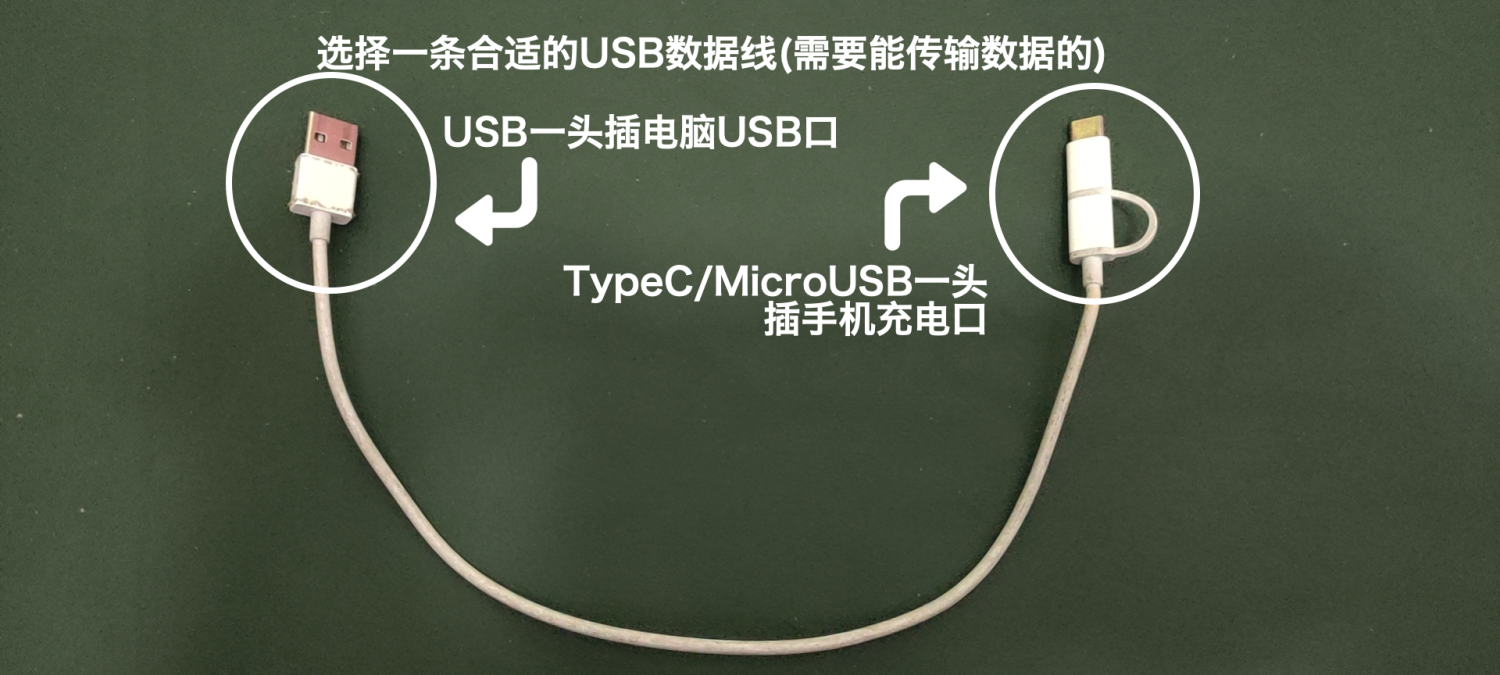
由于uniapp框架限制问题, 使用原生插件必须先打包自定义基座,然后通过自定义基座开发调试。这里我们先演示安卓如何打包自定义基座并且使用自定义基座进行开发
(PS:IOS操作流程一致,证书需要使用开发证书或者企业证书,不能使用发布证书)









2. 了解仿微信App应用的设计与改造
2.1 界面布局的设计与定制化开发
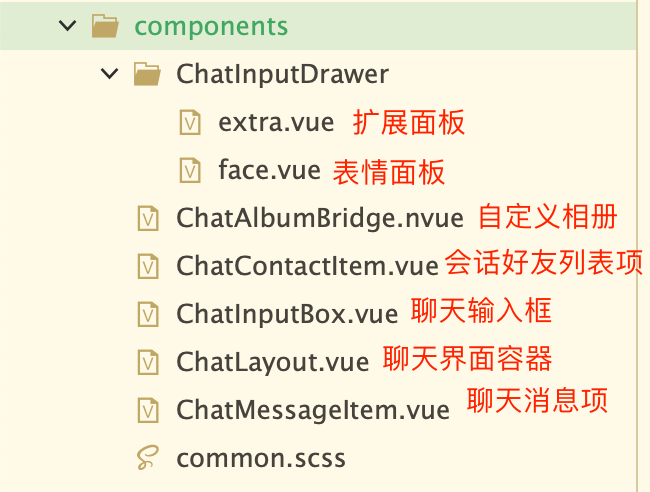
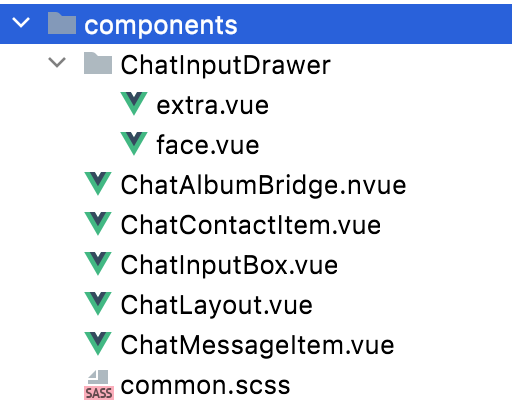
对于仿微信App应用来说,Demo根据UI功能的不同设计划分为7个组件,放置在components目录下,具体对应如下:

通过将UI组件与业务逻辑分离的方式,降低了业务与UI整体的耦合度,使得需要定制化开发UI的时候只修改UI组件即可,降低开发成本。
各个组件对应的效果如下:
|
会话好友列表(ChatContactItem) |
|
|
聊天输入框(ChatInputBox) |
|
|
聊天界面容器(ChatLayout) |
|
|
聊天消息项(ChatMessageItem) |
|
|
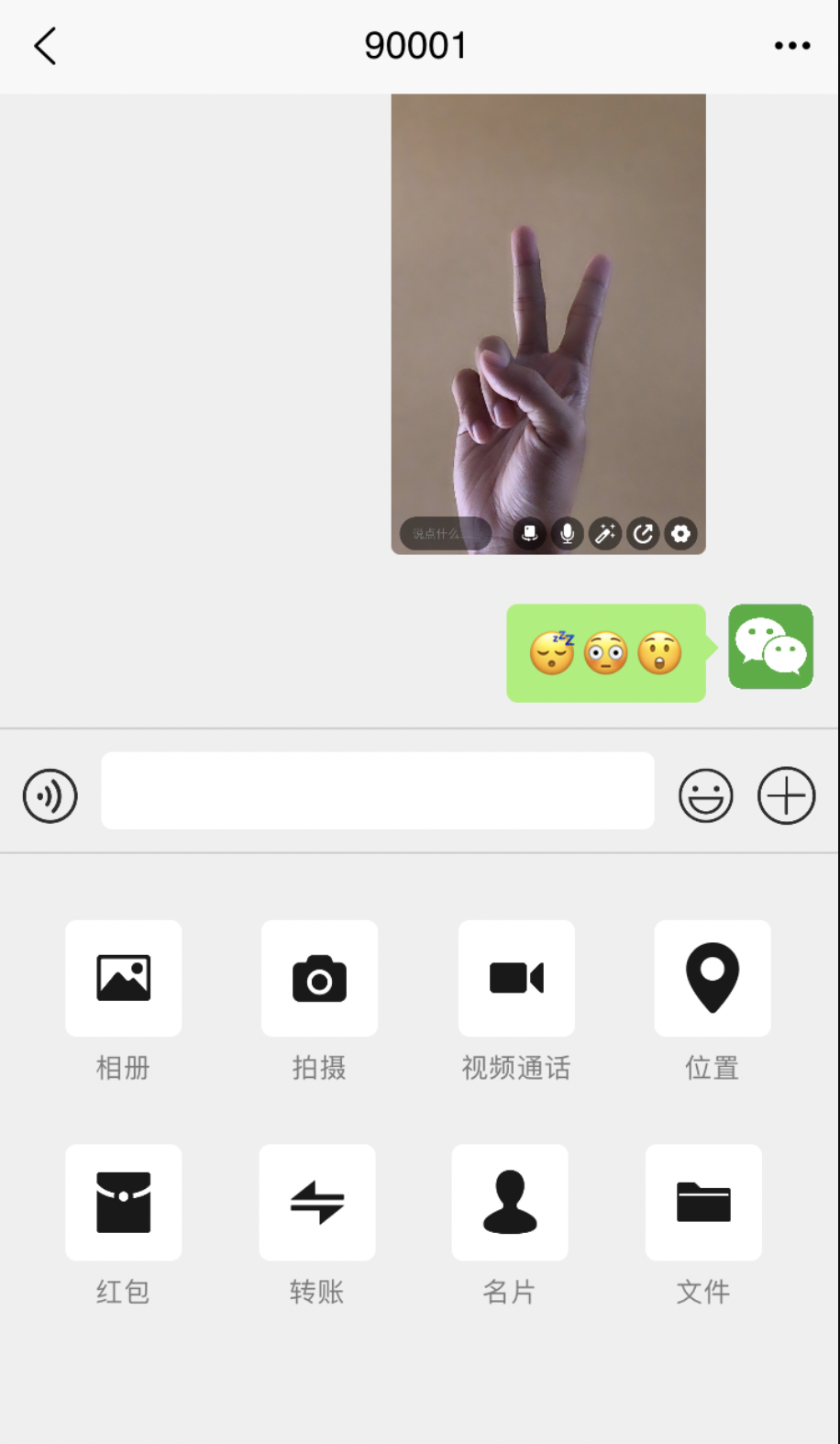
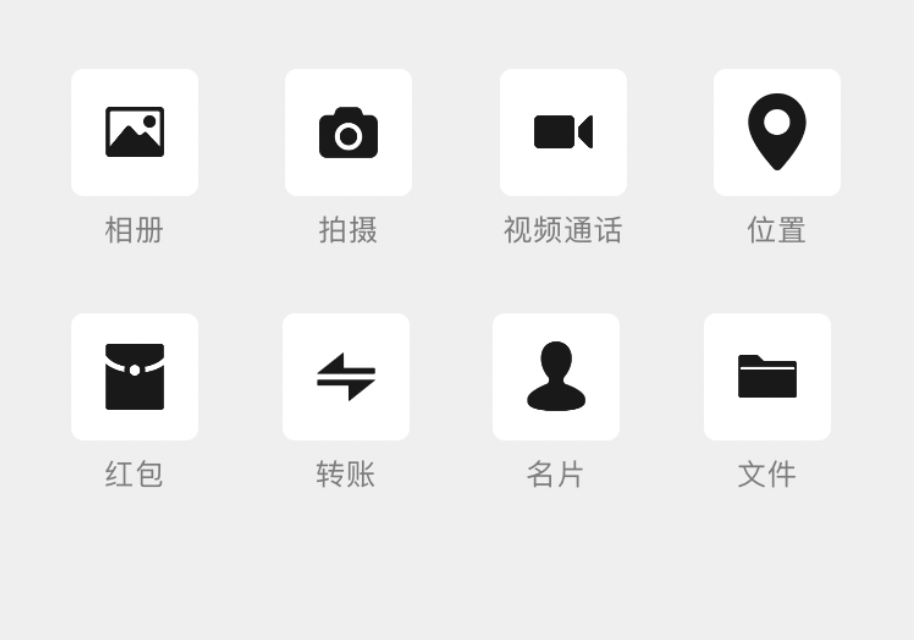
聊天输入框扩展面板(Drawer) |
|
对于业务界面而言,分为3个界面,分别如下:
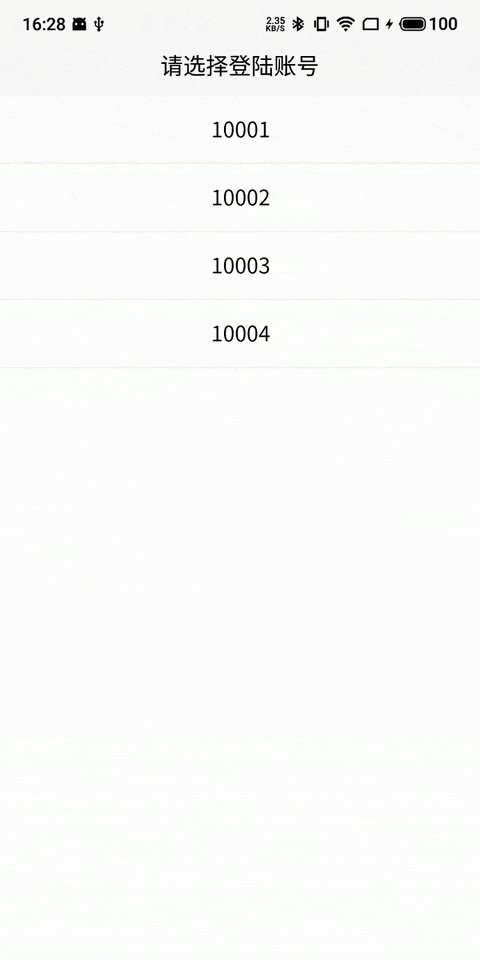
- login.vue - 登录界面,用于登录腾讯云账号
- list.vue - 会话界面,显示历史聊天会话列表与最近一次聊天信息
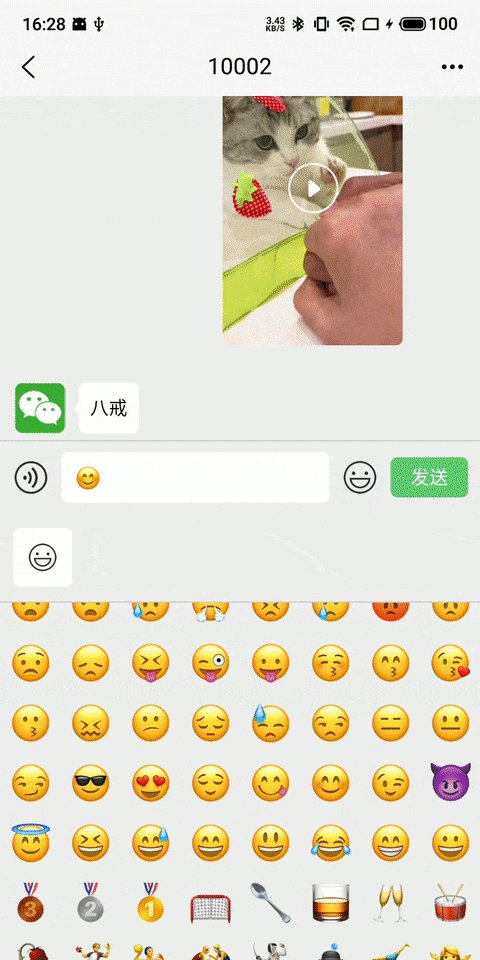
- singleChat.vue - 一对一单聊界面,显示聊天消息与进行聊天交互的界面。
对于开发者如何进行改造与调试,主要分为2种场景:
- 更换主题配色与风格。这种情况下主要修改组件内的图标与颜色即可,对于业务界面部分则根据需求修改navBar BackgroundColor即可。
- 更换界面排版风格。这种情况下主要修改组件内的图标与排版位置即可,对于改动较大的部分需要根据排版的要求,调整ChatLayout(比如新增slot等操作)。
2.2 修改测试UserId + UserSig
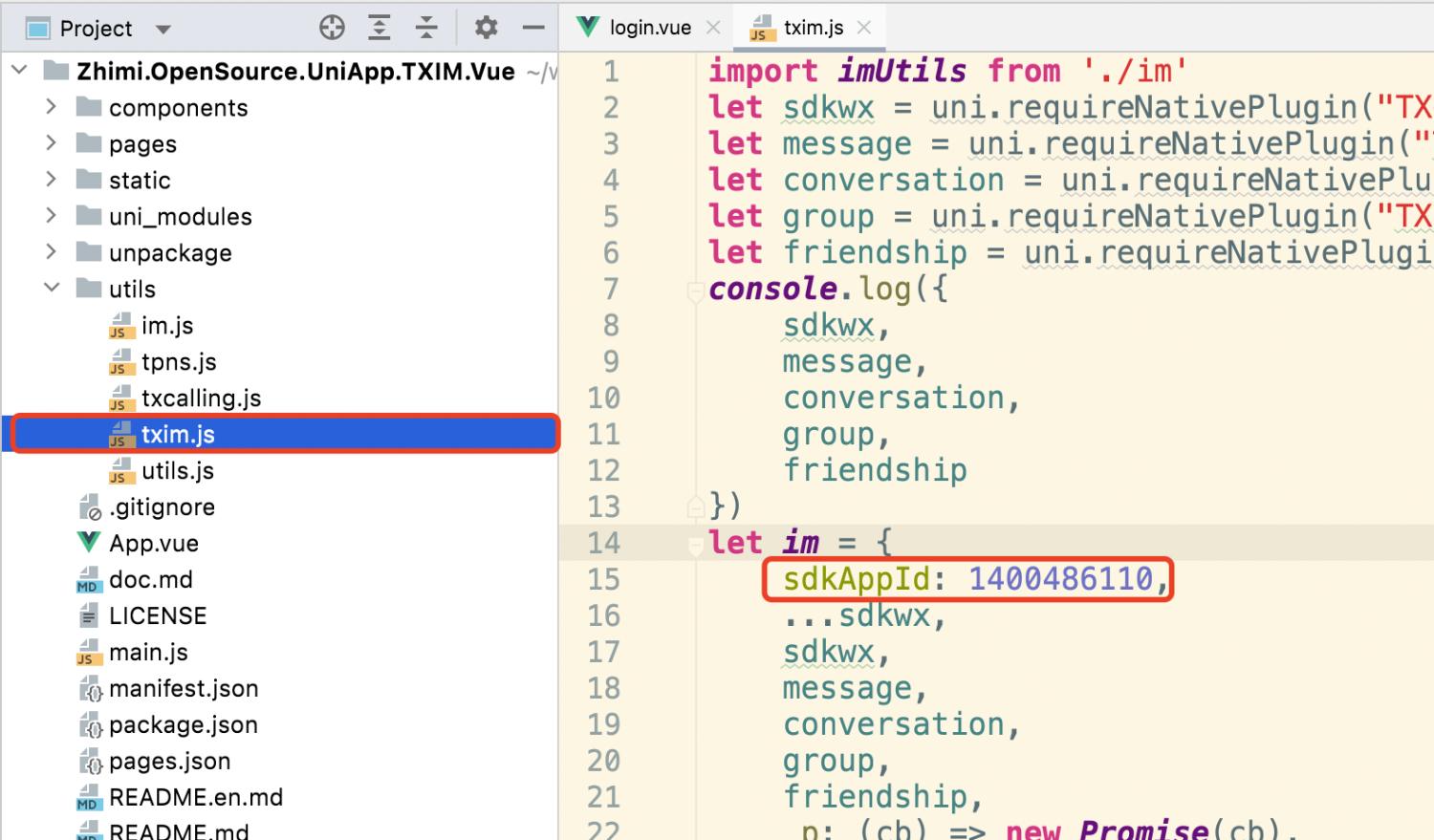
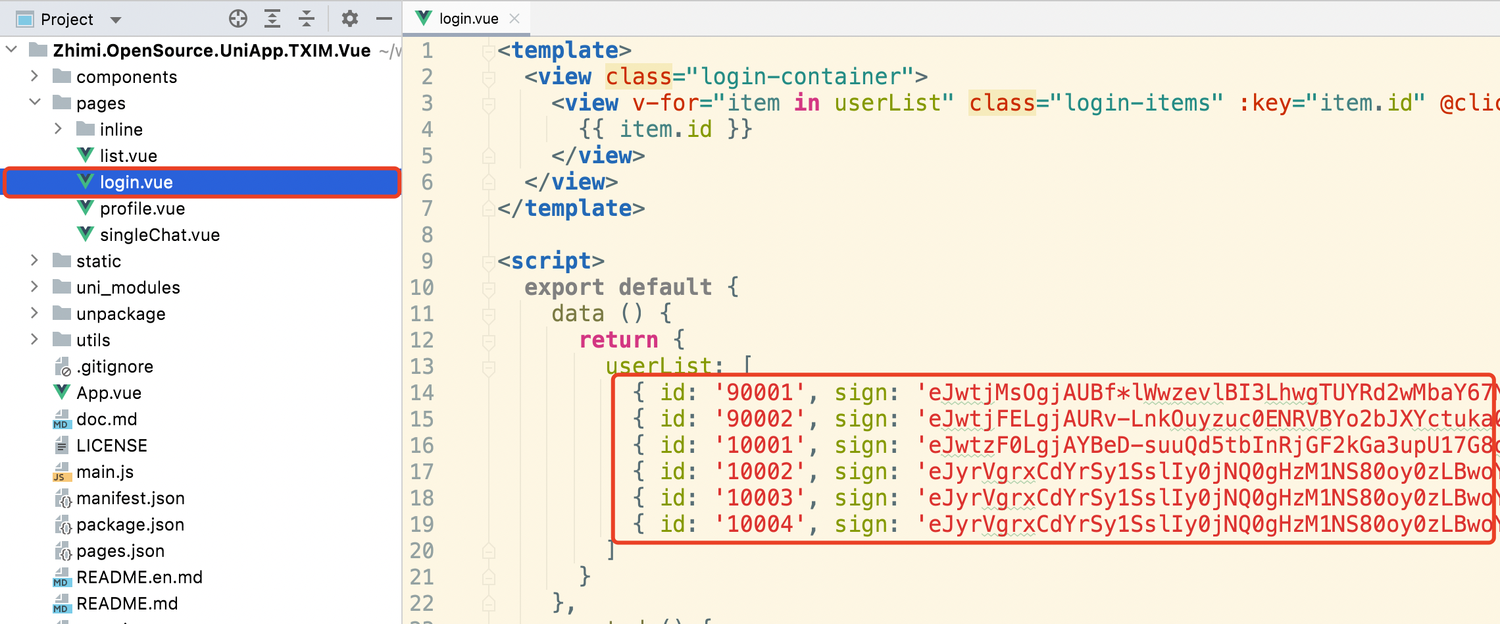
在demo工程中内置的测试UserId与UserSig存在过期的情况,在上面的操作中我们配置了属于我们测试的UserId和UserSig,在这里我们需改为我们上面配置的UserId和UserSig,这样可以方便我们开发调试App,当然同时我们也需要修改SDKAppID,否则将会报错提示UserId匹配不上该SDKAppID的错误。
修改工作很简单,我们只需要修改2处地方,如


注意:修改之后我们不需要重新打包自定义基座,但是最好重新启动调试,因为uniapp的编译机制,有时候会导致部分安卓设备并不会刷新同步额外引入的js文件,从而出现一些调试开发上的意外“惊喜”
2.3 聊天会话管理与更新聊天会话项目
聊天会话指的是用户与好友/群组聊天之后,生成一个本地的聊天会话记录,开发者一般显示为消息/会话列表。在这里TXIM已经将其封装好了一系列CURD方法,通过事件反馈更新会话列表信息(排序/更新草稿/更新上标等)。
获取列表
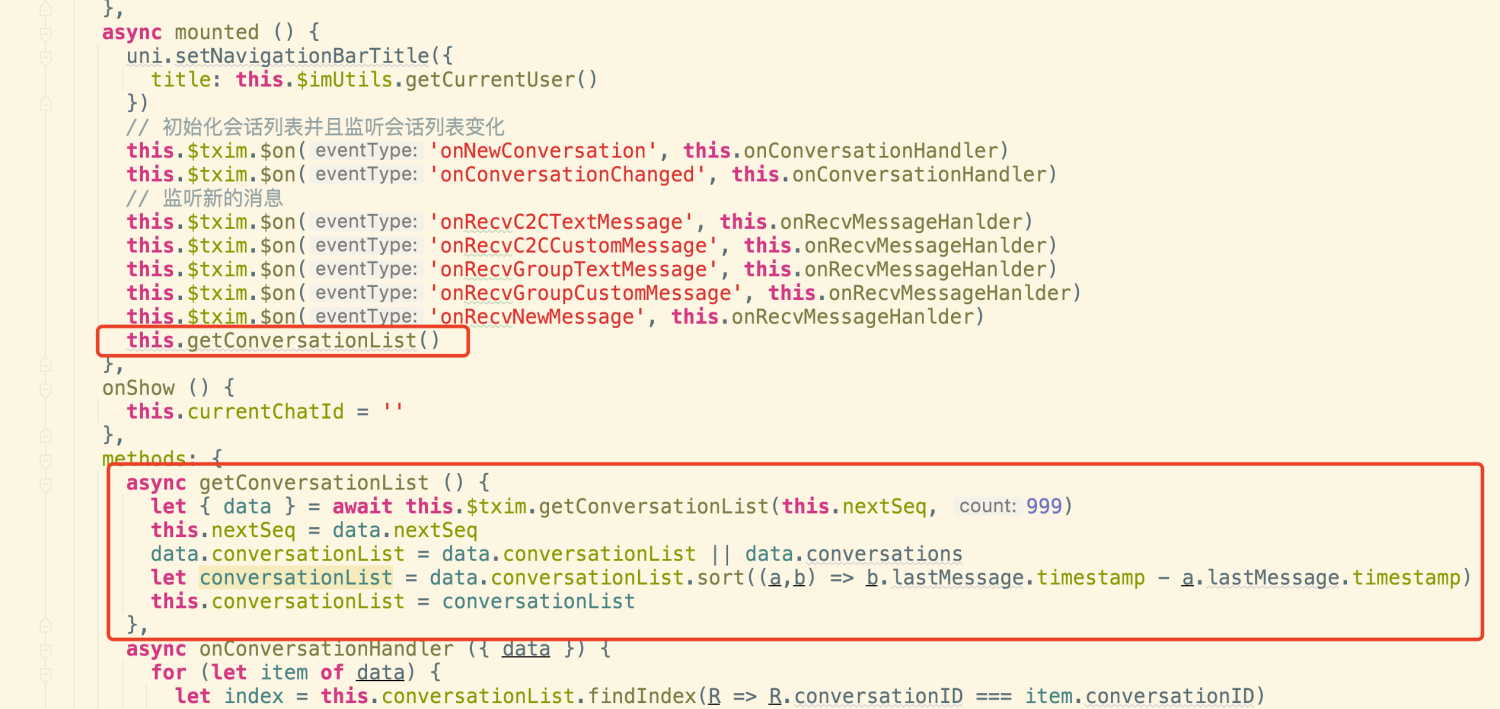
聊天会话列表的获取在list.vue界面的以下位置,主要是初始化的时候通过getConversationList方法获取到上一次最后更新的会话信息

在这里我们需要保存this.nextSeq,以便我们分页获取会话列表,在这里主要的代码是这个方法:
let { data } = await this.$txim.getConversationList(this.nextSeq, 999)
// 这里的999代表pageSize = 999,一般情况下生产环境为20即可
根据腾讯的官方定义,我们并不需要像传统的列表查询一样传pageIndex,腾讯每次会在data中返回nextSeq,以作为下一次查询的seq记录,获取完会话列表之后,我们只需要根据最后一次消息的timestamp进行降序排序,即可以实现让最新的消息显示在列表顶部。
更新会话列表
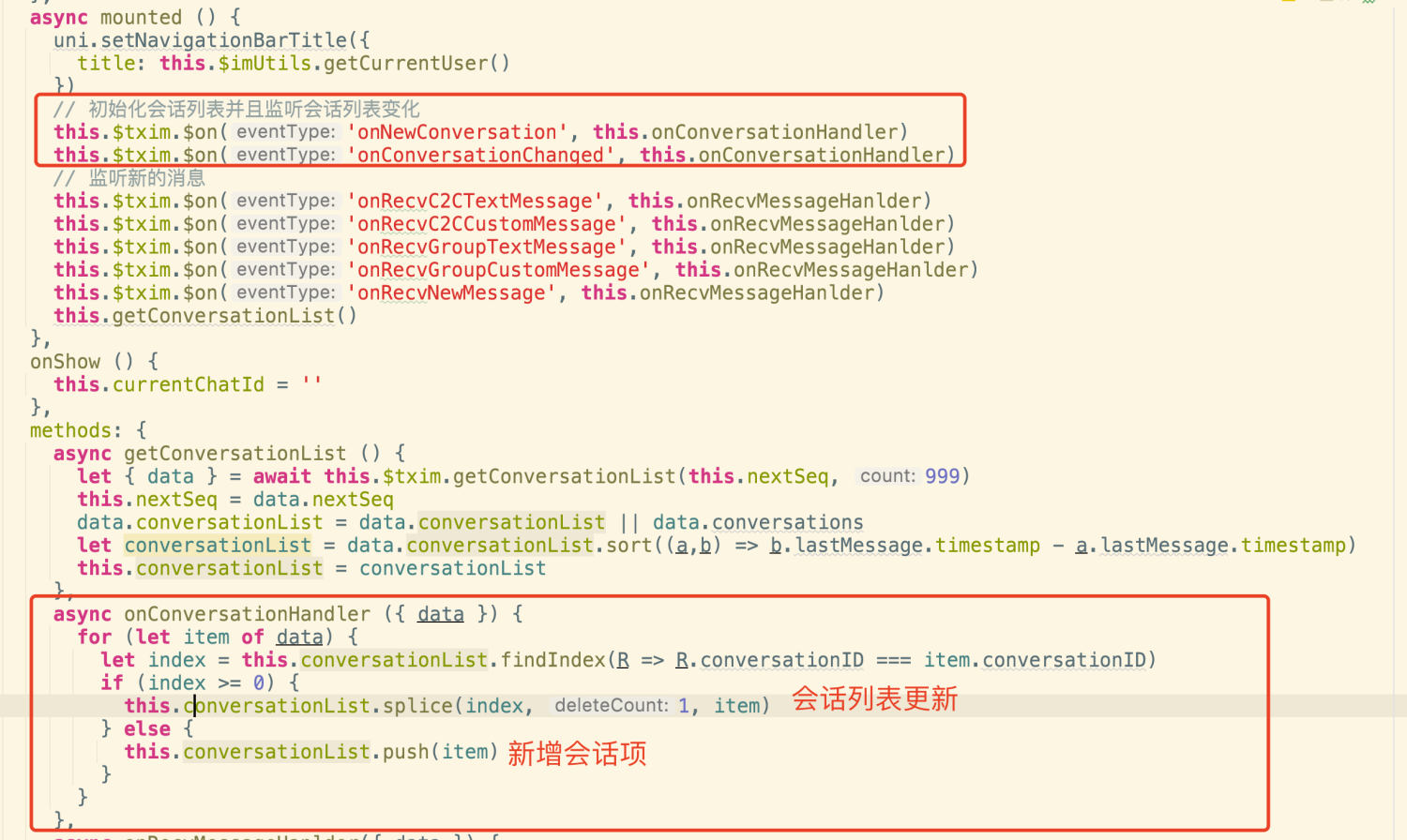
由于即时通讯是实时通信的,消息更新也是实时的,因此我们需要监听会话消息变更事件,从而实现当会话列表更新的时候,视图也随着底层数据变化进行变化,如重排,显示下标等。在界面中实现这部分监听逻辑的的代码主要在这里。

一般来说,当我们获取到会话更新记录的情况下,我们不一定只是获取到一条,因此我们需要循环data以更新所有变更项目,在demo中获取到新的会话的时候并没有做排序的处理,生产环境中建议实现排序,以便用户及时发现新的消息,实现方式也很简单,我们只需要对最终的conversationList进行timestamp排序即可,代码如下:
let conversationList = this.conversationList.sort((a,b) => b.lastMessage.timestamp - a.lastMessage.timestamp) this.conversationList = conversationList
2.4 聊天记录的加载与消息收发
聊天记录的加载与消息收发demo中已经集成在singleChat.vue文件中了,主要的逻辑为singleChat封装所有的消息收发和聊天消息查询方法,而对于聊天消息的显示与消息编辑,图文视频选择编辑都由子组件实现后通过emit事件的方式同志singleChat发送消息,具体开发者可以参考componetns目录下的聊天组件。

聊天消息的加载
在这里,当我们获取到想要聊天的userid之后,我们需要先加载聊天消息,这里我们不探究如何滚动加载/懒加载数据,我们只针对聊天历史消息如何加载。在singleChat页面中,mounted钩子生效后我们将执行this.getLogs方法获取聊天记录,而getLogs方法的具体代码如下:

在这里我们依然需要传入pageSize,也就是count: 20这里,而我们依然不需要传入pageIndex, 根据最后一条消息的id(lastMsgId)我们就可以完成分页获取数据。在这里还有2个特别的处理
- 聊天消息转组件payload
在这里我们有一个比较特别的代码是this.HistoryMessageToChatLog,这里由于我们封装了一个消息组件,为了方便迁移组件至其他的IM SDK,我们将消息组件的数据格式抽象化,因此这里就是将腾讯TXIM消息结构转成消息组件的结构,方便解析。
- 数据过滤
在这里我们有一个filter方法过滤消息,这是因为status < 3的情况下才是正常的消息,> 3的情况下是发送失败的消息,生产环境下如果开发者有需求获取发送失败的历史消息并且重新发送的,请自行处理
2.5 定位SDK配置与收发定位消息
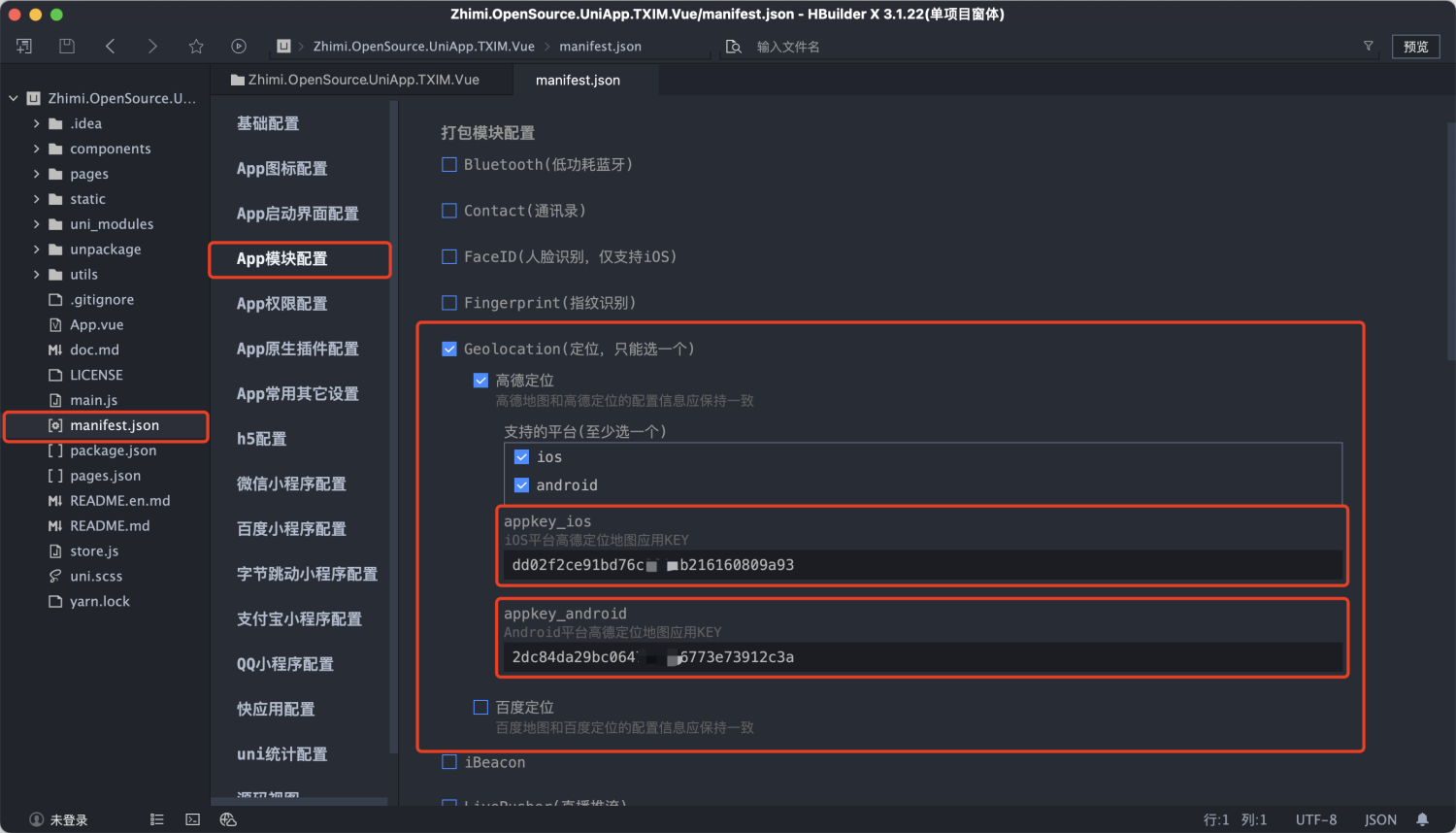
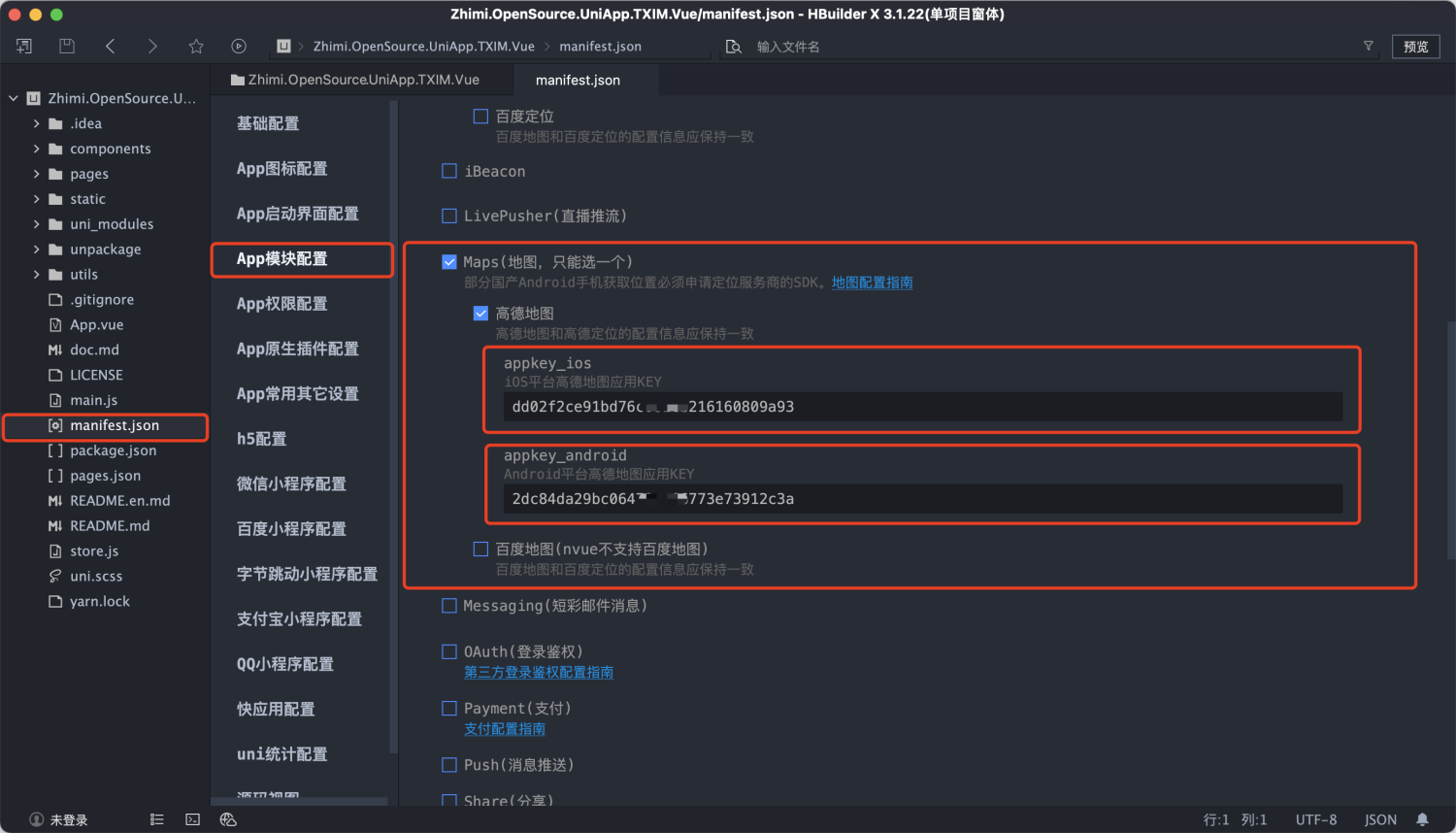
虽然我们已经内置了定位收发的方法以及消息回显,但是开发者依然需要配置自己的appkey才可以正常运作(请勿使用demo自带的appkey,有失效的可能性)
获取到appkey之后(一般是安卓一个,ios一个),我们需要填写在以下位


一共需要配置2个地方,请注意,如果配置了App模块,也需要重新打包自定义基座才可以开始调试,因此个人推荐在工程一开始就配置好,以防出现需要重新等待,浪费时间的问题。
2.6 贴图表情定制化开发
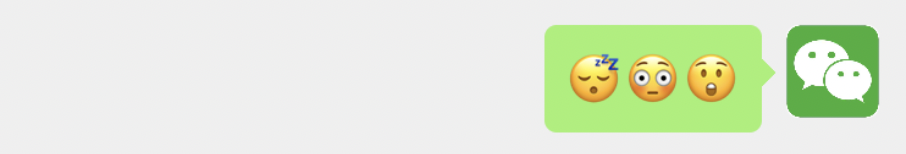
开发者只需要在component/ChatInputDrawer目录下的face.vue文件中修改自己的表情包资源即可,具体位置如下

在此处添加自己的packages即可,请注意标记为tip之后才属于贴图表情包,然后开发者需要调整样式以支持贴图表情包,demo工程中暂无支持。

3. 一对一语音视频在线通话接入
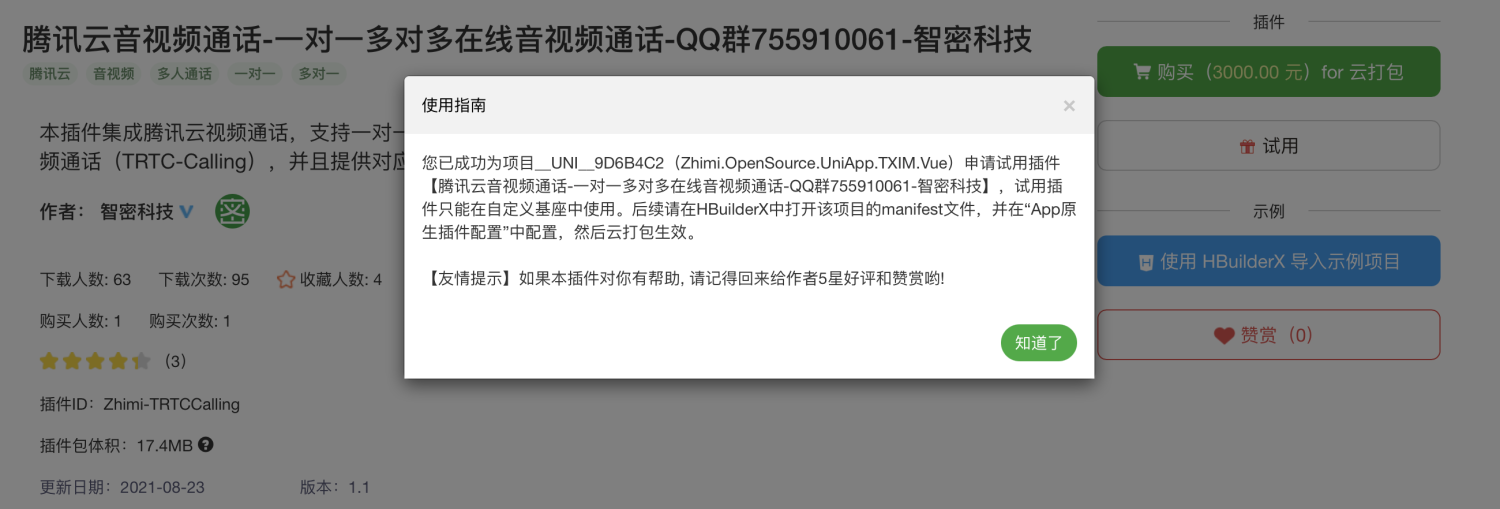
3.1 试用TRTC插件并且导入到Demo工程中
点击试用,选择我们刚刚重新获取之后的AppId,为该AppId申请免费试用插件。



确定申请完成之后,我们回到HbuilderX中,打开manifest.json(根目录下),点击App原生插件配置,导入云端插件。



确定配置好了之后,就可以和前面导入TXIM的一样步骤,打包自定义基座,选择自定义基座运行即可。
3.2 腾讯云后台开启TRTC功能
如果开发者已经开通过TRTC服务的请忽略,一般来说创建了IM应用之后,我们还需要同步开通音视频通话功能。
首先开发者在确保已经登陆腾讯云平台的时候,打开链接:https://console.cloud.tencent.com/im 然后点击选择需要开通TRTC服务的应用。


点击立即开通之后,腾讯云会自动配置并且开通TRTC服务,这样我们就可以实现一个appid同时使用TXIM 和 TRTCCalling了。
3.3 配置TRTC-Calling同步登陆SDK功能
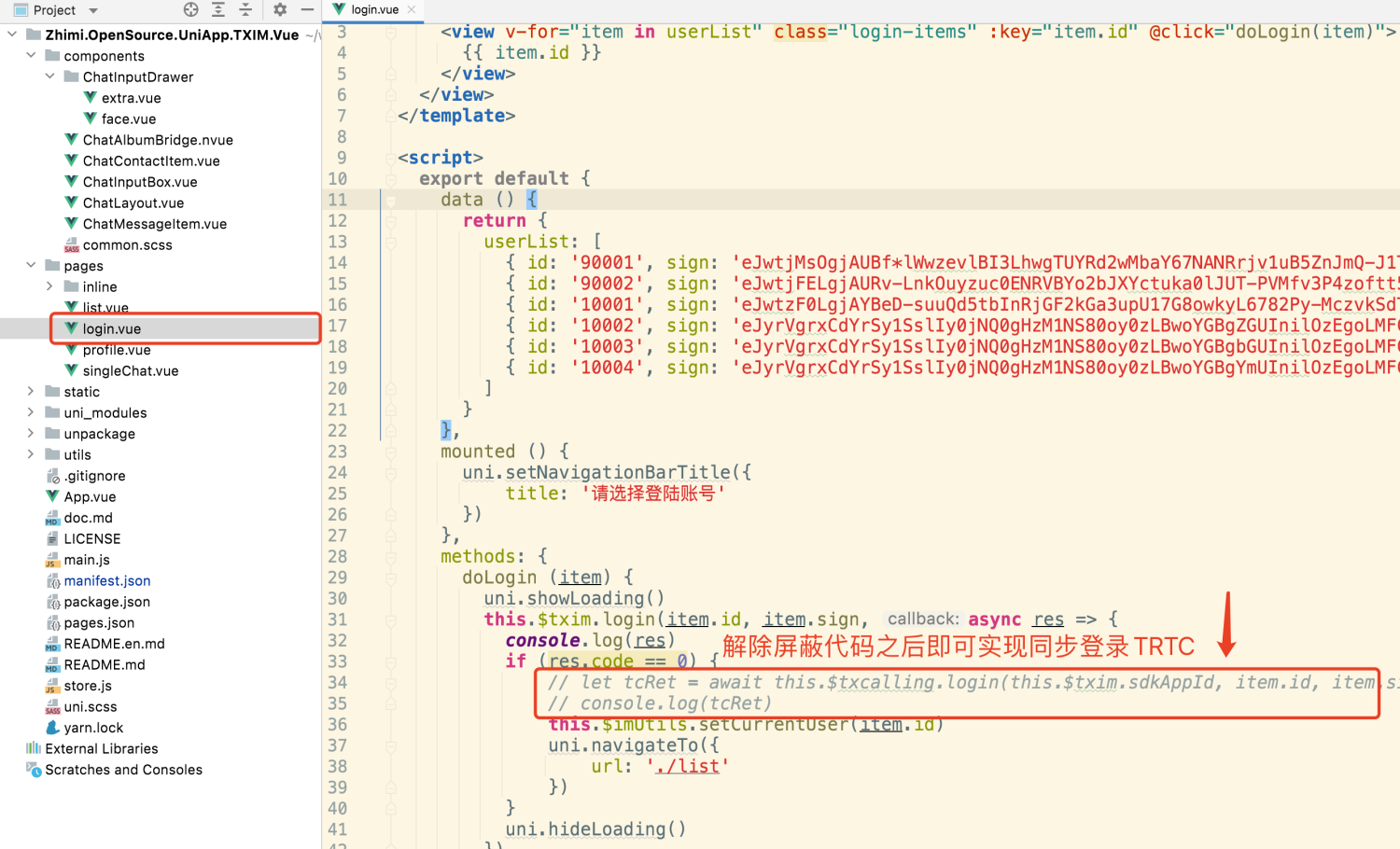
实际上在提供的demo里面,已经内置了trtc的jssdk以及相关代码,由于并非所有的开发者都需要音视频通话的功能,因此我们屏蔽了音视频的注入代码。开发者需要自行开启。具体位置如下:


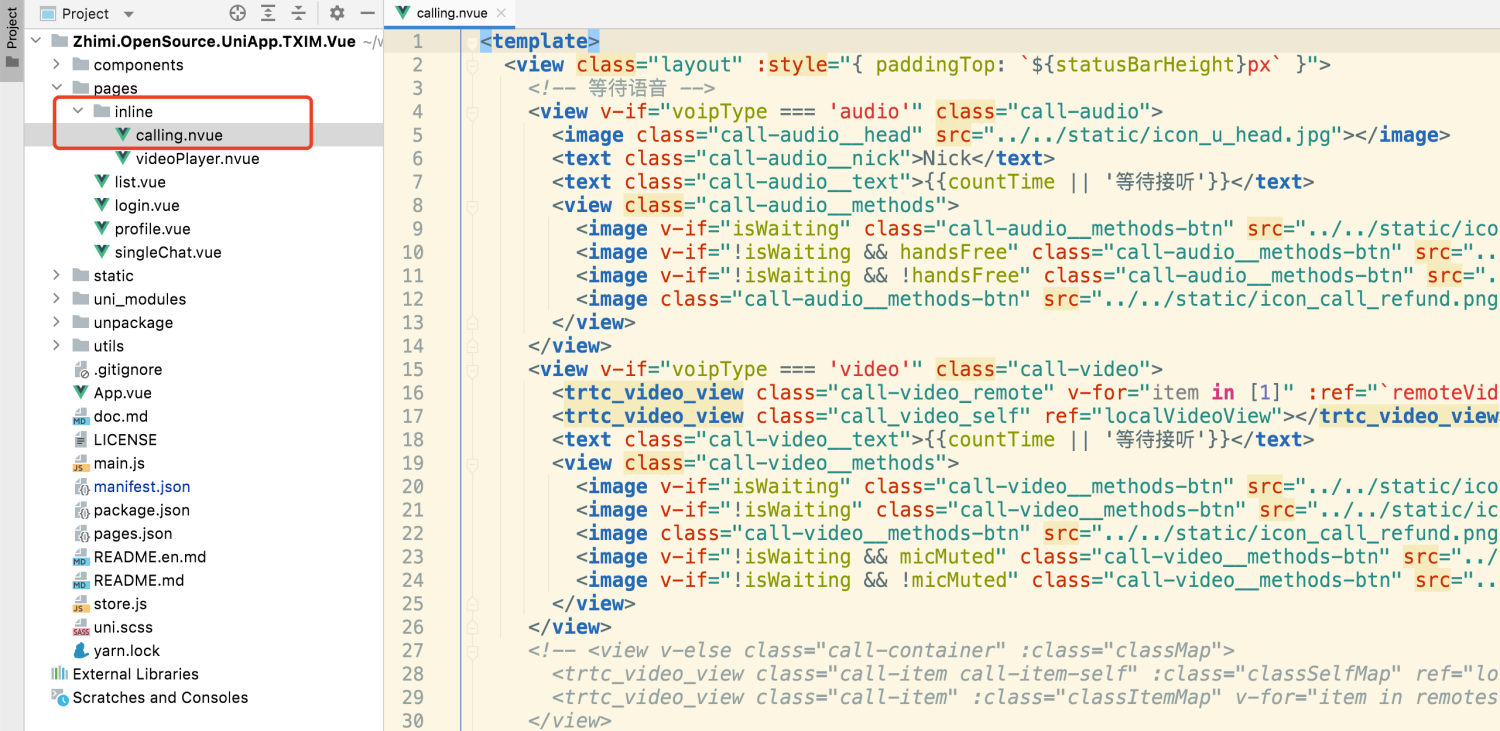
3.4 配置音视频通话并且定制化开发
一般而言,沿用demo的目录结构的话不需要修改过多的代码,但是如果开发者需要自定义目录结构,修改文件位置,定制化样式,那么需要注意以下的几个地方。
- 修改音视频通话界面路径
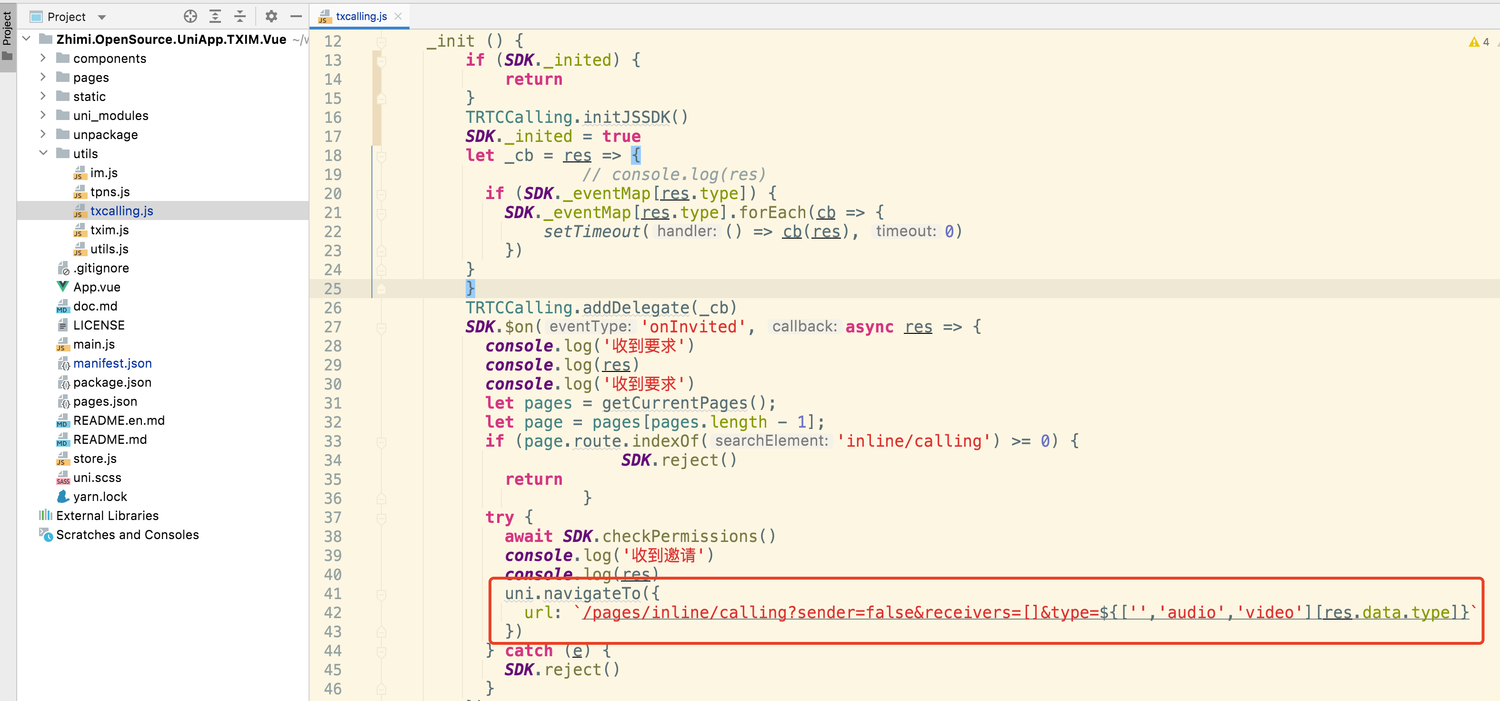
在demo中我们是直接写死了通话界面的路径,在utils/txcalling文件中,开发者需要自行修改此处,以实现接受到通话邀请时候能正常弹出来通话邀请界面。

- 修改通话界面样式
这里通话界面目前只设计了一对一通话的样式,开发者可以根据自己的需求修改界面样式,甚至支持多人视频通话,具体位置如下: