uniapp+nvue开发之仿微信语音+视频通话功能 :实现一对一语音视频在线通话
本篇文章是利用uni-app和nvue实现微信效果功能的第三篇了,今天我们基于uniapp + nvue实现的uniapp仿微信音视频通话插件实例项目,实现了以下功能:
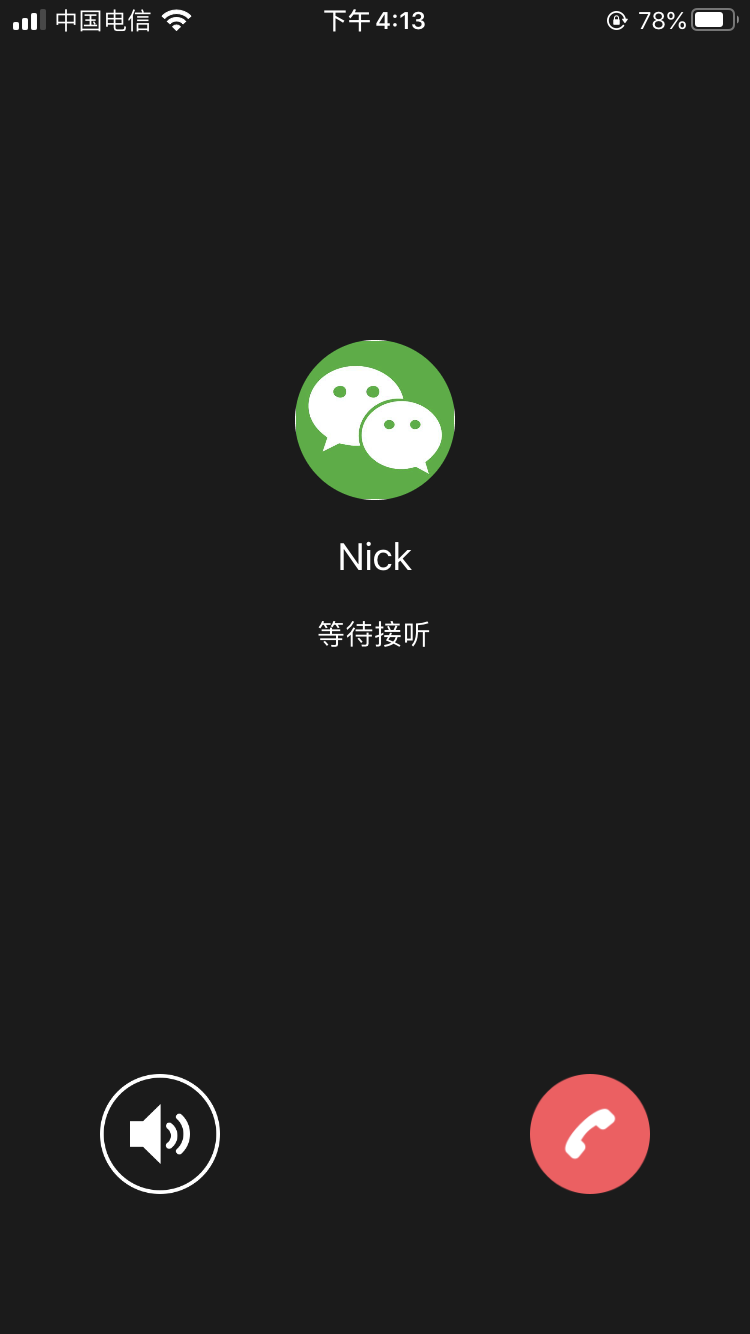
1: 语音通话
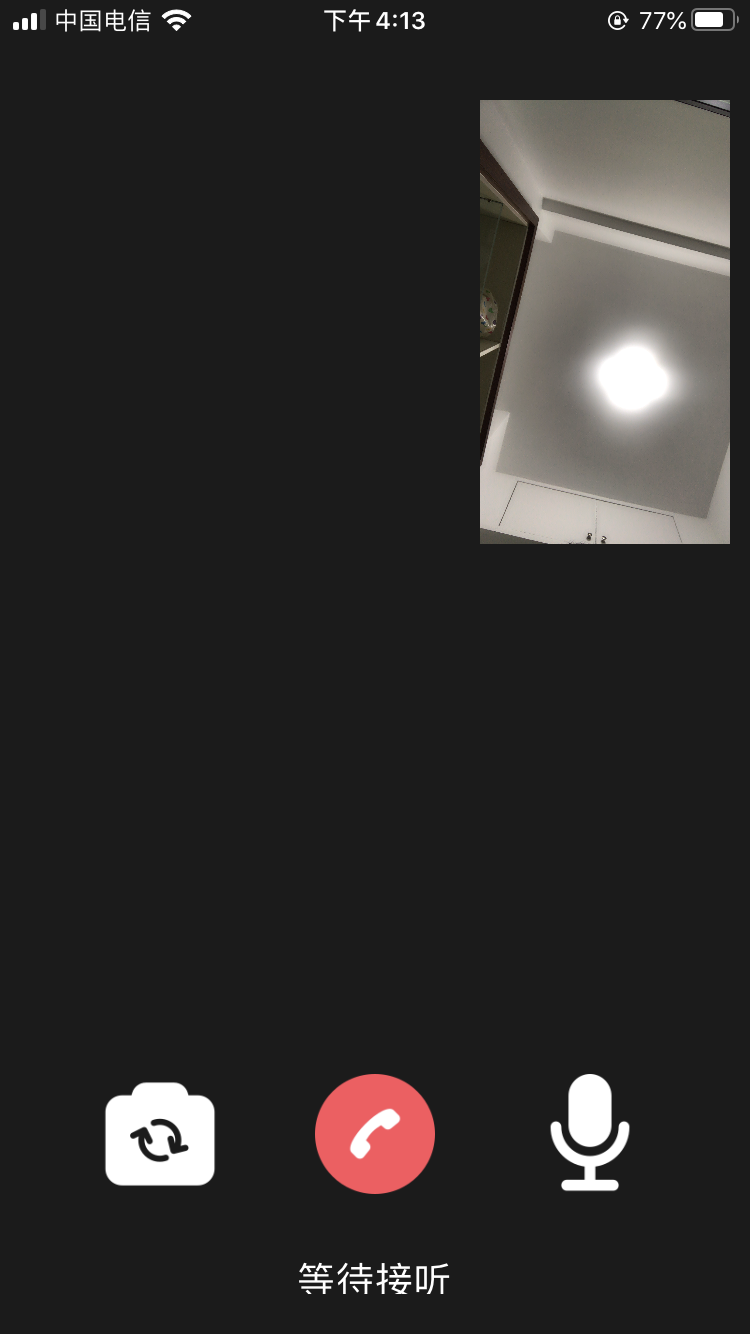
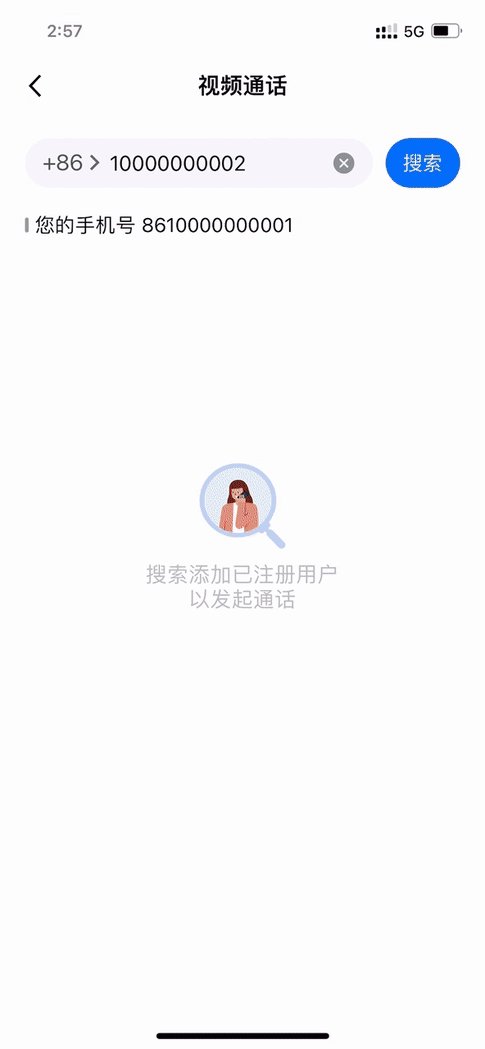
2: 视频通话
3: 寻呼状态回馈
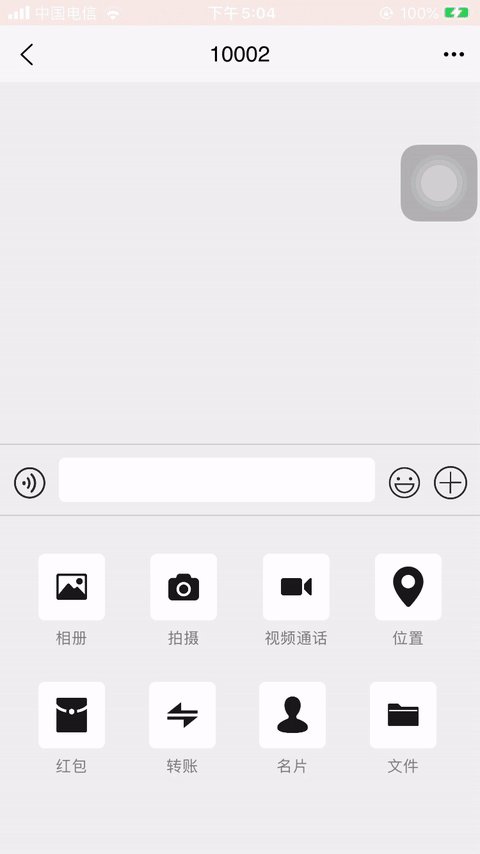
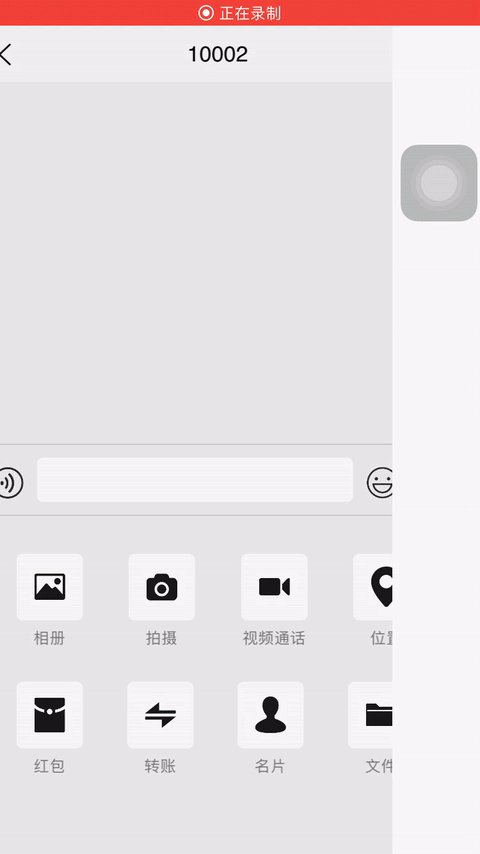
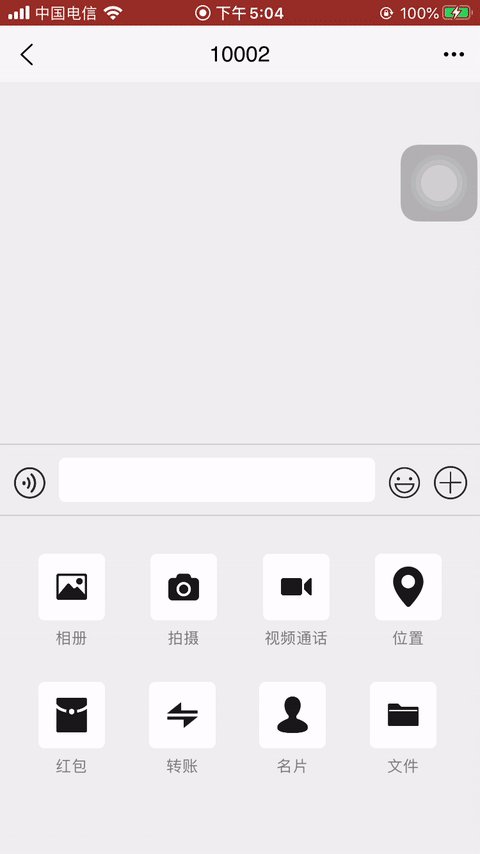
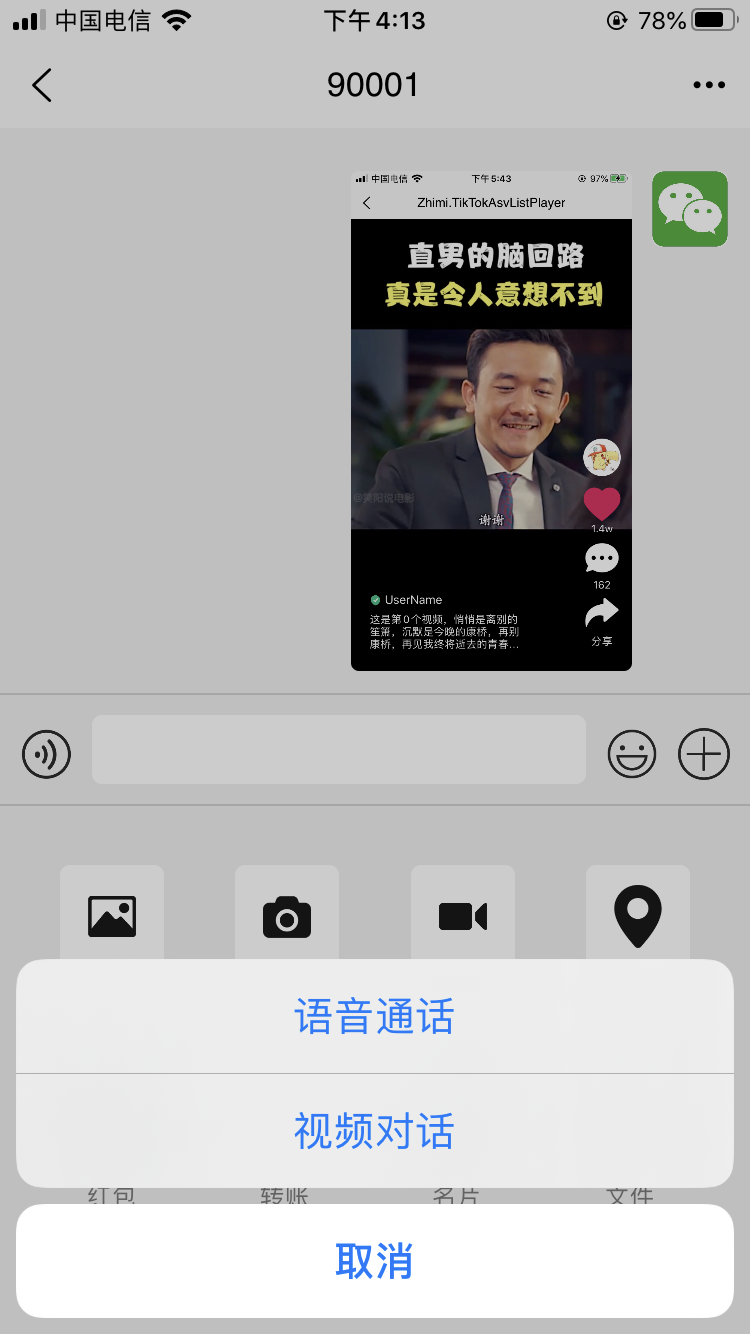
软件效果:
技术实现
- 开发环境:HbuilderX + nodejs
- 技术框架:uniapp + vue2.x + node-sass
- 测试环境:App端(Android + IOS)
- 插件:Zhimi-TRTCCalling
- 代码:开源
效果概览
通过接入到IM中,结合IM的信令功能,可以轻松便捷的实现仿微信音视频通话,我们只需要专注接入之后的界面逻辑即可。
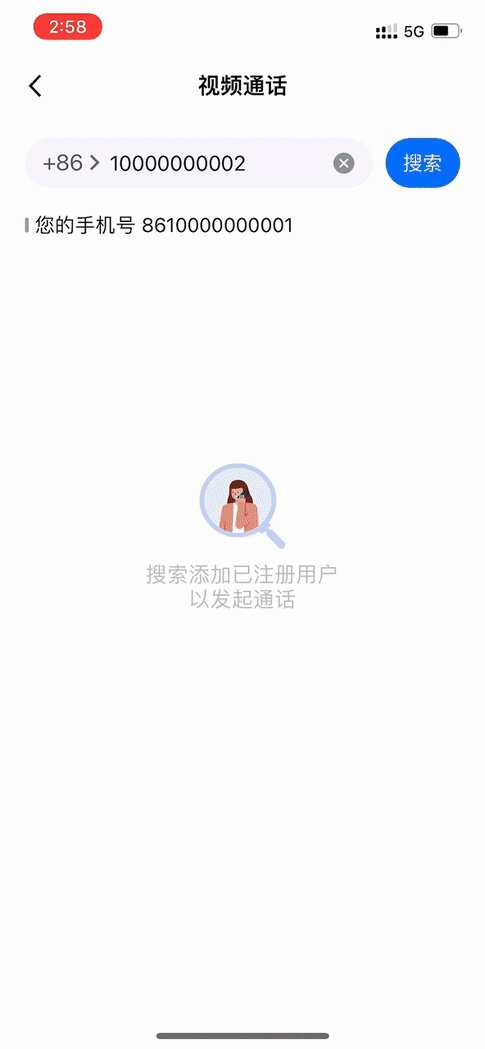
自由布局的控件
相较于使用固定布局,固定样式,json配置布局的设计,插件采用了更加符合前端开发的自由布局模式,即提供单纯的原生组件 + 模块的方式,使得开发者具备自由灵活布局的空间。
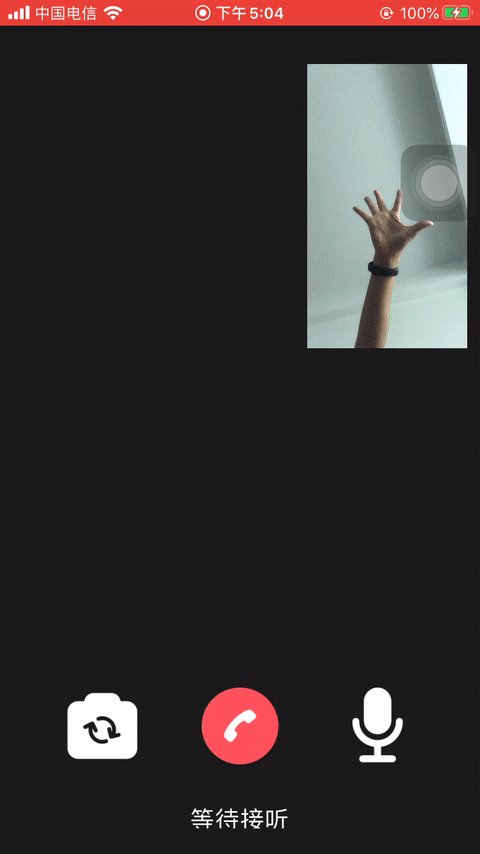
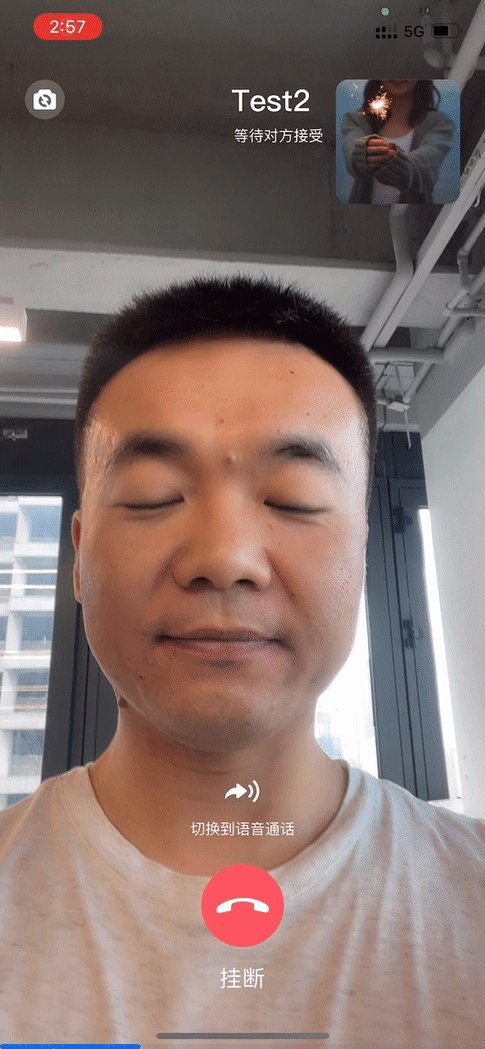
语音/视频通话
对于语音通话而言,无需引入原生组件即可实现,视频通话需要引入原生组件
而对于接收方的应答则使用极其简单的2个api即可实现
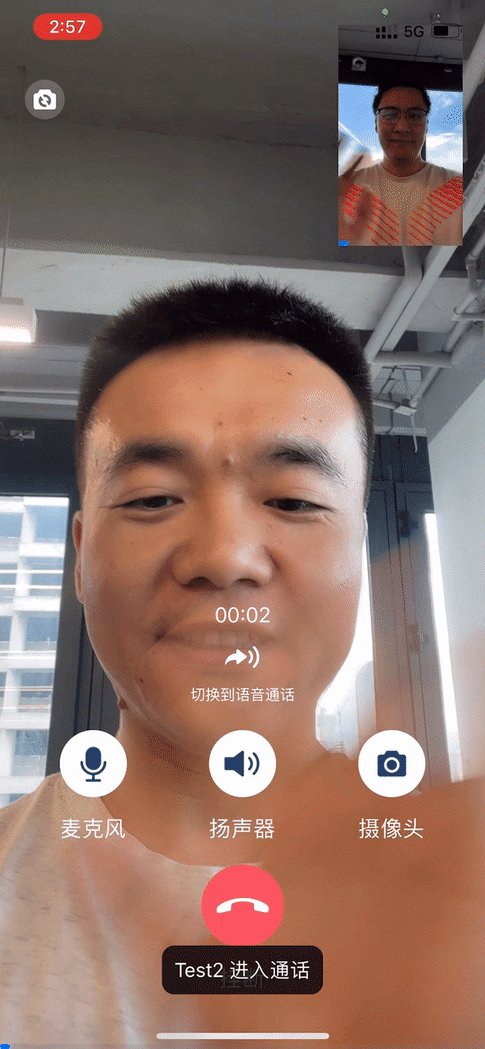
进入通话播放画面
进入通话之后,开发者会接收到来自腾讯的回调事件,具体如下
至此uniapp开发仿微信音视频通话分享到此为止咯
对于这部分的代码使用到的原生插件,可以参考uniapp插件市场中的插件,在插件市场也有开源的代码工程哦。
TRTC-Calling:
通过插件市场对应的按钮可以直接导入开源代码,但是记得先安装HbuilderX哦
智密科技,专业开发各类Uniapp原生插件、目前交付给客户的插件已经超过100个各类插件,正在陆续整理上架并分享一切关于Uni-app的教程、资讯。
插件使用交流QQ群:755910061