(八) flex布局
一. flex布局原理
flex是flexible box 的缩写. 意味 弹性布局, 任何一个容器(无论行还是行内)都可以指定为flex布局
- 当为父盒子设置flex后, 子元素的 float、clear、vertical-align 属性将失效
- 采用 flex布局的元素叫
容器, 其所有子元素称为项目
@总结: 就是给父盒子添加flex属性, 来控制子盒子的位置和排列顺序
@注意: 默认情况下 子元素不会超出盒子但是也不会自动换行, 如果子元素的总 高/ 宽 比父盒子大, 会对子盒子高/宽等分缩小
示例 父盒子宽: 400, 子盒子宽 150 600 > 400
可以利用: flex-wrap 设置换行

二. 常见的父项属性
设置父项属性是对全部子项一块生效
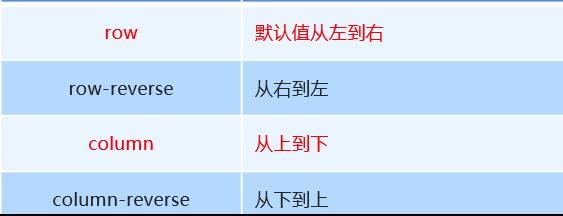
2.1 flex-direction *
flex-direction: 设置主轴方向, 即: 控制子元素是水平排列还是垂直排列
元素是跟着主轴排列的
flex-direction设置谁是主轴, 则另一个就为侧轴, 默认 x轴是主轴, y轴是侧轴

2.2 justify-content *
justify-content: 设置 主轴上子元素的排列方式

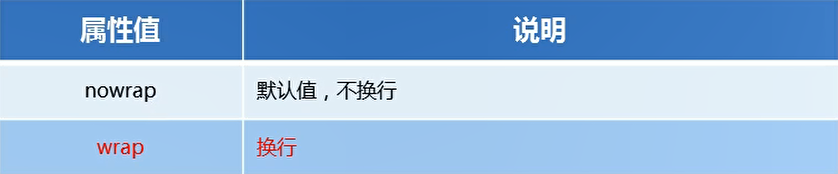
2.3 flex-wrap *
flex-wrap: 设置子元素是否换行

2.4 flex-flow
flex-flow: 是flex-direction 和 flex-wrap 的复合写法
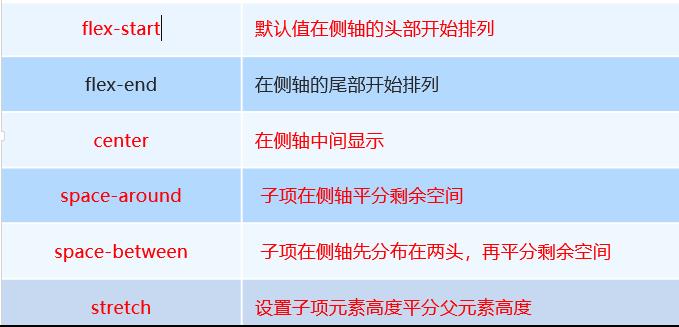
2.5 align-items (单行) *
align-items: 设置 侧轴上子元素的排列方式, 只适用于 所有子元素在一行的情况

@注意: 这里的 单行 是指父盒子里的所有子盒子都在一行里, 且只有一行
多行 是指父盒子里的子盒子至少在两行显示
2.6 align-center (多行) *
align-center: 设置 侧轴上子元素的排列方式, 只适用于 子元素有多行的情况

三. 常见的子项属性
设置子项属性是针对单独的一个/几个子项
3.1 flex *
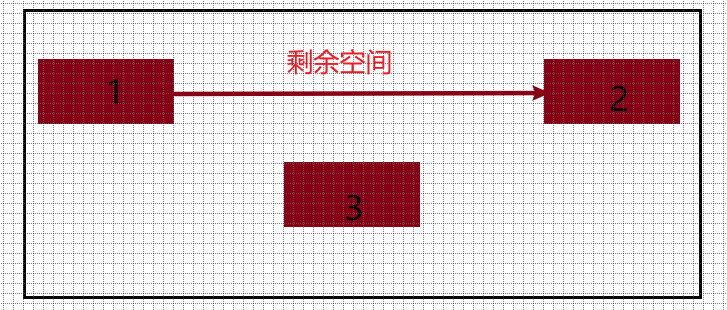
flex: 定义 子项分配剩余空间, 用flex表示占多少 份数
flex: 数字;
如下: 1 号盒子和 2 号盒子摆放好后, 3号盒子设置 flex 属性 分配剩余空间

3.2 align-self
align-self:控制子项在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
align-self: flex-end;
3.3 order
order:定义项目的排列顺序
数值越小, 排列越靠前, 默认为0
order: 数字;

