(一) css3选择器
1. 属性选择器
根据元素的属性进行选择
示例
/* 1.选择所有带有 day 属性的元素 */
[day] {
width: 200px;
height: 200px;
background-color: pink;
}

2. 结构伪类选择器
当子元素标签一致时, 用哪个都一样 但是如果子元素不一致, 注意前三个和后三个的区别

示例
ul li:first-child // ul 下面的第一个 li
ul li:last-child // ul 下面的最后一个 li
nth-child(n) : n可以是数字、关键字、公式
注: 第一个子元素就是1, 0 或者 越界的会被忽略
- n 是数字时, 表示第几个
- 关键字:
even偶数,odd奇数 - 公式: 当n是公式时, n从0开始计算
示例
ul li:nth-child(2n) // 选择偶数的子元素
ul li:nth-child(2n+1) // 选择奇数的子元素
ul li:nth-child(3n) // 选择3的倍数的子元素
ul li:nth-child(-n+5) // 选择前五个子元素
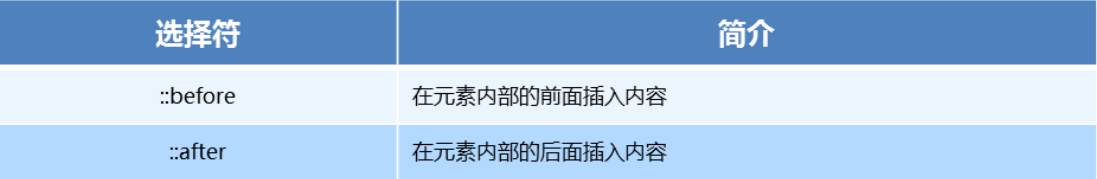
3. 伪元素选择器

@ 注意:
- before 和 after 必须有
content属性 - before 和 after 创建一个元素, 该元素属于行内元素
仅记录自己的学习总结,如有错误,还请评论指正~

