(十) js事件循环 Event Loop
一、JavaScript是单线程
JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。那么,为什么JavaScript不能有多个线程呢?这样能提高效率啊。
JavaScript的单线程,与它的用途有关。作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题。比如,假定JavaScript同时有两个线程,一个线程在某个DOM节点上添加内容,另一个线程删除了这个节点,这时浏览器应该以哪个线程为准?
为了利用多核CPU的计算能力,HTML5提出Web Worker标准,允许JavaScript脚本创建多个线程,但是子线程完
全受主线程控制,且不得操作DOM。所以,这个新标准并没有改变JavaScript单线程的本质。
二、任务队列
根据规范,事件循环是通过任务队列的机制来进行协调的。
所有任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。
同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;
异步任务指的是,不进入主线程, 而进入”任务队列”(task queue)的任务, 比如ajax网络请求,setTimeout 定时函数等
具体来说,任务执行的运行机制如下:
(1)所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
(2)主线程之外,还存在一个"任务队列"(task queue), 异步任务会被放在里面等待被执行
(3)一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
(4)主线程不断重复上面的第三步。

只要主线程空了,就会去读取”任务队列”,这就是JavaScript的事件循环机制, 这个过程会不断重复。
三、事件和回调函数
“任务队列”是一个事件的队列(也可以理解成消息的队列),IO设备完成一项任务,就在”任务队列”中添加一个事件,表示相关的异步任务可以进入”执行栈”了。主线程读取”任务队列”,就是读取里面有哪些事件。
“任务队列”中的事件,除了IO设备的事件以外,还包括一些用户产生的事件(比如鼠标点击、页面滚动等等)。只要指定过回调函数,这些事件发生时就会进入”任务队列”,等待主线程读取。
所谓”回调函数”(callback),就是那些会被主线程挂起来的代码。异步任务必须指定回调函数,当主线程开始执行异步任务,就是执行对应的回调函数。
“任务队列”是一个先进先出的数据结构,排在前面的事件,优先被主线程读取。主线程的读取过程基本上是自动的,只要执行栈一清空,”任务队列”上第一位的事件就自动进入主线程。但是,由于可能存在”定时器”事件,主线程首先要检查一下执行时间,某些事件只有到了规定的时间,才能返回主线程。
四、案例理解
上面说了这么一大堆, 主要就是想表达如下:
- 同步任务在主线程执行
- 遇到异步任务则被放进任务队列等待执行 (放进去的是异步任务的回调函数)
- 主线程同步任务执行完成后, 会去任务队列拿异步任务放进主线程执行
- 对于延时任务, 需要到了规定时间, 才能进入主线程
- 执行完, 会再去任务队列, 看还有没有异步任务要执行, 重复上面
结合上面的理解, 我们看两个例子
示例 1
console.log(100);
setTimeout(() => {
console.log(200);
}, 1000)
setTimeout(() => {
console.log(201);
}, 1000)
console.log(300);
动画演示如下

案例 2
console.log(100);
setTimeout(() => {
console.log(200);
}, 0)
console.log(300);
new Promise((res, rej) => {
console.log(400);
setTimeout(() => {
console.log(500);
}, 0)
res()
}).then(res => {
console.log(600);
})
这里先把结果告诉大家, 然后思考一下为什么 100 300 400 600 200 500
对于前两个输出 100和300 大家应该没有什么问题, 主要的问题应该还是在后面四位输出
不知道你有没有注意看上面的红字: 放到任务队列的是异步任务的回调函数
Promise中的回调函数是 then, catch, 而Promise第一个参数函数中的代码, 是按照正常的顺序判断执行的, 也就是说: 同步任务会直接执行, 异步任务会放进任务队列
这也就是为什么第三位会输出 400 的原因
那按照上面的理解, 后面三位应该输出 200 500 600 才对, 毕竟我们没有延时执行, 为什么会输出 600 200 500呢 ?
其实这里还有两个重要的概念: 宏任务和微任务
宏任务:
- (macro)task,可以理解是每次执行栈执行的代码就是一个宏任务(包括每次从任务队列中获取一个事件回调并放到执行栈中执行)
浏览器为了能够使得JS内部(macro)task与DOM任务能够有序的执行,会在一个(macro)task执行结束后,在下一个(macro)task 执行开始前,对页面进行重新渲染,流程如下:
(macro)task -> 渲染 -> (macro)task ->...
宏任务包含:
script(整体代码)
setTimeout
setInterval
I/O
UI交互事件
postMessage
MessageChannel
setImmediate(Node.js 环境)
微任务:
- microtask,可以理解是在当前任务执行结束后立即执行的任务。也就是说,在当前task任务后,下一个task之前
可以这么理解:
(macro)task -> microtask -> 渲染 -> (macro)task ->...
微任务包括:
Promise.then
Object.observe
MutaionObserver
process.nextTick(Node.js 环境)

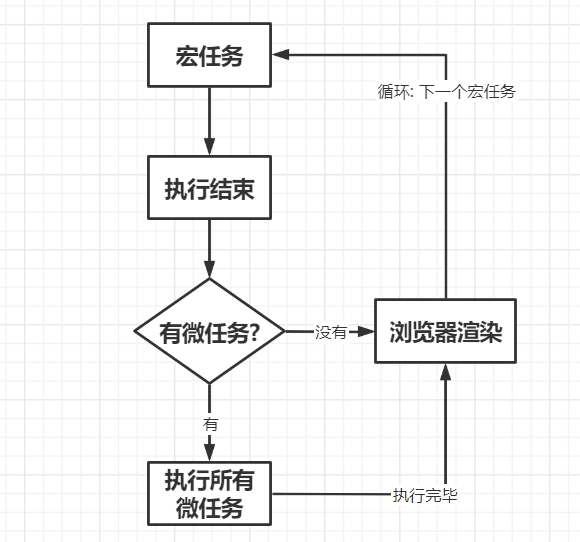
因此, 任务的真正执行机制是:
- 执行一个宏任务(执行栈中没有就从任务队列中获取)
- 执行过程中如果遇到微任务,就将它添加到微任务的任务队列中
- 宏任务执行完毕后,立即执行当前微任务队列中的所有微任务(依次执行)
- 检查渲染,渲染完毕后,JS线程继续接管,开始下一个宏任务(从任务队列中获取)
因此, 案例 2 用动画演示如下:


