css中的z-index
定位叠放次序:z-index
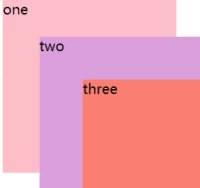
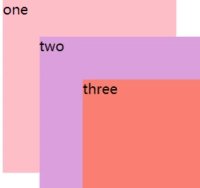
在使用定位布局时,可能会出现盒子重叠的情况,此时,可以使用 z-index 来控制盒子的前后次序
语法:选择器 { z-index:数值; }
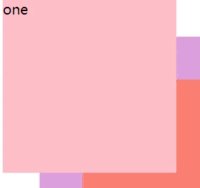
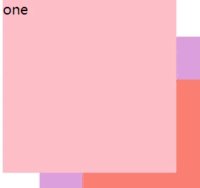
- 数值可以是整数、负数或 0,默认是auto,数值越大,可以越靠上显示
- 如果数值相同,则按照选择器的书写顺序,后来者居上
- 数字后面无单位
- 只有定位的盒子才有z-index属性


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { width: 200px; height: 200px; } .one { position: absolute; /* 在最上面显示 */ z-index: 1; background-color: pink; } .two { position: absolute; top: 50px; left: 50px; background-color: plum; } .three { position: absolute; top: 100px; left: 100px; background-color: salmon; } </style> </head> <body> <div class="box one">one</div> <div class="box two">two</div> <div class="box three">three</div> </body> </html>
仅记录自己的学习总结,如有错误,还请评论指正~


