(三) css浮动
记录前端学习过程,方便查漏补缺,如有错误,请评论告知~
一、传统网页布局方式
CSS提供了三种传统的布局方式,即盒子是如何进行排列的:
- 标准流
- 浮动
- 定位
标准流
标准流是最进本的布局方式,所谓标准流,就是标签按照规定好默认的方式排列
1、块级元素会独占一行,从上向下顺序排列
- 常用元素:div、p、h1~h6、ul、table等
2、行内元素会按照顺序,从左至右顺序排列,碰到父元素边缘则自动换行
- 常用元素:span、a、i等
二、浮动(float)
1、什么是浮动?为什么需要浮动?
浮动(float)属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘
简单理解就是:浮动会使元素向左或向右移动,其周围的元素也会重新排列
语法:
选择器 { float:属性值; }
| 属性值 | 描述 |
| none | 默认值,元素不浮动 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
那我们为什么需要浮动?
因为有很多的布局效果,仅靠标准流很难或者是没有办法实现的,比如:让多个div盒子水平排成一行(当然,转换成行内块元素也不失为一种方法,但彼此之间会有很大的空白缝隙,很难控制),此时就可以利用浮动来完成布局。在上面也说了:浮动可以改变元素标签的默认排列方式。
2、浮动的特性
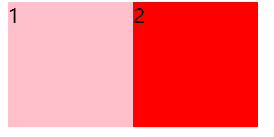
1、浮动元素会脱离标准流,盒子原来的位置不再保留


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .one { float: left; width: 80px; height: 80px; background-color: pink; } .two { width: 100px; height: 100px; background-color: red; } </style> </head> <body> <!-- 1、脱标 --> <div class="one">1</div> <div class="two">2</div> </body> </html>
2、如果多个盒子都设置了浮动,则他们会按照属性值在一行内显示并且顶端对齐排列

如图所示,需要注意的是:浮动的元素时互相贴靠在一起(不会有缝隙),如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐显示

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .one { float: left; width: 100px; height: 100px; background-color: pink; } .two { float: left; width: 100px; height: 100px; background-color: red; } </style> </head> <body> <div class="one">1</div> <div class="two">2</div> </body> </html>
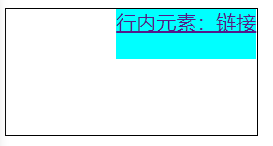
3、浮动元素会具有行内块元素的特性
任何元素都可以浮动,不管原先是什么模式的元素,添加浮动之后都会具有行内块元素的特性


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box { width: 200px; height: 100px; border: 1px solid #000; } a { float: right; height: 40px; background-color: aqua; } </style> </head> <body> <div class="box"> <a href="#">行内元素:链接</a> </div> </body> </html>
3、几个注意点(非绝对)
① 浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
② 一个盒子浮动了,理论上其余的兄弟元素也要设置浮动,以防引起问题
③ 为了约束浮动元素的位置,一般采取的策略是:先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
4、为什么清除浮动?
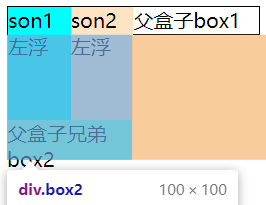
由于父级盒子在很多情况下,不方便给高度,但是盒子浮动又不占有位置,最后父级盒子高度为0时,就会影响下面的标准流盒子
所以会对后面的排版造成影响


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box1 { width: 200px; border: 1px solid #000; } .son1,.son2 { float: left; width: 50px; height: 90px; } .son1 { background-color: aqua; } .son2{ background-color: bisque; } .box2 { width: 100px; height: 100px; background-color: aquamarine; } </style> </head> <body> <div class="box1">父盒子box1 <div class="son1">son1左浮</div> <div class="son2">son2左浮</div> </div> <div class="box2">父盒子兄弟box2 </div> </body> </html>
清除浮动的本质
- 清除浮动的本质时清除浮动元素造成的影响
- 如果父级盒子有高度,则不需要清除浮动
- 清除浮动以后,父级就会根据浮动的子盒子自动检测高度
5、清除浮动
语法:选择器{ clear:属性值; }
| 属性值 | 描述 |
| left | 清除左侧浮动的影响 |
| right | 清除右侧浮动的影响 |
| both | 同时清除左右浮动的影响 |
清除浮动的策略是:闭合浮动
6、清除浮动的方法
- 额外标签法,也称为隔墙法
- 父级添加overflow属性
- 父级添加after伪元素
- 父级添加双伪元素
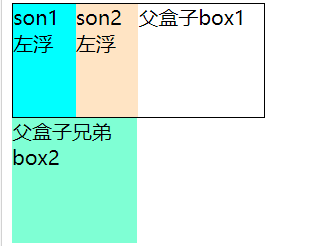
6.1、额外标签法
额外标签法即在浮动元素末尾添加一个空的标签,例如:<div style="clear:both;">等
需要注意的是,这个标签必须是 块级元素


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box1 { width: 200px; border: 1px solid #000; } .son1,.son2 { float: left; width: 50px; height: 90px; } .son1 { background-color: aqua; } .son2{ background-color: bisque; } .box2 { width: 100px; height: 100px; background-color: aquamarine; } .clear { clear: both; } </style> </head> <body> <div class="box1">父盒子box1 <div class="son1">son1左浮</div> <div class="son2">son2左浮</div> <div class="clear"></div> <br> </div> <div class="box2">父盒子兄弟box2 </div> </body> </html>
此方法缺点也很明显:添加了无意义的标签,结构变差
6.2 父级添加overflow
给父级添加overflow属性,可以将其值设置为 hidden、auto、scroll


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box1 { /* 给父级添加overflow属性,值设置为hidden */ overflow: hidden; width: 200px; border: 1px solid #000; } .son1,.son2 { float: left; width: 50px; height: 90px; } .son1 { background-color: aqua; } .son2{ background-color: bisque; } .box2 { width: 100px; height: 100px; background-color: aquamarine; } </style> </head> <body> <div class="box1">父盒子box1 <div class="son1">son1左浮</div> <div class="son2">son2左浮</div> </div> <div class="box2">父盒子兄弟box2 </div> </body> </html>
6.3 :after伪元素法
:after 伪元素的方式是额外标签法的升级版,也是给父元素添加

/* 给父级添加 :after伪元素 */
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE 6 7清除浮动专用 */
*zoom: 1;
}

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /* 给父级添加 :after伪元素 */ .clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; } .clearfix { /* IE 6 7清除浮动专用 */ *zoom: 1; } .box1 { width: 200px; border: 1px solid #000; } .son1, .son2 { float: left; width: 50px; height: 90px; } .son1 { background-color: aqua; } .son2 { background-color: bisque; } .box2 { width: 100px; height: 100px; background-color: aquamarine; } </style> </head> <body> <div class="box1 clearfix">父盒子box1 <div class="son1">son1左浮</div> <div class="son2">son2左浮</div> </div> <div class="box2">父盒子兄弟box2 </div> </body> </html>
6.4 给父级添加双伪元素
.clearfix:before,
.clearfix:after {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
效果图如上一致

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> /* 给父级添加 双伪元素 */ .clearfix:before, .clearfix:after { content: ""; display: table; } .clearfix:after { clear: both; } .clearfix { *zoom: 1; } .box1 { width: 200px; border: 1px solid #000; } .son1, .son2 { float: left; width: 50px; height: 90px; } .son1 { background-color: aqua; } .son2 { background-color: bisque; } .box2 { width: 100px; height: 100px; background-color: aquamarine; } </style> </head> <body> <div class="box1 clearfix">父盒子box1 <div class="son1">son1左浮</div> <div class="son2">son2左浮</div> </div> <div class="box2">父盒子兄弟box2 </div> </body> </html>


