(二) css盒子模型
记录前端学习过程,方便查漏补缺,如有错误,请评论告知~
一、网页布局的本质
网页布局过程:
1、先准备好相关的网页元素,网页元素基本都是盒子Box
2、利用CSS设置好盒子样式,然后摆放到相应位置
3、往盒子里装内容
网页布局的核心本质:就是利用CSS摆盒子。
二、盒子模型

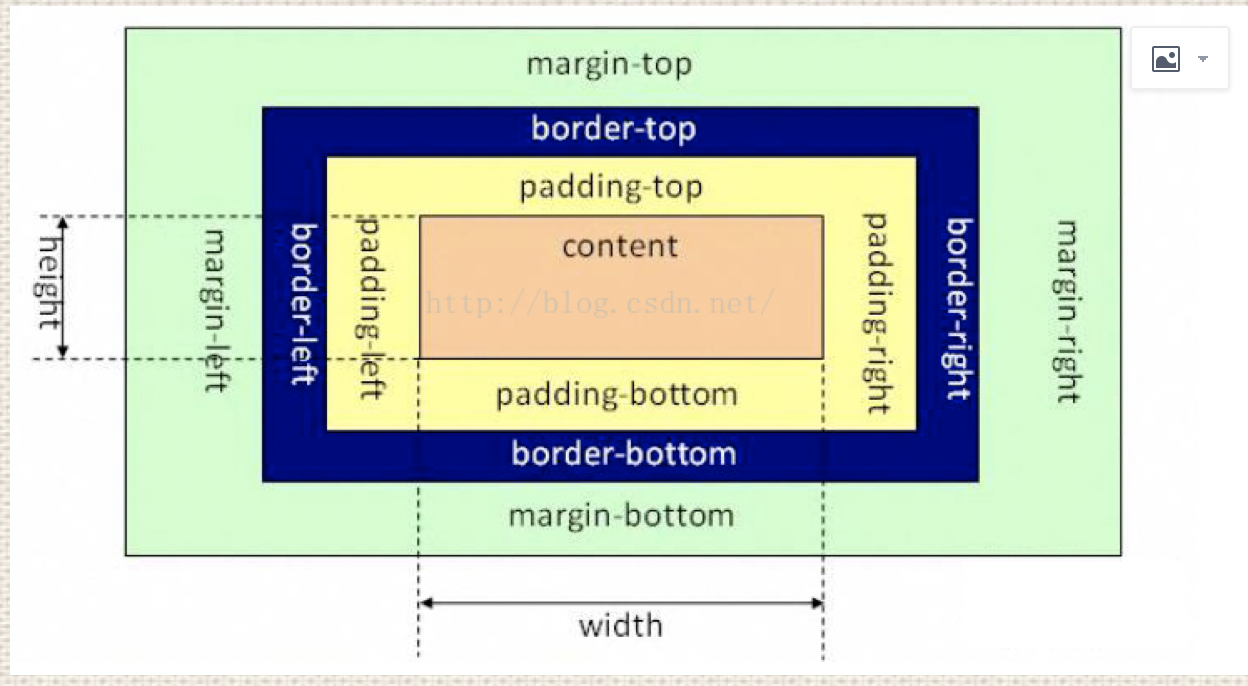
所谓盒子模型:就是把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
- content:实际内容
- padding(内边距):盒子边框与内容之间的距离
- margin(外边距):盒子与盒子之间的距离
- border(边框):字面意思
三、内边距(padding)
padding属性用于设置内边距,即边框与内容之间的距离
| 属性 | 作用 |
| padding-left | 左内边距 |
| padding-right | 右内边距 |
| padding-top | 上内边距 |
| padding-bottom | 下内边距 |
padding属性的复合写法可以有一到四个值
| 写法 | 意思 |
| padding:10px; | 上下左右内边距均为 10像素 |
| padding:5px 10px; | 上下内边距是5像素,左右内边距是10像素 |
| padding:5px 10px 15px; | 上内边距是5px,左右内边距是10px,下边距是15px |
| padding:5px 10px 15px 20px; | 上是5px,右是10px,下是15px,左是20px 从上顺时针 |
也可以单独指定padding值:padding-top:10px; (其他方位同理)
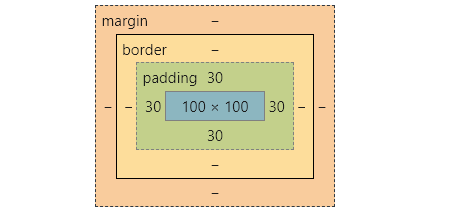
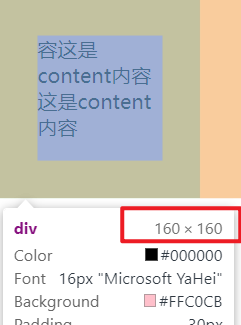
注:padding可能会影响盒子的实际大小。


如上图,一个100 x 100的盒子,在设置padding为30px以后,盒子实际大小变为160 x 160
因此在使用时,应当注意padding对盒子大小的影响,以设置盒子的最终大小。
而当盒子没有设置width或height时,padding不会撑开盒子,会和父级盒子一样宽/高
四、外边距(margin)
1、margin属性用于设置外边距,即控制盒子和盒子之间的距离
| 属性 | 作用 |
| margin-left | 左外边距 |
| margin-right | 右外边距 |
| margin-top | 上外边距 |
| margin-bottom | 下外边距 |
margin的复合写法所代表的意义与padding一致
margin可以让块级盒子水平居中 前提条件是必须指定了width
行内元素、行内块元素设置水平居中,只需要给其父元素添加text-align:center即可
.box {
width:100px;
margin:0 auto;
}
以下写法均可:
- margin:数值 auto;
- margin:auto;
- margin-left:auto; margin-right:auto
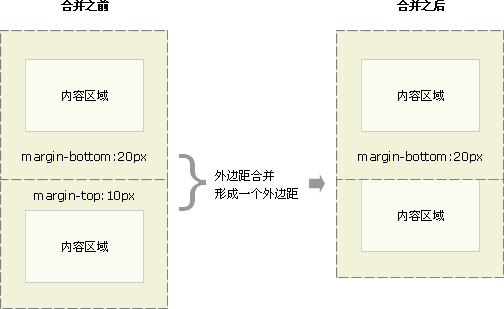
2、外边距合并问题
当上下相邻的两个块级元素(兄弟关系)相遇时,如果上面的元素有下外边距 margin-bottom,下面的元素有上外边距 margin-top时,则他们之间的垂直距离不是两个之和。
而是取两者中较大的值作为两个盒子之间的垂直距离


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div { width: 200px; height: 200px; background-color: pink; } .one { margin-bottom: 100px; } .two { margin-top: 200px; } </style> </head> <body> <div class="one">1</div> <div class="two">2</div> </body> </html>
解决:这种情况尽量只给一个盒子添加margin值
3、嵌套块元素垂直外边距的塌陷问题
对于两个嵌套关系(父子关系)的块元素,为子元素设置上外边距 或 父子同时拥有上外边距时,此时父元素会塌陷较大的外边距值(即:只会移动父元素,子元素不会移动,移动的距离取决于较大的那个外边距值)
通过浮动、固定、绝对定位等的盒子不会出现这种问题

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .father { width: 400px; height: 400px; background-color: purple; /* 父元素的margin-top值大于子元素,所以会塌陷父元素的上外边框值,即:父元素距离上方200px */ margin-top: 200px; /* overflow: hidden; */ } .son { width: 200px; height: 200px; background-color: pink; margin-top: 100px; } </style> </head> <body> <div class="father"> <div class="son"></div> </div> </body> </html>
解决:
- 可以为父元素添加上边框,如:border-top:1px solid transparent(透明);
- 可以为父元素添加上内边距
- 可以为父元素添加:overflow:hidden(常用,因为不用改变盒子的大小)
4、清除内外边距
网页很多元素都带有默认的内外边距,而且不同的浏览器默认的也不一致。因此在布局前,要清除下网页元素的内外边距。
/* 这也是css的第一句话~ */
* {
padding: 0; /* 清除内边距 */
margin: 0; /* 清除外边距 */
}
注:行内元素为了照顾兼容性,尽量只设置左右内外边距,不要设置内外上下边距。(可以转换成块元素或行内块元素)
对于块元素和行内块元素则没有要求
五、边框(border)
1、border可以设置元素的边框。边框由:边框宽度(粗细)、边框样式、边框颜色三部分组成
border:boeder-width || border-style || border-color
其中 border-style可以设置如下值:
- none:默认值,没有边框
- solid:最常用,单实线边框
- dashed:虚线边框
- dotted:点线边框
复合写法:border:5px solid red; 无顺序
注:边框和影响盒子的大小
合并相邻边框(表格):border-collapse:collapse;
2、圆角边框 border-radius
此属性对于图片同样适用
border-radius:10px(半径)
圆:半径 = 盒子高度的一半 或 直接写 50%
其他写法:
- border-top-right-radius:右上角的圆角
- border-bottom-left:左下角的圆角 其他同理


