Wordpress对接小程序配置过程

最近发现一个很棒的开源项目-WordPress版微信小程序 https://github.com/iamxjb/winxin-app-watch-life.net,详细看了下介绍非常棒,不仅支持的功能多且完善,更是开源版(作者也提供功能更多的付费版)。更多关于小程序的功能介绍可以看官网:守望轩
题外话:现在小程序在微信生态内,获取流量相对容易些,而且累计独立用户达到1000 就可以开通流量主功能,本着学习的心态去试试真得劲,哈哈哈;
准备工作:
- 前提具有WordPress站点且最好是4.7以上版本,因为需要rest json api
- 首先你需要先花一两天的时间去学习下小程序,来来来,地址在这 https://dwz.cn/xsXXfmHr (网址有效期一年)
- 网站需要开启HTTPS,微信小程序强制要求的 (不会的话留言后续再写个相关教程)
- 网站先备份下,防止有什么骚操作导致不必要的损失那就倒霉了,可以使用云端的镜像或快照备份
- 下载资源,文末我已经打包,方便下载
安装rest-api-to-miniprogram
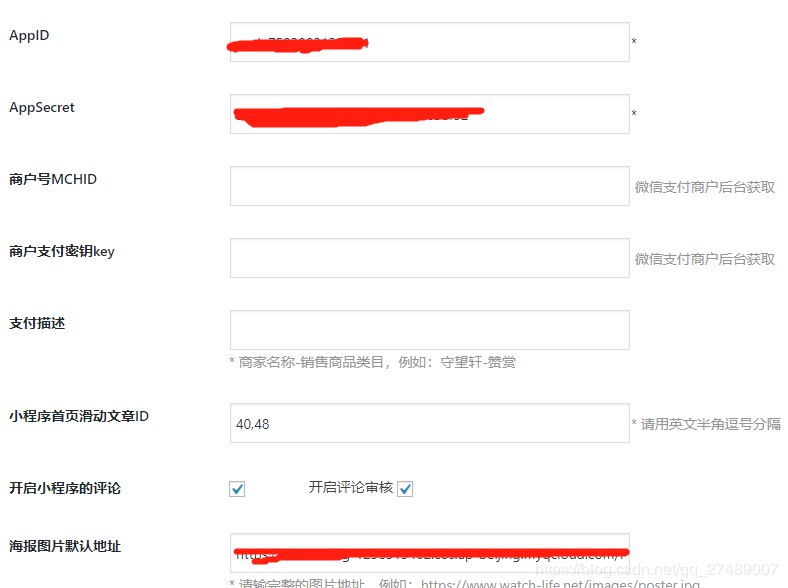
安装后进入配置页面,配置好你的AppID和AppSecret(可去小程序后台-开发模块获取),如下:

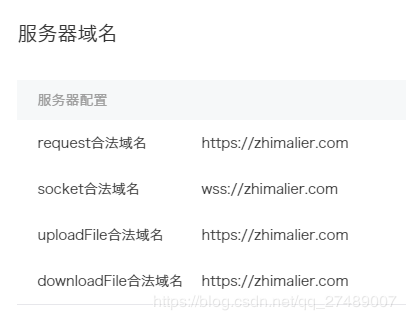
配置小程序服务域名和业务域名

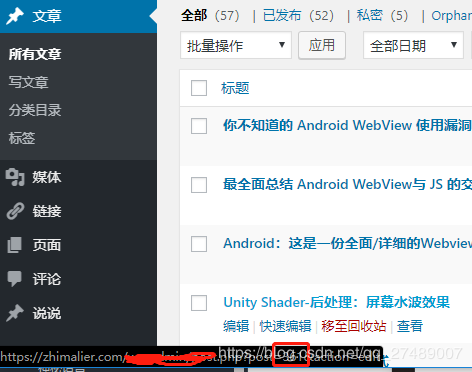
如何找到文章id?
打开wordpress后台-文章-所有文章-鼠标放到标题上(不用点击),左下角会出现链接

如何给小程序专题模块添加自定义封面图?
wordpress后台 => 分类目录 =>选择一个分类进行编辑里面有微信小程序封面直接放进去链接即可
设置完成后,小程序“专题”页就有合适的封面了
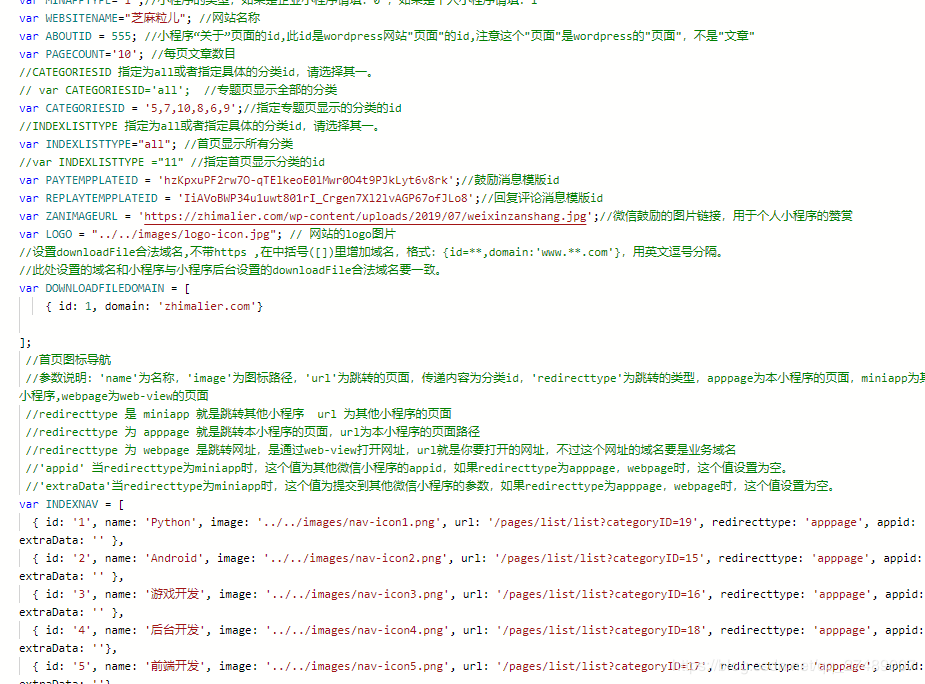
修改小程序源码
配置好如上内容,打开微信小程序开发工具,找到项目 utils 文件夹下的 config.js 文件,进行合适的配置即可

这个时候你就可以看到效果了;其他内容可以自己鼓捣着玩了
官网地址:微幕小程序
资源地址: WordPress小程序

-
微信公众号-【空名先生】(ID:fansGoogle)
-
有料学习,提升经验,关注公号获取所有免费资源(教程,运营,软件,副业等)
-
个人站点-芝麻粒儿(意想不到的资源)
https://zhimalier.com/
-
我的新浪微博(谢谢关注)




