小程序的目录结构及四种文件类型
创建你的第一个小程序
创建你的第一个小程序还是比较简单,在「微信开发工具」新建项目选择小程序项目,选择代码存放的硬盘路径,填入刚刚申请到的小程序的 AppID,给你的项目起一个好听的名字,点击 " 新建 ",你就得到了你的第一个小程序了,点击顶部菜单编译就可以在微信开发者工具中预览你的第一个小程序。
四种不同类型的文件
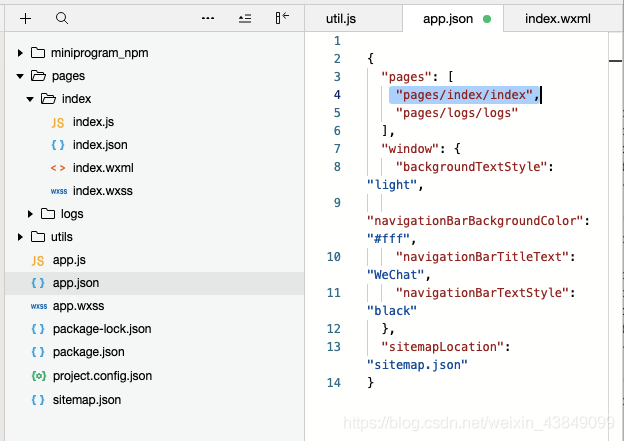
你可以留意到这个项目里边生成了不同类型的文件:
.json 后缀的 JSON 配置文件,用于页面或小程序的配置设置
.wxml 后缀的 WXML 模板文件,用于布局与内容
.wxss 后缀的 WXSS 样式文件,用于具体的样式
.js 后缀的 JS 脚本逻辑文件,用于逻辑处理

app.* 和 pages/index/index.* 关系
细心的小伙伴可能已经留意到大概文件目录有 app.* 和 pages/index/index.*
app.* 是做小程序应用的全局配置、样式和逻辑
pages/index/index.* 是做小程序页面的全局配置、样式和逻辑显示
pages/xxx/xxx.xxx 都会在 app.json 的 pages 字段里面配置 (在「微信开发工具」app.json 的 pages 字段配置一个新的路径的话,「微信开发工具」自动生成对应的文件夹 和 json、wxml、wxss、js 文件)
pages/xxx/xxx.xxx 配置有的, 就会用自己的; 没有的就会找 app.* 的配置。

其实我觉得这块跟vue中的路由设置类似;
目录结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
| 文件 | 必需 | 作用 |
|---|---|---|
| app.js | 是 | 小程序逻辑 |
| app.json | 是 | 小程序公共配置 |
| app.wxss | 否 | 小程序公共样式表 |
一个小程序页面由四个文件组成,分别是:
| 文件类型 | 必需 | 作用 |
|---|---|---|
| js | 是 | 页面逻辑 |
| wxml | 是 | 页面结构 |
| json | 否 | 页面配置 |
| wxss | 否 | 页面样式表 |
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。



