vue中activated
keep-alive
<keep-alive>包裹动态组件的时候,会缓存不活动的组件实例,而不是摧毁他们。其是一个抽象的组件,自身不会渲染一个DOM元素,也不会出现在父组件链中。
说白了被<keep-alive>包裹的组件其会被缓存
废话不多说直接上例子.
我们现在创建两个子组件conpoment1,compoment2,其内容如下
<template>
<div class="wrapper">
<ul class="content"></ul>
<button class="add" id="add" @click="add">添加子元素</button>
</div>
</template>
<script>
export default {
data() {
return {};
},
methods: {
add() {
let ul = document.getElementsByClassName("content")[0];
let li = document.createElement("li");
li.innerHTML = "我是添加的元素";
ul.appendChild(li);
}
}
};
</script>
<style >
</style>代码不用解释了吧,就是点击按钮在ul动态添加一个li元素。
接着我们在路由中注册一下,再回到APP.vue中修改一下配置
<template>
<div id="app">
<keep-alive>
<router-view />
</keep-alive>
</template>这样我们就会发现,当我们切换路由的时候,我们之前添加的子元素还回保存在那里

如果是这样的话所有的页面都被缓存了,一些需要重新加载不需要缓存的我们可以通过v-for来实现。当然我们可以在路由中设置一个key值来判断组件是否需要缓存,就像下面这样
//index.js
{
path: '/1',
name: 'components1',
component: Components1,
meta: {
keepAlive: true //判断是否缓存
}
},
{
path: '/2',
name: 'components2',
component: Components2,
meta: {
keepAlive: false
}
},然后我们的App.vue中只需要判断其keepAlive值即可
<div id="app">
<keep-alive>
<router-view v-if="$route.meta.keepAlive" />
</keep-alive>
<router-view v-if="!$route.meta.keepAlive" />
</template>这时候我们回到页面中添加子元素并切换路由就会发现只有components1中的组件有缓存。
activated
先说下这个生命周期钩子,官网说其是在服务器端渲染期间不被调用,
说白了其就是在挂载后和更新前被调用的。但如果该组件中没有使用缓存,也就是没有被<keep-alive>包裹的话,activated是不起作用的。我们直接来试一下就知道了。
//components1中
created() {
console.log("1激活created钩子函数");
},
activated() {
console.log("1激活activated钩子函数");
},
mounted() {
console.log("1激活mounted钩子函数");
}
//components2中
created() {
console.log("2激活created钩子函数");
},
activated() {
console.log("2激活activated钩子函数");
},
mounted() {
console.log("2激活mounted钩子函数");
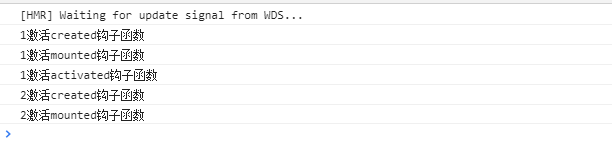
}我们在2个组件中分别打印出其钩子函数执行情况。我们可以看到

在执行components1时候其是执行了activated钩子函数的,而components2则没有,因为components2并没有被<keep-alive>包裹,所以其并不会激活该钩子函数。
当我们再切换一次路由的时候又发现了神奇的地方
组件1中只执行activated钩子钩子函数,而组件2则把创建和挂载的钩子函数都执行了。
这就是缓存的原因,components其对组件进行了缓存所以并不会再一次执行创建和挂载。
简单的说activated()函数就是一个页面激活后的钩子函数,一进入页面就触发;
所以当我们运用了组件缓存时,如果想每次切换都发送一次请求的话,需要把请求函数写在activated中,而写在created或mounted中其只会在首次加载该组件的时候起作用。
补充:
keep-alive组件除了actived,还有deactived函数钩子
activated
类型:func
触发时机:keep-alive组件激活时使用;
deactivated
类型:func
触发时机:keep-alive组件停用时调用;





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix