js 写类的方法
昨天有人问我类怎么写,我一下就蒙了,啥是类啊,查了资料才知道,就是js里的构建函数
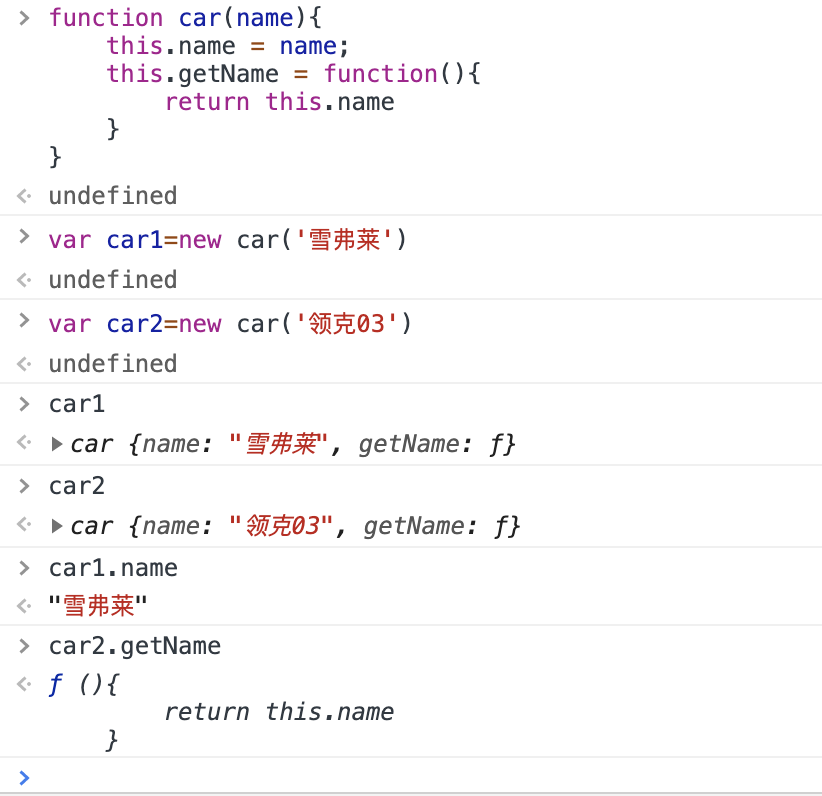
1、构造函数法
构造函数的优点是:我们可以根据参数来构造不同的对象实例 ,缺点是每次构造实例对象时都会生成getName方法,造成了内存的浪费。

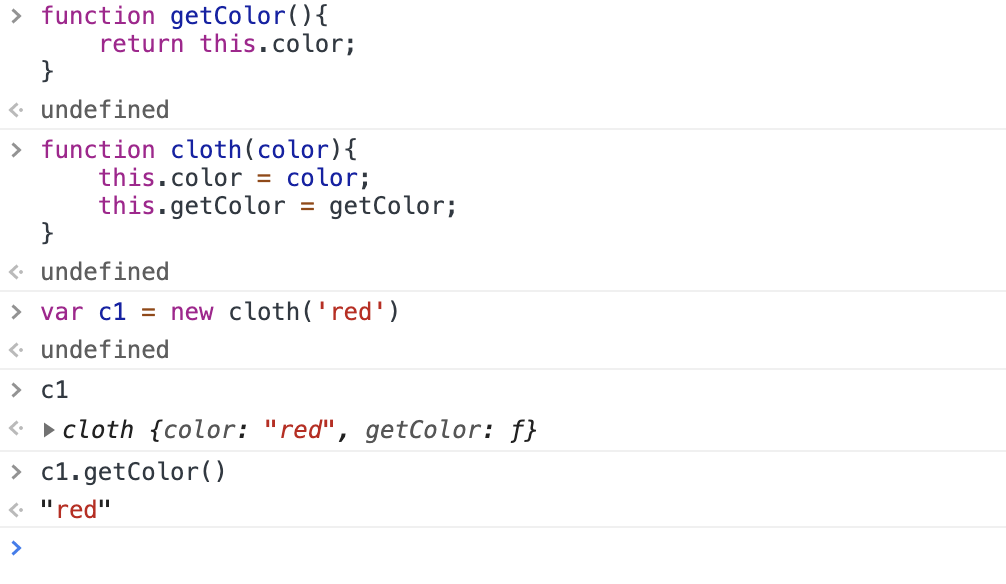
用一个外部函数来代替类方法,达到了每个对象共享同一个方法

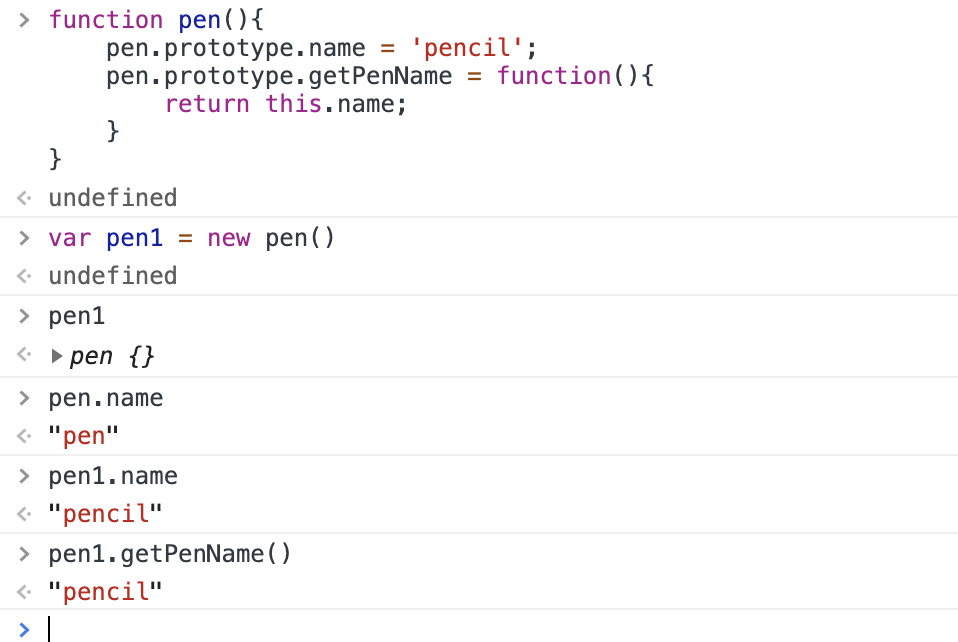
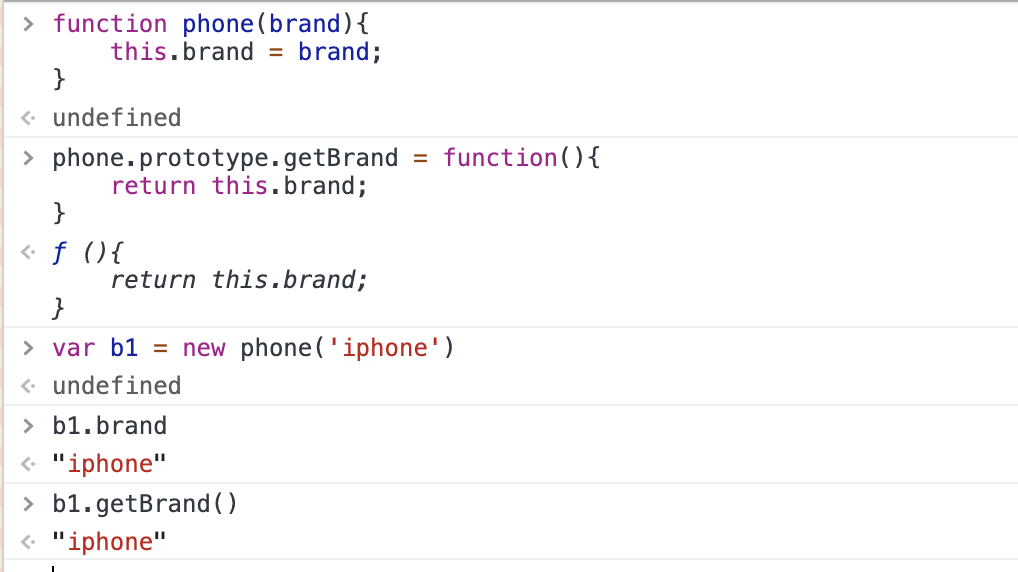
2、原型方式
原型方式的缺点就是不能通过参数来构造对象实例 (一般每个对象的属性是不相同的) ,优点是所有对象实例都共享getName方法(相对于构造函数方式),没有造成内存浪费 。

3、构造函数+原型方式
优点:用构造函数来定义类属性(字段)。用原型方式来定义类的方法。这样,我们就既可以构造不同属性的对象,也可以让对象实例共享方法,不会造成内存的浪费

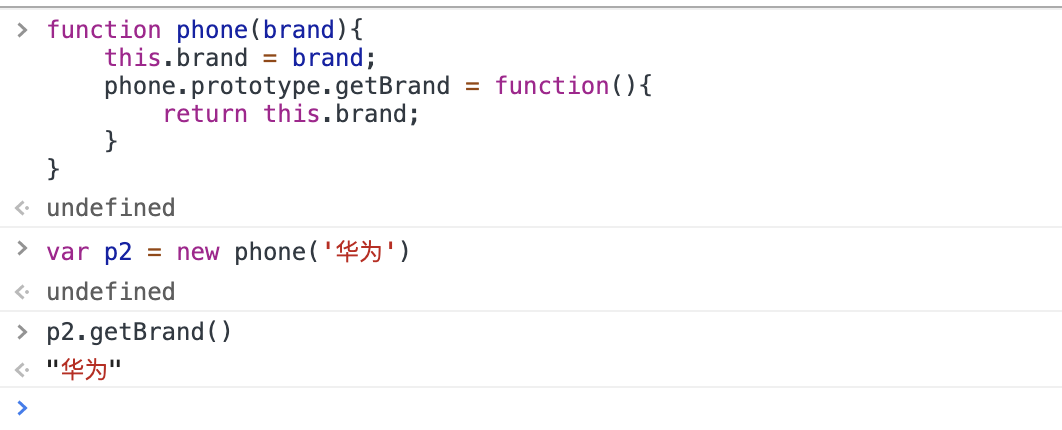
为了让js代码风格更紧凑,我们让prototype方法代码移到function Phone的大括号内。

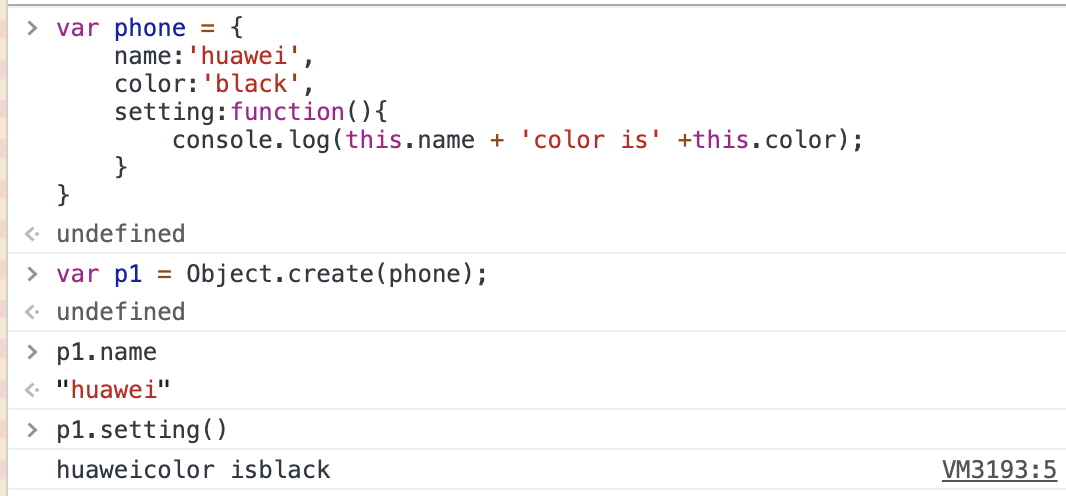
4、Object.create()方法
用这个方法,"类"就是一个对象,而不是函数。然后,直接用Object.create()生成实例,不需要用到new。这种方法比"构造函数法"简单,但是不能实现私有属性和私有方法,实例对象之间也不能共享数据,对"类"的模拟不够全面。这就是对象字面量方法