http中请求报文request headers和响应报文response headers
一、构成HTTP请求的简单流程图(图摘录的),如下:

Web Client可以是浏览器、搜索引擎、机器人等等一切基于HTTP协议发起http请求的工具。Web Server可以是任何的能解析HTTP请求,并返回给Web Client可识别的响应的服务,常见的有apache、nginx、IIS等等web服务器
二、客户端跟服务的交互

要看图还不明白中过程的话,那就更通俗的理解为:
- 在浏览器中输入
URL,并按下回车键 - 浏览器向
DNS服务器请求解析该URL中的域名对应的IP地址(如果是IP请求,则不需要该步骤) - 解析出
IP后,根据IP和端口号,和服务器建立TCP连接 - 浏览器向服务器发送请求,该请求报文作为
TCP三次握手的第三个报文发送给服务器 - 服务器做出响应,把数据发送给浏览器
- 通信完成,断开
TCP连接 - 浏览器解析收到的数据并显示
从中就可以延伸出以下要说的内容了。也就是交互直接的报文,这里就简单说说其中请求报文跟响应报文,主要也是方便新手简单了解下,具体的底层还是得自己去查阅资料
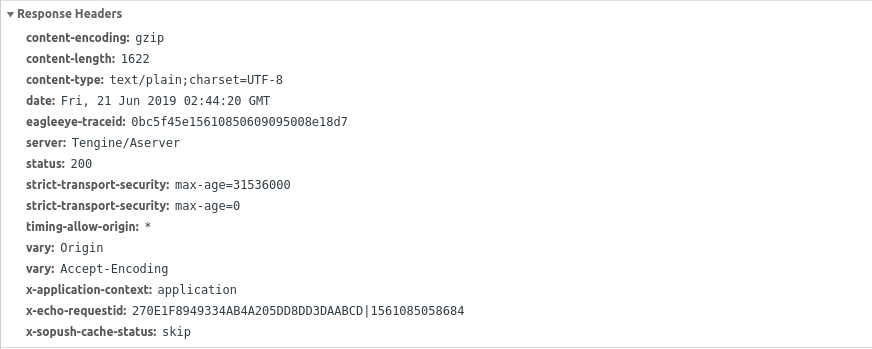
response headers响应报文
当收到get或post等方法发来的请求后,服务器就要对报文进行响应。
用于在http请求中服务器向浏览器传递附加信息,主要包括服务器传递的数据类型,使用的压缩方法,语言,以及服务器的信息和响应该请求的时间等.

以下为response 属性
|
属性名称 |
意义 |
示例 |
|
Accept-Ranges |
Web服务器表示自己是否接受获取某个实体的一部分(比如文件的一部分)的请求 bytes:接受 none:不接受 |
Accept-Ranges:bytes |
|
Access-Control-Allow-Origin |
指定哪些网站可以跨域源资源共享 |
Access-Control-Allow-Origin:* |
|
age |
响应对象在代理缓存中存在的时间,以秒为单位 |
Age:234585576 |
|
Access-Control-Allow-Methods |
允许的http请求方法 |
Access-Control-Allow-Methods: POST, GET, OPTIONS |
|
Allow |
Allow支持标题列出资源集合的方法。
|
Allow: GET, POST, HEAD |
|
Connection |
告诉WEB服务器或者代理服务器,在完成本次请求的响应 后,该做什么 close:断开连接,不要等待本次连接的后续请求了 keep-alive:保持连接,等待本次连接的后续请求 |
Connection: keep-alive
|
|
Cache-Control |
通知从服务器到客户端内的所有缓存机制,表示它们是否可以缓存这个对象及缓存有效时间。其单位为秒 no-cache:可以在本地进行缓存,但是每次发起请求都需要到服务器去验证一下,如果服务器返回告诉你可以使用本地缓存,你才可以去使用本地的缓存 no-store:本地不可进行缓存的,每次发起请求,都需要去服务端去拿去数ju public:在HTTP请求返回的内容经过的所有路径中,都可以对返回内容进行一个缓存的操作。 private:只有发起请求的浏览器才可以进行缓存 max-age=<seconds>:缓存多少秒之后才会过期。 s-maxage=<seconds>:它会替代max-age,但是只有在 代理服务器中才会起作用。 max-stale=<seonds>:当我们缓存过期以后,如果有max-stale,只要在max-stale这个时间之内,还会使用过期的缓存。只有在发起端设置才有用,在服务端设置没有用。 must-revalidate:如果我们的和缓存过期了,我们必须重新发送到源服务端,重新获取这部分数据,来验证这部分数据是否真的过期了 proxy-revalidate:用在缓存服务器中,缓存过期后,必须要去源服务器上重新请求一次,而不能使用本地的缓存 |
Cache-Control:no-cache |
|
Content-Type |
服务器告诉浏览器它发送的数据属于什么文件类型,也就是响应数据的MIME类型 type:主类型,任意的字符串,如text,如果是*号代表所有; subtype:子类型,任意的字符串,如html,如果是*号代表所有,用“/”与主类型隔开; parameter:可选参数,如charset,boundary等。
|
Content-Type: application/json;charset=utf-8
|
|
content-length |
响应数据的数据长度,单位是byte |
content-length: 0 |
|
Content-Encoding |
服务器采用哪种编码格式传输正文 其值有:gzip;x-gzip;compress等 |
Content-Encoding:gzip |
|
Date |
响应消息发送的GMT格式日期 |
date: Mon, 06 May 2019 22:48:29 GMT
|
|
ETag |
就是一个对象(比如URL)的标志值 主要供 WEB 服务器 判断一个对象是否改变了 |
|
|
Expired |
告诉客户端该响应数据会在指定的时间过期,通常用于给客户端缓存作为参考。 |
expires: Thu, 28 Jun 2018 11:27:53 GMT
|
|
via |
告诉客户端,该回应经历了那些代理。 |
Via: 1.0 example1.com, 1.1 example2.com (Apache/1.1) |
|
status |
返回的状态码 |
Status:200 |
|
Server |
服务器名称(服务器通过这个头告诉浏览器服务器的类型) |
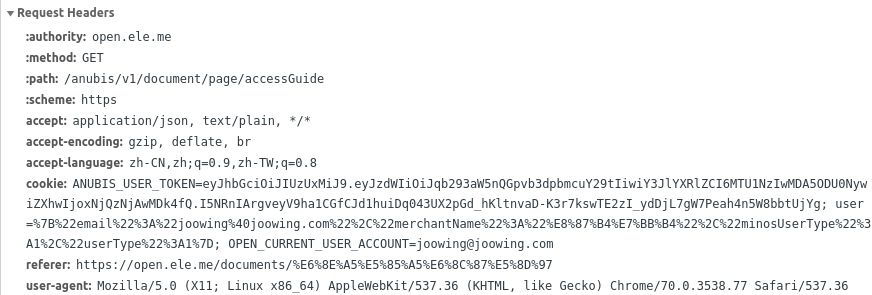
request headers请求报文
对于request headers可以理解为用于在请求消息中向服务器传递附加信息,主要包括客户机可以接受的数据类型,压缩方法,语言,以及客户计算机上保留的信息和发出该请求的超链接源地址等
请求头由key/value对组成,每行为一对,key和value之间通过冒号(:)分割。请求头的作用主要用于通知服务端有关于客户端的请求信息

request headers属性
|
Accept |
指定客户端能够接收(支持)的数据类型 |
Accept: */* |
|
Accept-Encoding |
指定浏览器可以支持的web服务器返回内容压缩编码类型 |
Accept-Encoding: gzip, deflate, br
|
|
Accept-Language |
浏览器所希望的语言种类 |
|
|
Cache-Control |
缓存机制,服务器通过控制浏览器要不要缓存数据 |
Cache-Control: max-age=0
|
|
Connection |
表示是否需要持久连接。(HTTP 1.1默认进行持久连接) |
Connection: keep-alive
|
|
Cookie |
HTTP请求发送时,会把保存在该请求域名下的所有cookie值一起发送给web服务器。 |
|
|
Host |
指定请求的服务器的域名和端口号 |
Host: www.baidu.com
|
|
Referer |
包含一个URL,用户从该URL代表的页面出发访问当前请求的页面。 |
|
|
From |
请求发送者的email地址,由一些特殊的Web客户程序使用,浏览器不会用到它。 |
Upgrade-Insecure-Requests:参考http://www.cnblogs.com/hustskyking/p/upgrade-insecure-requests.html
User-Agent:告诉服务器,客户机的软件环境
这里是response headers和request headers中所能触及到的大部分内容,其中在response headers中Access-Control-Allow-Origin可以解决一些跨域问题,Allow和请求方法有关,cache-control和缓存有关等等,知道这些应该对之后的接口连接有一些帮助,希望能帮助到大家~


