react父子组件各自生命周期函数加载的先后顺序

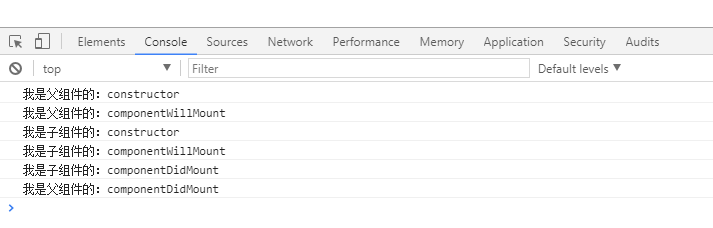
理解记忆总结: 父组件即将挂载(最外层的父组件都还没准备进入,其内部的子组件当然更没进入了) -》 子组件即将挂载 -》 子组件挂载完成(父内部都没完成,父当然不能算完成) -》 父组件挂载完成。
类构造函数(class constructor) 是类初始化运行的,所以都在本组件的所有生命周期钩子之前执行;
———————补充:2017.12.21———————————
页面第一次加载的时候render方法位于componentWillMount之后,componentDidMount之前;之后在状态机的驱动下,就只有render方法会再被执行
———————补充:2018.02.08———————————
我们知道单个组件的生命周期的函数执行顺序是 componentWillMount -> render -> componentDidMount
但是函数执行顺序并不意味着结束的顺序,因为有异步这个死鬼(并无贬义),例子如下,
class Quiz extends Component { componentWillMount() { axios.get('/thedata').then(res => { //各种异步操作 this.setState({items: res.data}); }); } render() { return ( <ul> {this.state.items.map(item => <li key={item.id}>{item.name}</li> )} </ul> ); } }
这里有一个问题:当异步获取数据时,异步函数会在所有同步函数(包括这种生命周期钩子函数)执行完之后再执行,也就是说,组件在数据加载之前render函数会执行一次,此时 this.state.items 是未定义的。 这又意味着 ItemList 将 items 定义为 undefined,并且在控制台中出现错误 - “Uncaught TypeError: Cannot read property ‘map’ of undefined”。
其实这个问题的解决倒是不到,只需要:添加构造函数,并在其中初始化 this.state = { items: [] }
这里就这个细节希望大家稍加留意;
The End
