metabase修改和去除组件部分
metabase-0.31.2\frontend\src\metabase\components\LogoIcon.jsx
注释了27-31行 新增了32-64行

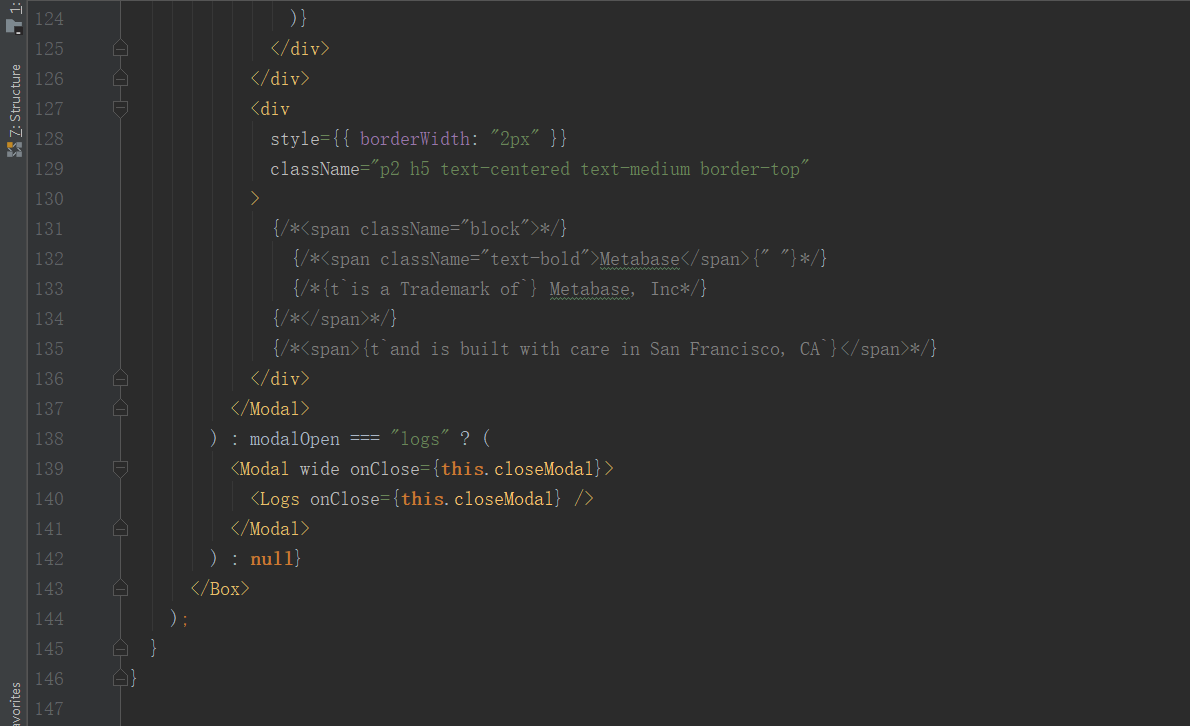
metabase-0.31.2\frontend\src\metabase\nav\components\ProfileLink.jsx
注释了131-135行

注释了66-74行

metabase-0.31.2\frontend\src\metabase\admin\settings\selectors.js的164-187行

注释了164-187行

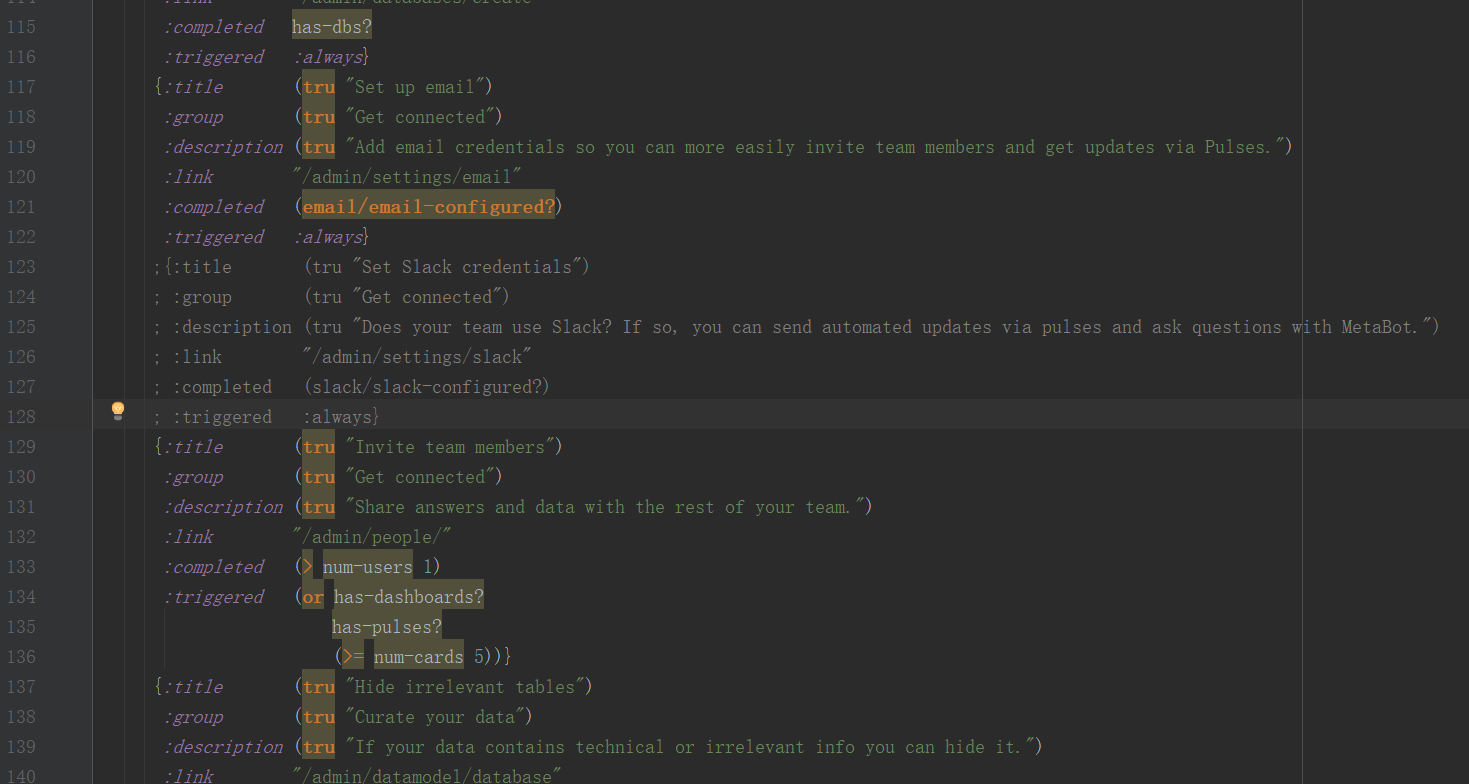
metabase-0.31.2\src\metabase\api\setup.clj

注释了123-128行

metabase-0.31.2\frontend\src\metabase\query_builder\components\template_tags\TagEditorHelp.jsx

注释了149-155行

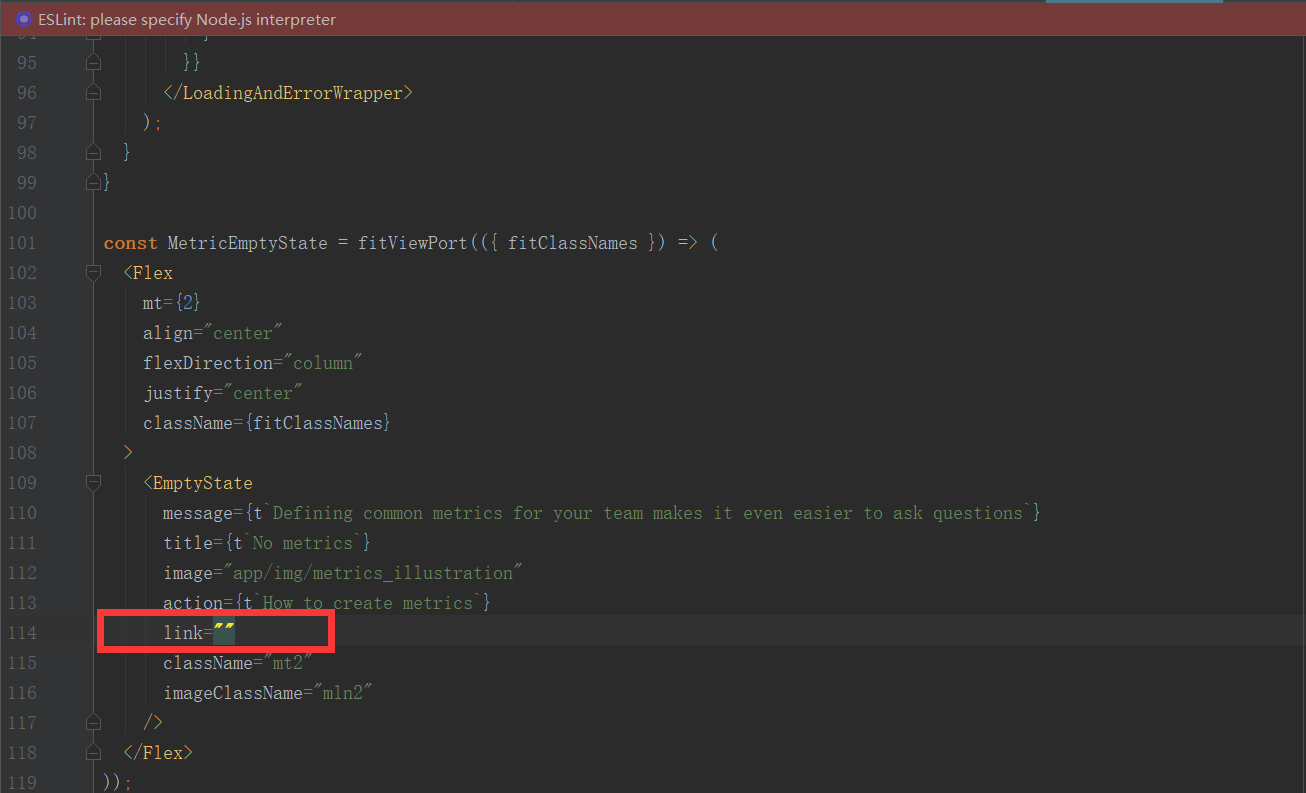
metabase-0.31.1\frontend\src\metabase\new_query\containers\MetricSearch.jsx

原始link:link="http://www.metabase.com/docs/latest/administration-guide/07-segments-and-metrics.html"
将114行链接修改为空

metabase-0.31.2\frontend\src\metabase\reference\segments\SegmentList.jsx
注释了第29行 并将28行链接修改为空

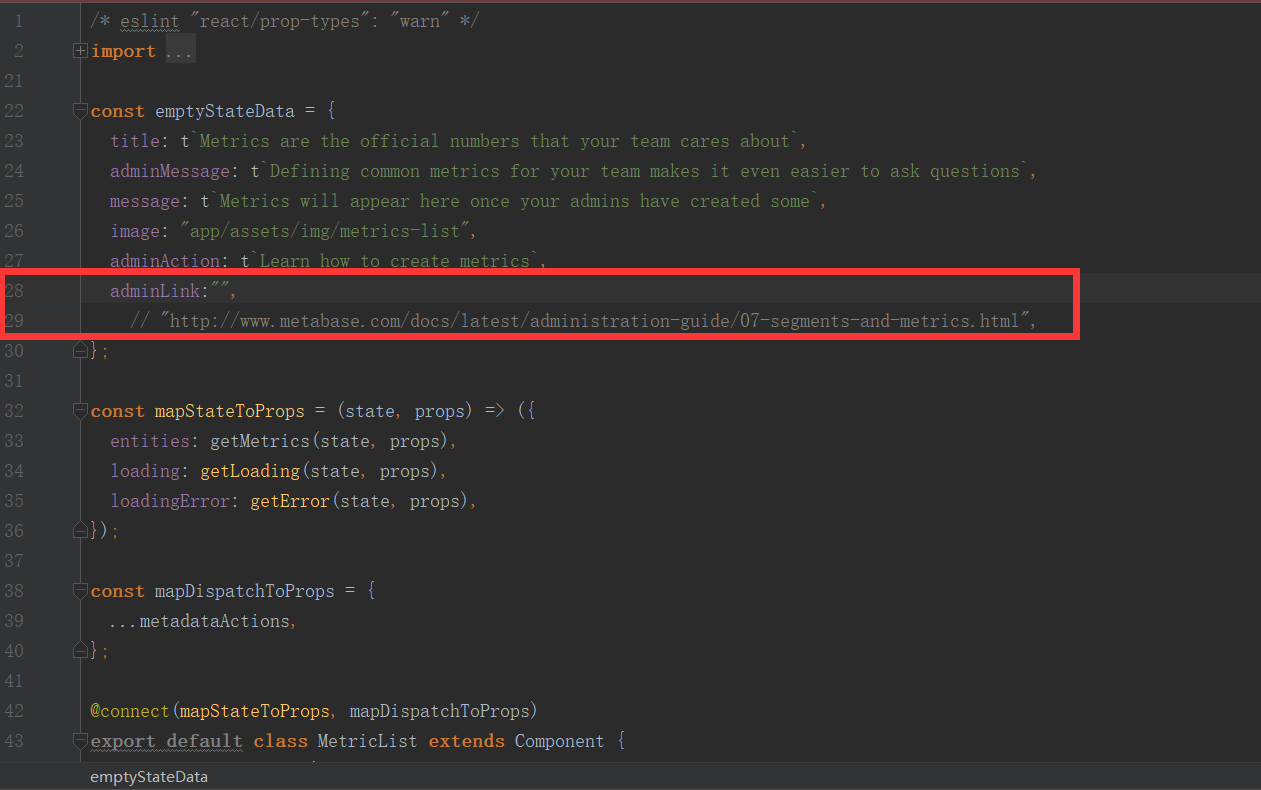
metabase-0.31.2\frontend\src\metabase\reference\metrics\MetricList.jsx
注释了第29行 并将28行链接修改为空

metabase-0.31.2\src\metabase\models\humanization.clj
第117行到121行
原始:
(str (tru "Metabase can attempt to transform your table and field names into more sensible, human-readable versions, e.g. \"somehorriblename\" becomes \"Some Horrible Name\".") " " (tru "This doesn’t work all that well if the names are in a language other than English, however.") " " (tru "Do you want us to take a guess?"))
改为:
(str (tru "数据资产 会尝试将数据表名称和表中字段名称转换为适合阅读的版本,") " " (tru "然而,如果名字是用英语以外的语言命名的,这将不会工作的很好。") " " (tru "你想让我们猜一下吗?"))
metabase-0.31.2\src\metabase\models\public_settings.clj
54-55行
原始:
(str (tru "The default language for this Metabase instance.")
(tru "This only applies to emails, Pulses, etc. Users'' browsers will specify the language used in the user interface."))
改为:
(str (tru "数据资产默认语言")
(tru "这只适用于电子邮件、预警等。用户的浏览器会指定用户界面使用的语言。"))
第149行
原始:
(tru "Allow users to explore data using X-rays")
改为:
(tru "允许用户使用x光探索数据")
metabase-0.31.1\frontend\src\metabase\admin\settings\components\widgets\EmbeddingLegalese.jsx

注释了10-16行
并修改了汉化
metabase-0.31.2\frontend\src\metabase\pulse\componentsPulseEditChannels.jsx
修改24行
原
slack: "slack",
现
slack: "其他沟通工具",
修改30行内容
原
slack: t`Slack messages`,
现
slack: t`其他沟通工具 messages`,
修改294到311行内容
原
render() { let { formInput } = this.props; // Default to show the default channels until full formInput is loaded let channels = formInput.channels || { email: { name: t`Email`, type: "email" }, slack: { name: t`Slack`, type: "slack" }, }; return ( <ul className="bordered rounded bg-white"> {Object.values(channels).map(channelSpec => this.renderChannelSection(channelSpec), )}
</ul>
);
}
修改后:
render() { let { formInput } = this.props; // Default to show the default channels until full formInput is loaded let channels = formInput.channels || { email: { name: t`Email`, type: "email" }, // slack: { name: t`Slack`, type: "slack" }, }; channels = { email: { name: t`Email`, type: "email" }, }; return ( <ul className="bordered rounded bg-white"> {Object.values(channels).map(channelSpec => this.renderChannelSection(channelSpec), )} </ul> ); }
273行
原
<h2>{channelSpec.name}</h2>
现
<h2>{channelSpec.name==="slack"?"其他沟通工具":channelSpec.name}</h2>
metabase-0.31.2\frontend\src\metabase\components\ChannelSetupModal.jsx
修改19行
原
channels: ["email", "Slack"],
现
channels: ["email"],
metabase-0.31.2\frontend\src\metabase\components\ChannelSetupMessage.jsx
修改16行
原
channels: ["email", "Slack"],
现
channels: ["email"],
metabase-0.31.2\frontend\src\metabase\query_builder\components\AlertModals.jsx
修改162行
原
channels={isAdmin ? ["email", "Slack"] : ["email"]}
现
channels={isAdmin ? ["email"] : ["email"]}
metabase-0.31.2\frontend\src\metabase\admin\settings\containers\SettingsEditorApp.jsx
注释了141-149行
通过you'll need to set up搜关联
注释了所有http://www.metabase.com/docs/
相关
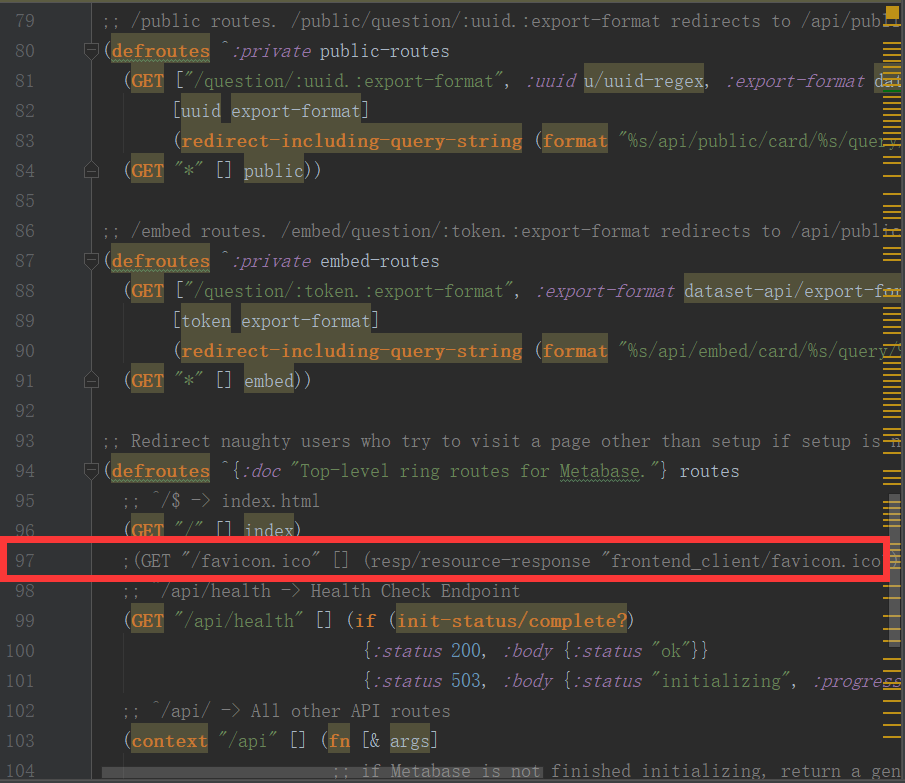
metabase-0.31.2\src\metabase\routes.clj

注释了第97行

声明:此博客为个人学习之用,如与其他作品雷同,纯属巧合,转载请指明出处!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号