web应用模式、API接口、接口测试工具postman、restful规范
一、web 应用模式
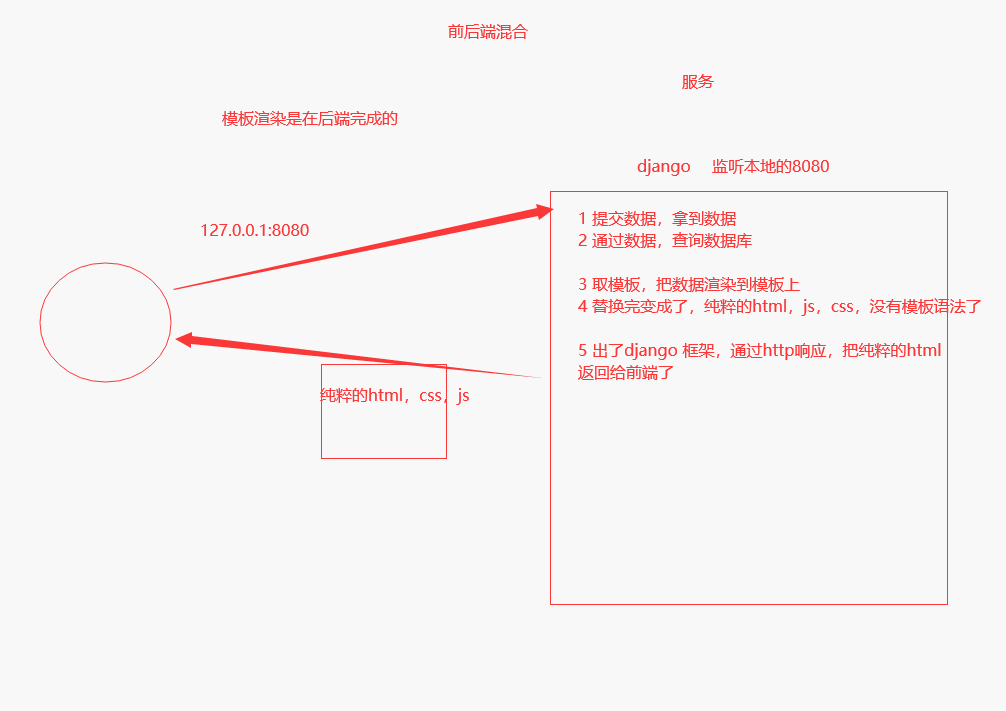
django框架就是一种web框架,专门用来写web项目。之前学的,写的bbs项目,图书管理系统,用的是 前后端混合开发
-后端人员,写后端,也要写【模板语法】---》xx.html的python代码
-全栈开发-->前后端混合时代,比较多
从今天开始,学的是前后端分离
-后端人员,一点前端都不需要动,只需要写接口即可
-全栈开发---》web后端,前端框架(vue,react)
在开发Web应用中,有两种应用模式:
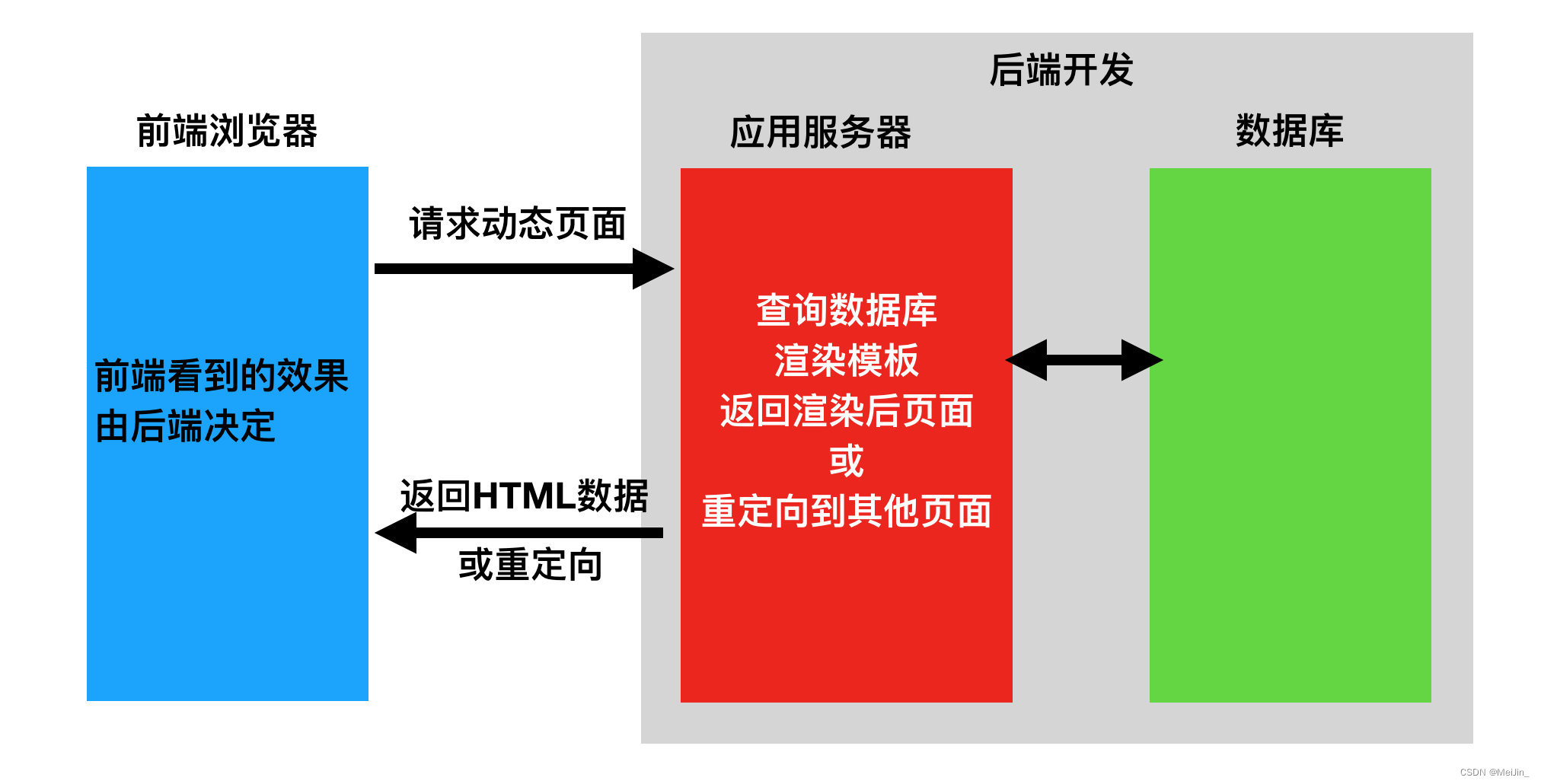
1.前后端不分离[客户端看到的内容和所有界面效果都是由服务端提供出来的。


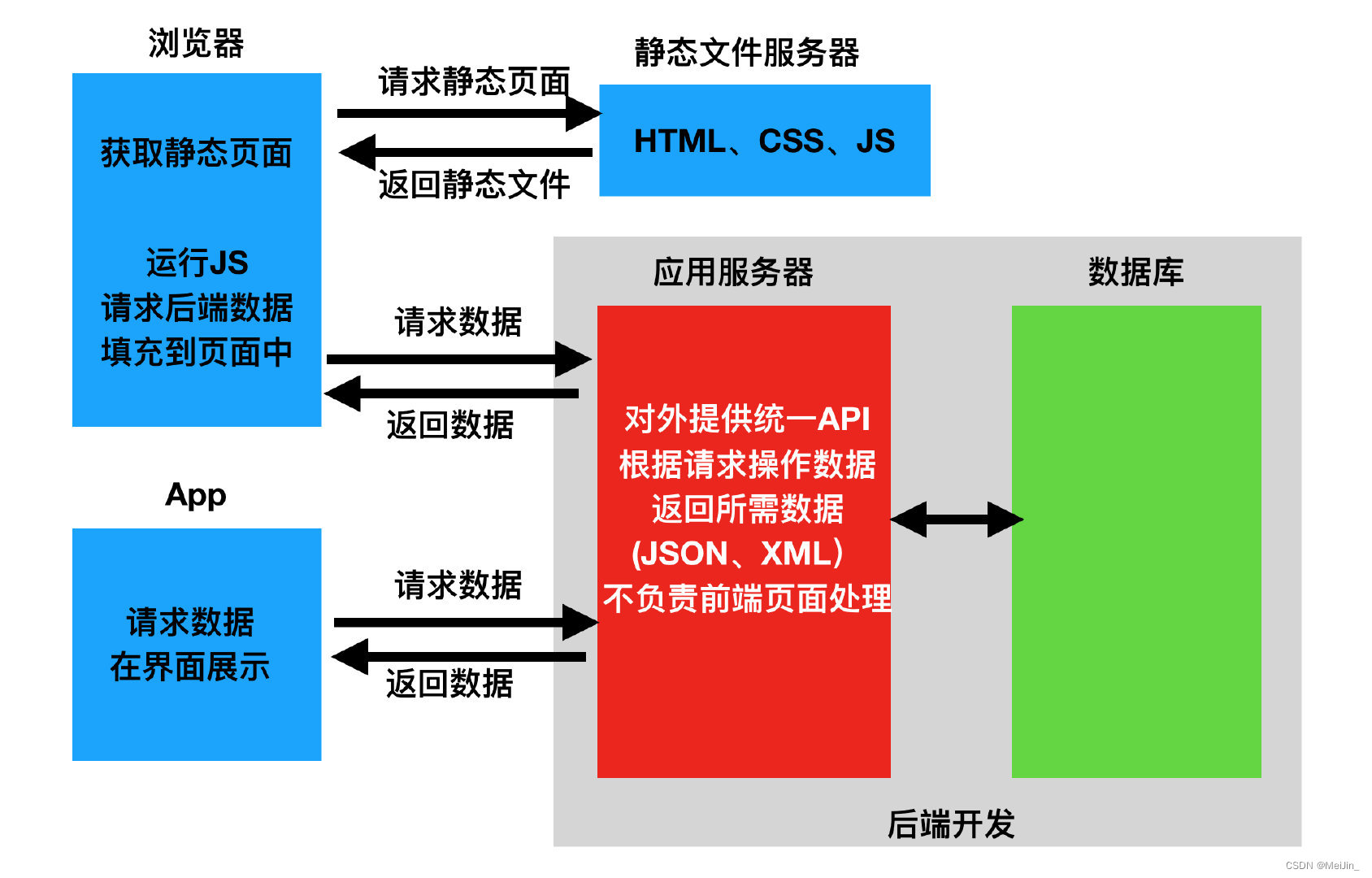
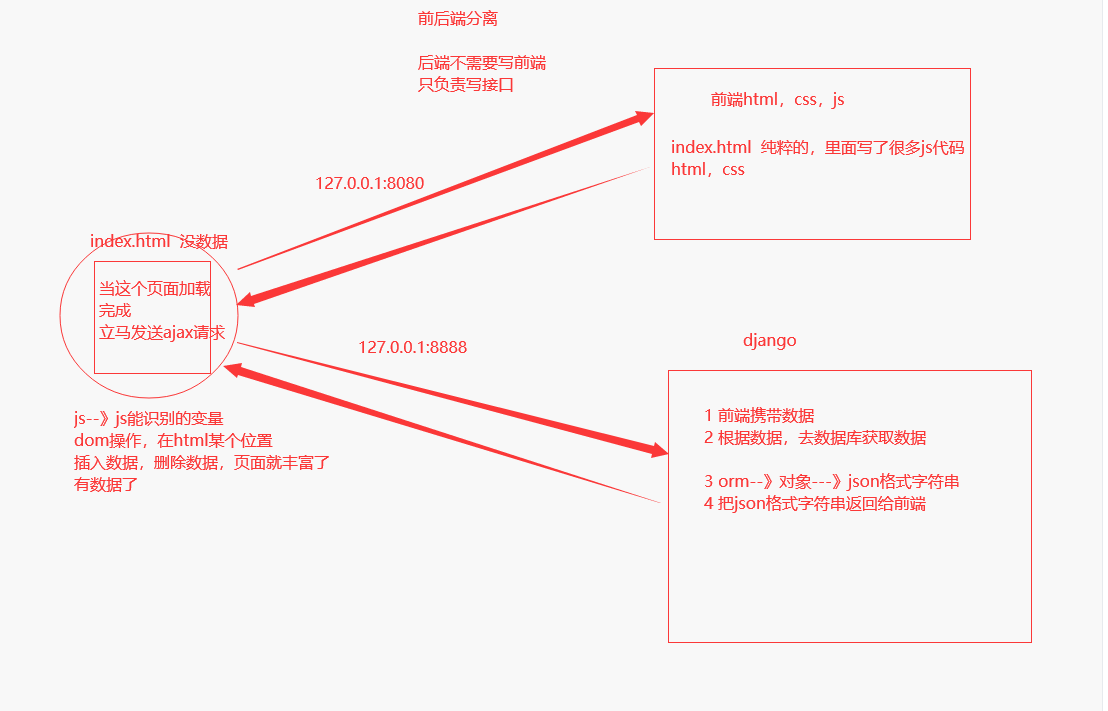
2.前后端分离【把前端的界面效果(html,css,js分离到另一个服务端,python服务端只需要返回数据即可)】
前端形成一个独立的网站,服务端构成一个独立的网站


二、API接口
为了在团队内部形成共识、防止个人习惯差异引起的混乱,我们需要找到一种大家都觉得很好的接口实现规范,而且这种规范能够让后端写的接口,用途一目了然,减少双方之间的合作成本【前后端合作】
API概念
API:应用程序接口(API:Application Program Interface)
应用程序接口(API:application programming interface)是一组定义、程序及协议的集合,通过 API 接口实现计算机软件之间的相互通信。API 的一个主要功能是提供通用功能集。程序员通过使用 API 函数开发应用程序,从而可以避免编写无用程序,以减轻编程任务。
简单来说就是通过网络,规定了前后台信息交互规则的url链接,也就是前后台信息交互的媒介。
http://127.0.0.1/books/
点赞,点踩 就是API接口
- url:长得像返回数据的url链接
- 请求方式:get、post、put、patch、delete
- 采用get方式请求上方接口
- 请求参数:json或xml格式的key-value类型数据
- ak:6E823f587c95f0148c19993539b99295
- region:上海
- query:肯德基
- output:json
-早些年 前后端交互使用xml格式----》ajax:异步JavaScript和XML
-后来,随着json格式的出现,成了主流,直到现在
-以后:一定会出现,比json更高效的交互格式,更安全
-
响应结果:json或xml格式的数据
- 上方请求参数的output参数值决定了响应数据的格式
- 数据
# xml格式
https://api.map.baidu.com/place/v2/search?ak=6E823f587c95f0148c19993539b99295®ion=%E4%B8%8A%E6%B5%B7&query=%E8%82%AF%E5%BE%B7%E5%9F%BA&output=xml
'''中文会变成上面的样式,上下两个url是一样的意思'''
https://api.map.baidu.com/place/v2/search?ak=6E823f587c95f0148c19993539b99295®ion=上海&query=肯德基&output=xml
#json格式
https://api.map.baidu.com/place/v2/search?ak=6E823f587c95f0148c19993539b99295®ion=%E4%B8%8A%E6%B5%B7&query=%E8%82%AF%E5%BE%B7%E5%9F%BA&output=json
https://api.map.baidu.com/place/v2/search?ak=6E823f587c95f0148c19993539b99295®ion=上海&query=肯德基&output=json
'''下方是返回的值'''
{
"status":0,
"message":"ok",
"results":[
{
"name":"肯德基(罗餐厅)",
"location":{
"lat":31.415354,
"lng":121.357339
},
"address":"月罗路2380号",
"province":"上海市",
"city":"上海市",
"area":"宝山区",
"street_id":"339ed41ae1d6dc320a5cb37c",
"telephone":"(021)56761006",
"detail":1,
"uid":"339ed41ae1d6dc320a5cb37c"
}
...
]
}
三、接口测试工具postman
postman介绍
作为后端,写好了接口,我们自己要测试通过,再给别人用。
而后端测试人员需要测试API接口的时候,总不可能在浏览器里面试用吧,所以有了专业的接口测试工具Postman
-浏览器只能发送get请求,不能自动发送post,delete请求
-postman---》开源软件,只是谷歌浏览器的插件,越做好好,后来可以按装到操作系统上,再后来,收费
-postwoman
-很多很多其他的,不同公司用的也可能不一样,你只需要明白一个点,这个工具只是用来发送http请求
postman下载与使用
1、官方下载
https://www.postman.com/downloads/?utm_source=postman-home----》Postman-win64-Setup.exe
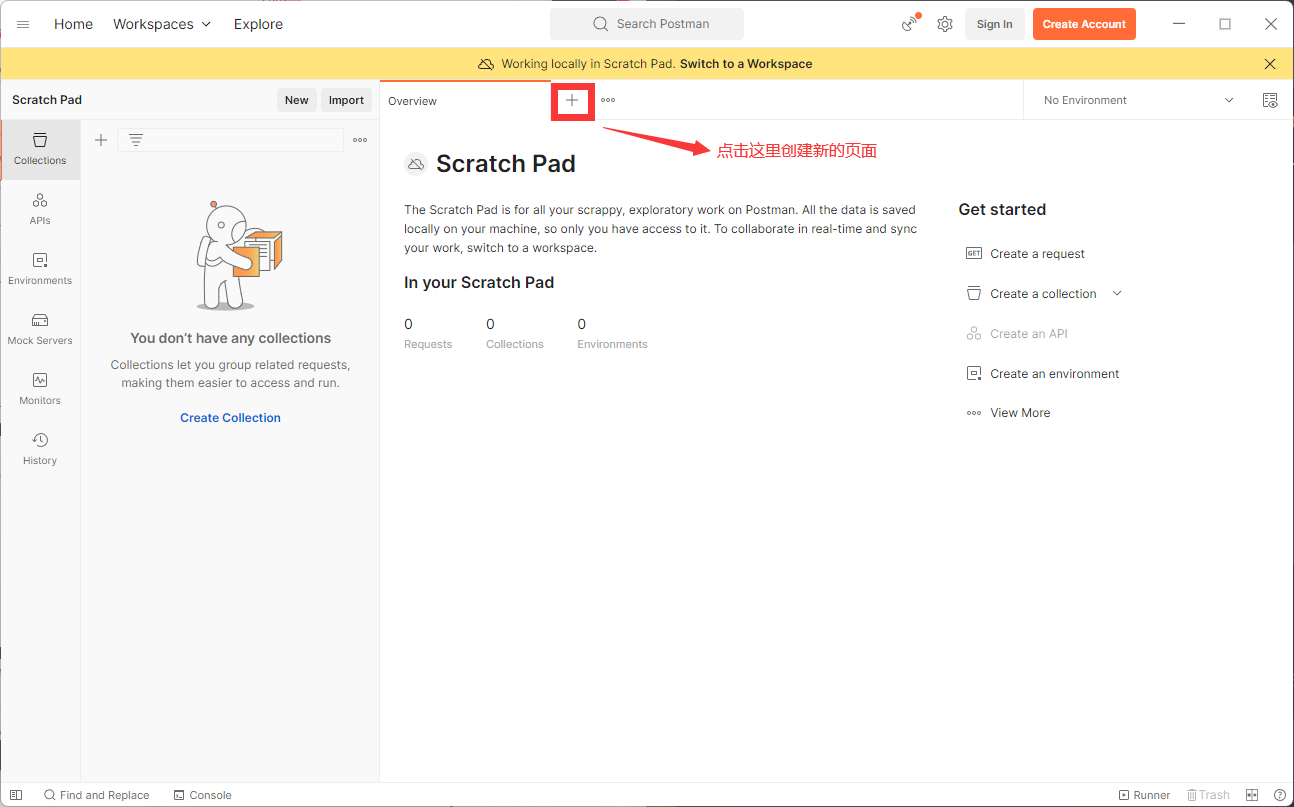
2、安装时,双击即可,马上就会出现下图界面

3、使用讲解
打开一个新的测试页面后界面如下,返回数据的窗口在没有发送请求之前是空的。

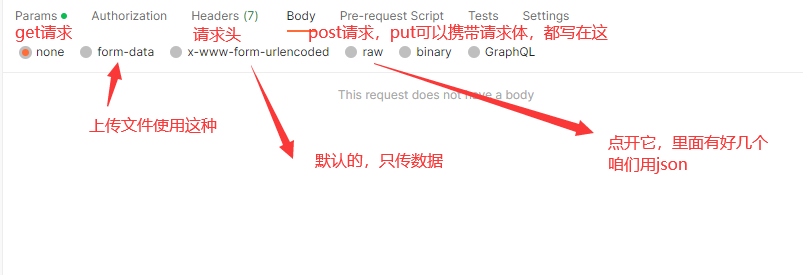
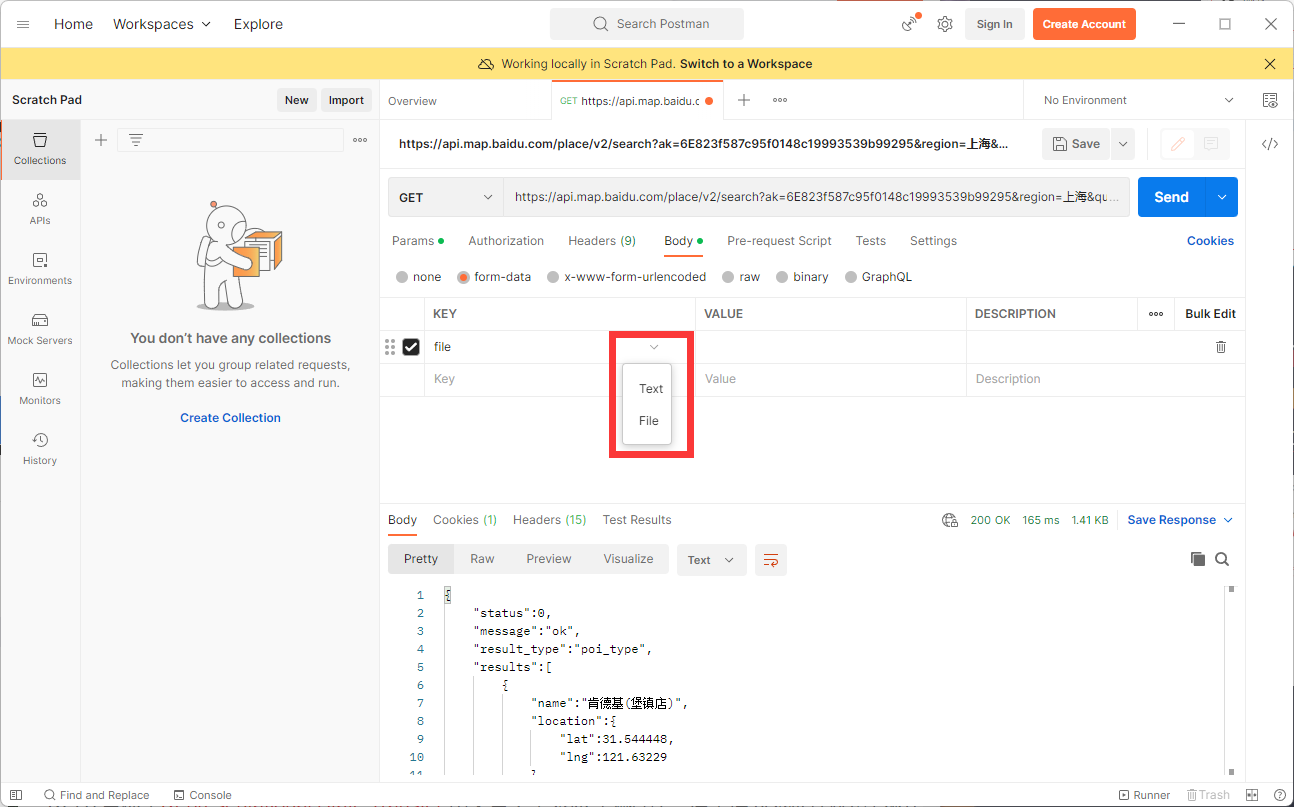
点击界面中间的Body,可以选择发送请求的方式,需要注意在使用form-data请求方式,即用form表单传输文件的时候,需要手动选择传输的数据类型。


这里是返回的结果

四、如何在浏览器中测试
我们需要在settings.py文件中注册rest_framework才能才浏览器中进行接口测试
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01.apps.App01Config',
'rest_framework',
]
五、restful规范(重要,不难)
概念
REST全称是Representational State Transfer,中文意思是表述(编者注:通常译为表征性状态转移)。 它首次出现在2000年Roy Fielding的博士论文中。
RESTful是一种定义Web API接口的设计风格,尤其适用于前后端分离的应用模式中。
这种风格的理念认为后端开发任务就是提供数据的,对外提供的是数据资源的访问接口,所以在定义接口时,客户端访问的URL路径就表示这种要操作的数据资源。
事实上,我们可以使用任何一个框架都可以实现符合restful规范的API接口。
十个规范
-1 数据的安全保障,通常使用https(http+ssl/tsl)协议
-url链接一般都采用https协议进行传输
-采用https协议,可以提高数据交互过程中的安全性
-2 接口中带api标识
-https://api.lqz.com/books(可以写在域名中)
-https://www.lqz.com/api/books(也可以写在路由中) 咱们用这个
-3 多版本共存,路径中带版本信息
-https://api.lqz.com/v1/login
-https://api.lqz.com/v2/login
-https://www.lqz.com/api/v1/login
-https://www.lqz.com/api/v2/login
-4 数据即是资源,均使用名词,尽量不出现动词(最核心的)
-接口一般都是用于完成前后台数据的交互,交互的数据我们称之为资源
-接口形式如下
https://api.baidu.com/users
https://api.baidu.com/books
-特殊的接口可以出现动词,因为这些接口一般没有一个明确的资源,或是动词就是接口的核心含义、 https://api.baidu.com/login
-5 资源操作由请求方式决定(method)
-操作资源一般都会涉及到增删改查,我们提供请求方式来标识增删改查动作
https://api.baidu.com/books - get请求:获取所有书(获取所有)
https://api.baidu.com/books/1 - get请求:获取主键为1的书(获取一条)
https://api.baidu.com/books - post请求:新增一本书书(新增一条)
https://api.baidu.com/books/1 - put请求:修改主键为1的书(整体修改一条)
https://api.baidu.com/books/1 - patch请求:修改主键为1的书(局部修改一条)
'ps:patch用的不多,一般用put即可'
https://api.baidu.com/books/1 - delete请求:删除主键为1的书(删除一条)
-6 在请求地址中带过滤条件
https://api.example.com/v1/zoos?limit=10:指定返回记录的数量
https://api.example.com/v1/zoos?offset=10:指定返回记录的开始位置
https://api.example.com/v1/zoos?page=2&per_page=100:指定第几页,以及每页的记录数
https://api.example.com/v1/zoos?sortby=name&order=asc:指定返回结果按照哪个属性排序,以及排序顺序
https://api.example.com/v1/zoos?animal_type_id=1:指定筛选条件
-7 响应中状态码:两套
-http响应状态码:1xx:请求正在处理,2xx:成功响应,3xx:重定向,4xx:客户端错误,5xx:服务端错误
'常见的需要记住'
响应状态码2XX 200:常规请求 201:创建成功
响应状态码3XX 301:永久重定向 302:暂时重定向
响应状态码4XX 403:请求无权限 404:请求路径不存在 405:请求方法不存在
响应状态码5XX 500:服务器异常
-https://blog.csdn.net/li_chunlong/article/details/120787872
-公司内部规定的响应状态码,放在响应体中
{code:0} 咱们后期一般使用100 101 102这种
-8 返回数据中带错误信息
{
code:0
msg: "ok/用户名错误"
}
-9 返回的结果应该符合以下规范---》好多公司不遵循这个
GET 获取所有数据:返回资源对象的列表(数组)[{name:红楼梦,price:99},{name:红楼梦,price:99},{name:红楼梦,price:99}]
GET 单个对象:返回单个资源对象:{name:红楼梦,price:99}
POST 新增对象:返回新生成的资源对象:{name:西游记,price:99}
PUT 修改对象:返回完整的资源对象 :{name:西游记,price:100}
DELETE 删除:返回一个空文档
-10 响应数据中带连接
# Hypermedia API,RESTful API最好做到Hypermedia,即返回结果中提供链接,连向其他API方法,使得用户不查文档,也知道下一步应该做什么
{
"status": 0,
"msg": "ok",
"results":[
{
"name":"肯德基(罗餐厅)",
"img": "https://image.baidu.com/kfc/001.png"
}
...
]
}
比较好的接口返回
# 响应数据要有状态码、状态信息以及数据本身
{
"status": 0,
"msg": "ok",
"results":[
{
"name":"肯德基(罗餐厅)",
"location":{
"lat":31.415354,
"lng":121.357339
},
"address":"月罗路2380号",
"province":"上海市",
"city":"上海市",
"area":"宝山区",
"street_id":"339ed41ae1d6dc320a5cb37c",
"telephone":"(021)56761006",
"detail":1,
"uid":"339ed41ae1d6dc320a5cb37c"
}
...
]
}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下