ajax请求与前后端交互的数据编码格式
一、Ajax
AJAX简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是“异步的Javascript和XML”。即使用Javascript语言与服务器进行异步交互,传输的数据为XML(当然,传输的数据不只是XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。(这一特点给用户的感受是在不知不觉中完成请求和响应过程)
AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求;
- 异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求。
ps:ajax不是一门新的技术并且有很多版本 我们目前学习的是jQuery版本(版本无所谓 本质一样就可以)
应用场景
搜索引擎根据用户输入的关键字,自动提示检索关键字。
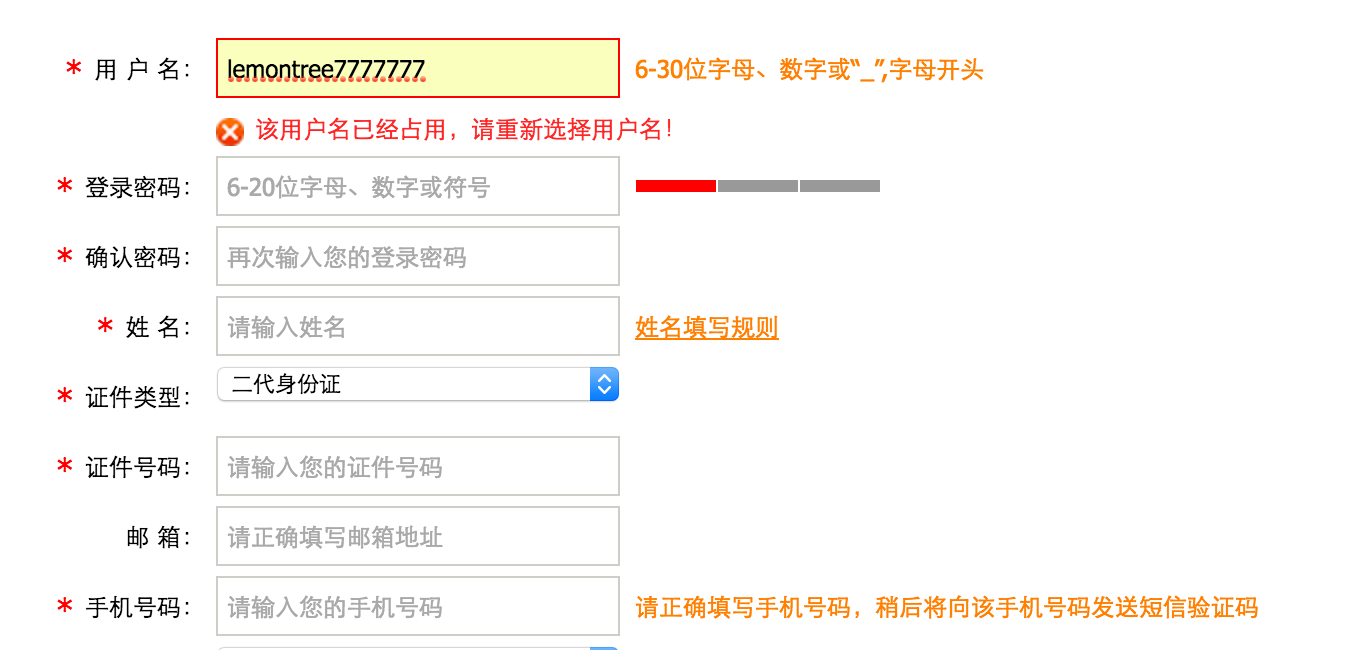
还有一个很重要的应用场景就是注册时候的用户名的查重。
其实这里就使用了AJAX技术!当文件框发生了输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已!
- 当请求发出后,浏览器还可以进行其他操作,无需等待服务器的响应!

当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为lemontree7777777的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- 整个过程中页面没有刷新,只是局部刷新了;
- 在请求发出后,浏览器不用等待服务器响应结果就可以进行其他操作;
AJAX的优点
- AJAX使用JavaScript技术向服务器发送异步请求;
- AJAX请求无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高;
- 两个关键点:1.局部刷新,2.异步请求
语法实现
主体语法
$.ajax({
url:'', // 后端地址 三种填写方式 与form标签的action一致
type:'post', // 请求方式 默认也是get
data:{'v1':v1Val, 'v2':v2Val}, // 发送的数据
success:function (args) { // 后端返回结果之后自动触发 args接收后端返回的数据
$('#d3').val(args)
}
})
jQuery发送AJAX请求示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.hide {
display: none;
}
</style>
</head>
<body>
<p><input type="text" class="user"><span class="hide" style="color: red">用户名已存在</span></p>
<script src="/static/jquery-3.3.1.min.js"></script>
{#下面这一项是基于jQuery的基础上自动给我们的每一个ajax绑定一个请求头信息,类似于form表单提交post数据必须要有的csrf_token一样#}
{#否则我的Django中间件里面的校验csrf_token那一项会认为你这个请求不是合法的,阻止你的请求#}
<script src="/static/setup_Ajax.js"></script>
<script>
//给input框绑定一个失去焦点的事件
$('.user').blur(function () {
//$.ajax为固定用法,表示启用ajax
$.ajax({
//url后面跟的是你这个ajax提交数据的路径,向谁提交,不写就是向当前路径提交
url:'',
//type为标定你这个ajax请求的方法
type:'POST',
//data后面跟的就是你提交给后端的数据
data:{'username':$(this).val()},
//success为回调函数,参数data即后端给你返回的数据
success:function (data) {
ret=JSON.parse(data);
if (ret['flag']){
$('p>span').removeClass('hide');
}
}
})
});
</script>
</body>
</html>
二、数据编码格式(Content-Type)
写在前面
在django中,针对前后端传输数据的编码格式,我们主要研究的是post请求;因为get请求传输的数据往往是直接放在url的后面的!如:
url?username=zhang&passsword=123
研究post请求传输数据的编码格式时,我们需要先了解,可以朝后端发送post请求的方式有哪些??
1.form表单中的method可以发送post请求
2.ajax中type可以指定post请求
前后端传输数据的编码格式有:
1.urlencoded
2.formdata
3.json
针对能够发post请求的form表单和ajax,我们先来研究一下form表单。
form表单
form表单能够指定数据传输的编码格式只有两种,分别是默认urlencoded 和在form表单里指定enctype="multipart/form-data"的formdata格式,无法发送json格式数据
ps:
django针对contentType为urlencoded的编码格式,会自动帮你解析封装到request.POST中,所有我们才能在后端通过request.POST.get的方式进行获取前端传来的数据。
针对contenType为formdata的编码格式,前端传输过来的普通键值对还是会被封装到request.POST中,对于文件则解析封装到request.FILES中!
几种数据编码格式介绍
1.urlencoded
他是ajax默认的编码格式、form表单默认也是urlencoded
数据格式 xxx=yyy&uuu=ooo&aaa=kkk
django后端会自动处理到request.POST中
2.formdata(即multipart/form-data,具体知识点参考request对象获取文件)
django后端针对普通的键值对还是处理到request.POST中 但是针对文件会处理到request.FILES中
3.application/json
form表单不支持 ajax可以
使用ajax的时候网页返回的数据就只会被ajax接收,我们就不能设置网页跳转了。
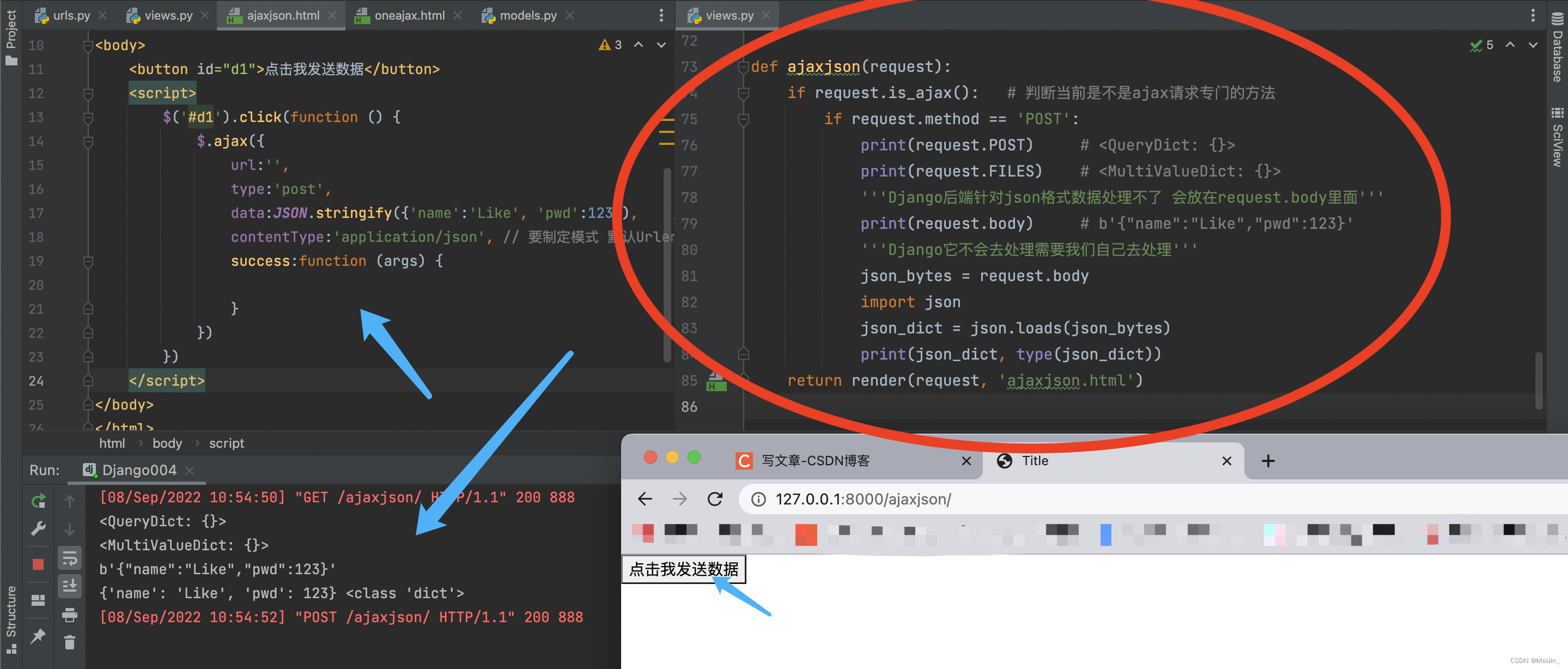
ajax发送json格式数据
'''模拟Ajax发送数据'''
html
<button id="d1">点击我发送数据</button>
<script>
$('#d1').click(function () {
$.ajax({
url:'',
type:'post',
data:JSON.stringify({'name':'Like', 'pwd':123}), // 必须json格式。传输数据的时候千万不要骗代码,代码没有这么聪明,如果我们把这里的数据值换成字典就会报错。
contentType:'application/json', // 要制定模式 默认Urlencoded
success:function (args) {
}
})
})
</script>
views
def ajaxjson(request):
if request.is_ajax(): # 判断当前是不是ajax请求专门的方法
if request.method == 'POST':
print(request.POST) # <QueryDict: {}>
print(request.FILES) # <MultiValueDict: {}>
'''Django后端针对json格式数据处理不了 会放在request.body里面'''
print(request.body) # b'{"name":"Like","pwd":123}'
'''Django它不会去处理需要我们自己去处理'''
json_bytes = request.body
import json
json_dict = json.loads(json_bytes) # Json解码
print(json_dict, type(json_dict))
return render(request, 'ajaxjson.html')

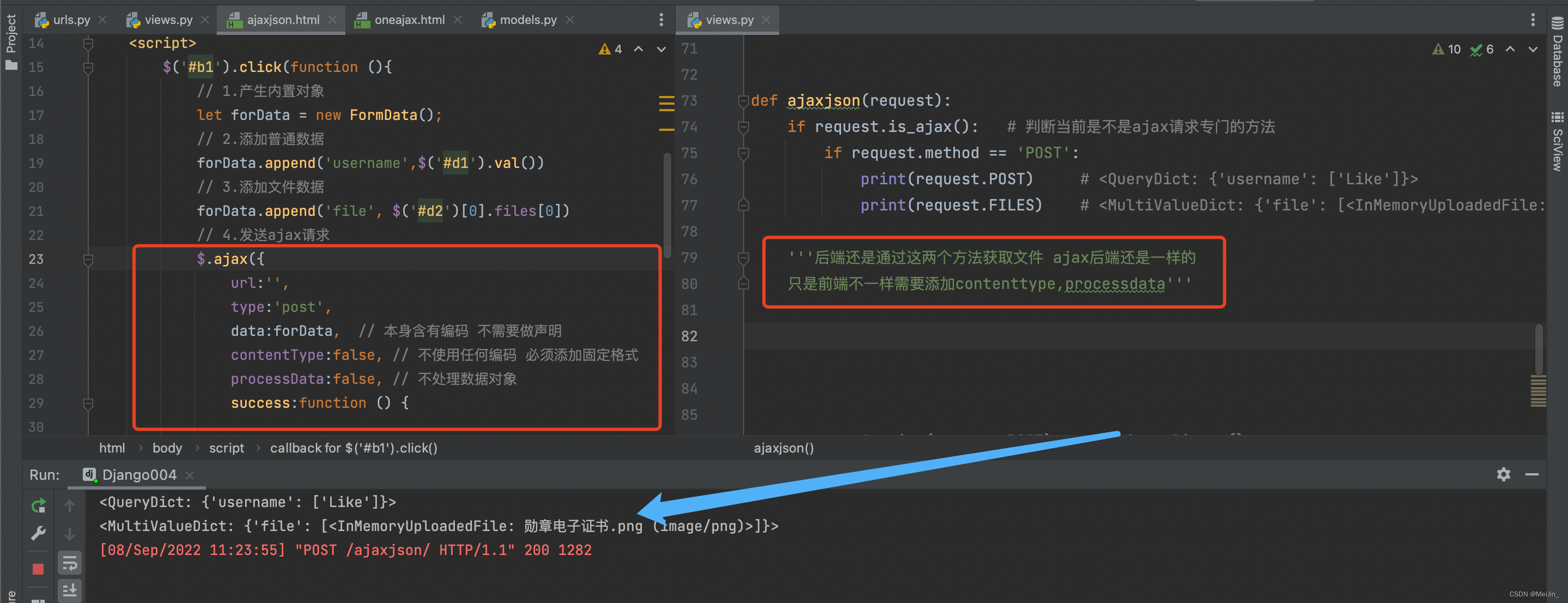
三、ajax携带文件数据
html
<script>
$('#d3').click(function () {
// 1.先产生一个FormData对象
let myFormDataObj = new FormData();
// 2.往该对象中添加普通数据
myFormDataObj.append('name', 'jason');
myFormDataObj.append('age', 18);
// 3.往该对象中添加文件数据
myFormDataObj.append('file', $('#d2')[0].files[0])
// 4.发送ajax请求
$.ajax({
url:'',
type:'post',
data:myFormDataObj,
// ajax发送文件固定的两个配置
contentType:false,
processData:false,
success:function (args){
alert(args)
}
})
})
</script>
views
def ab_ajax_func(request):
if request.method == 'POST':
print(request.POST)
print(request.FILES)
这里就可以看到文件的数据了
return render(request, 'abAjaxPage.html')

四、ajax补充说明
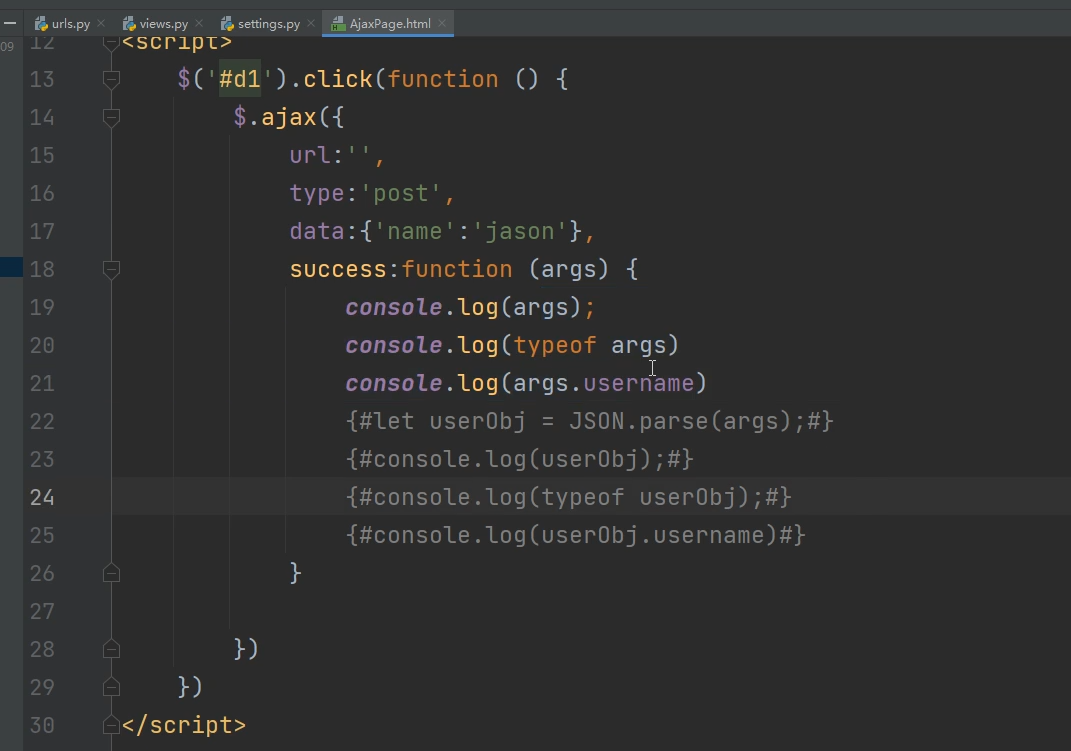
主要是针对回调函数args接收到的响应数据
1.后端request.is_ajax()
用于判断当前请求是否由ajax发出
2.后端返回的三板斧都会被args接收不再影响整个浏览器页面
3.选择使用ajax做前后端交互的时候 后端一般返回的都是字典数据
user_dict = {'code': 10000, 'username': '小阳人', 'hobby': '哎呦喂~'}
ajax自动反序列化后端的json格式的bytes类型数据
dataType:'json',
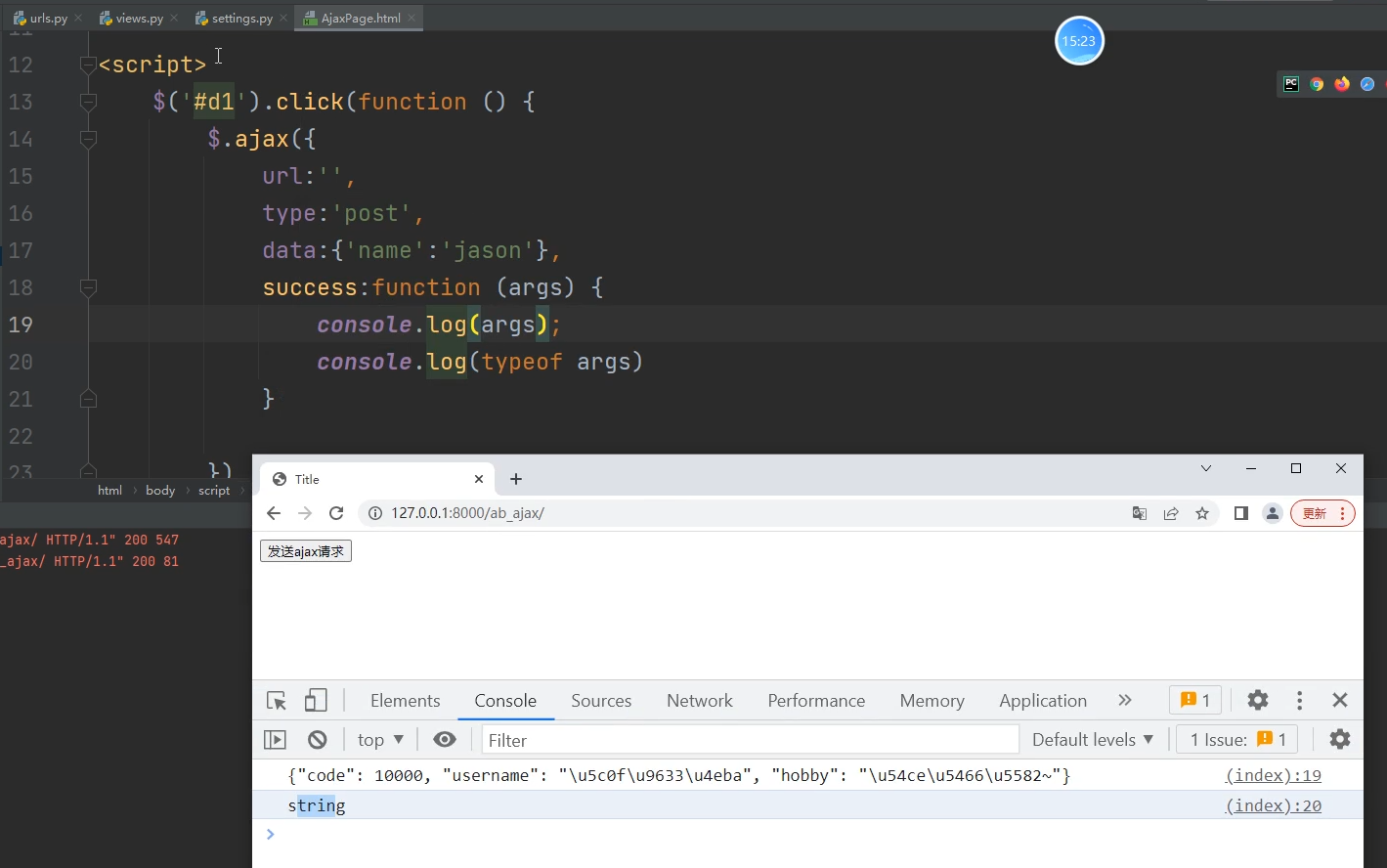
4.回调函数
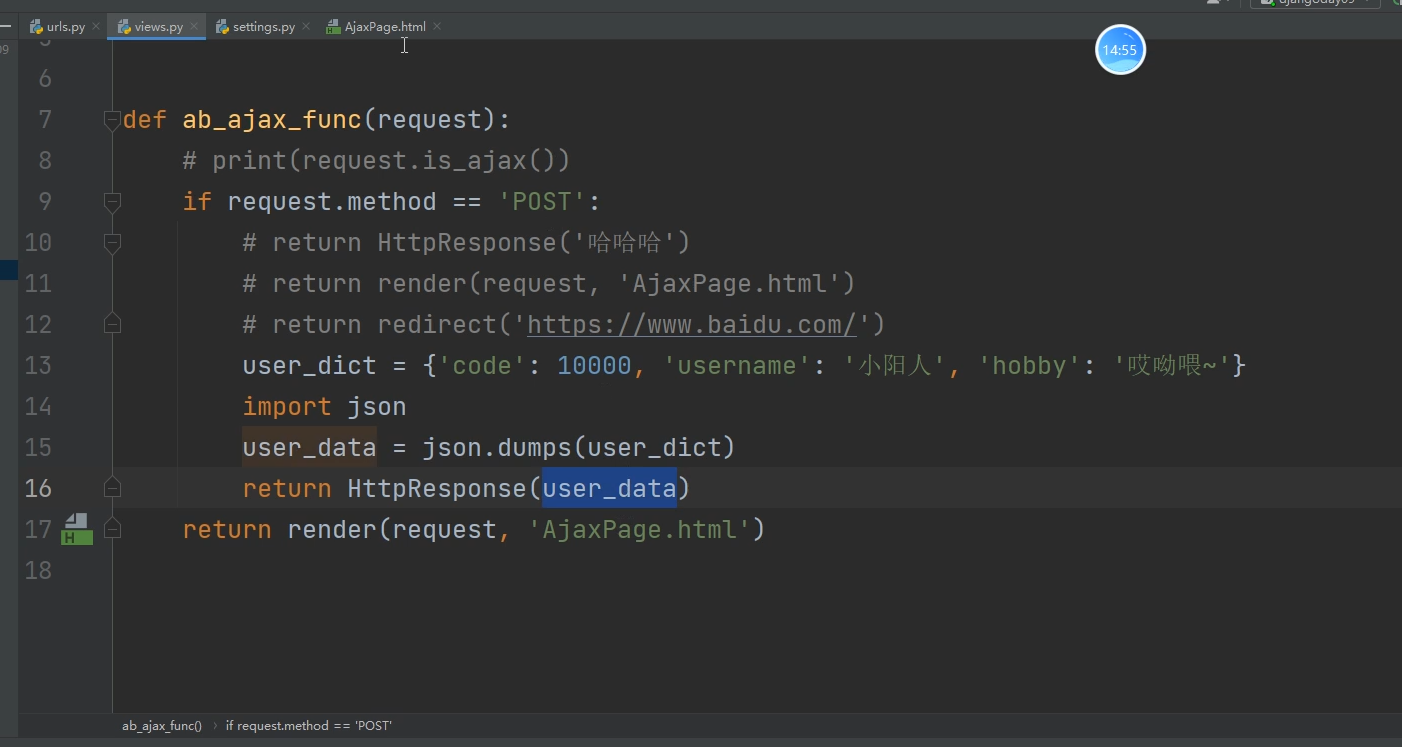
当我们使用Json格式的数据返回给前端,分别使用HttpResponse与JsonResponse两种方式。
我们会发现都能返回结果给前端,但是HttpResponse返回的数据会变成string类型,不再是Json格式的数据。
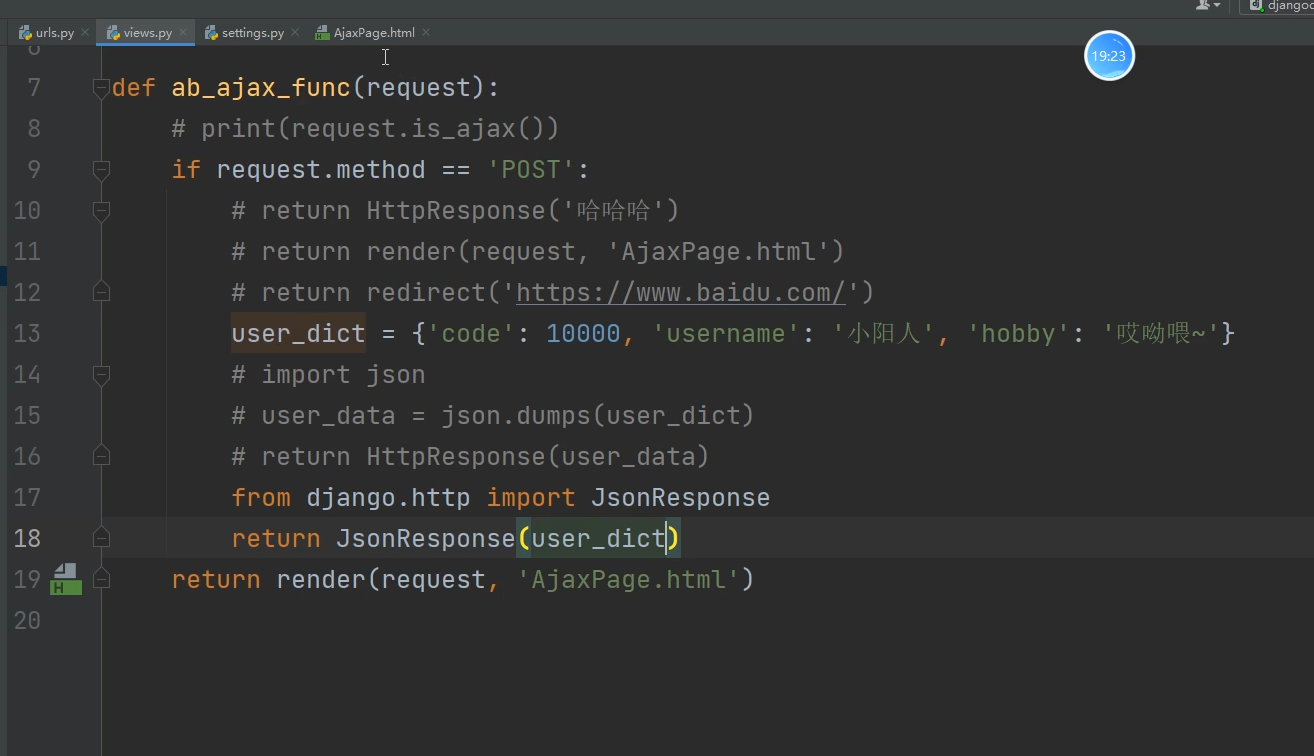
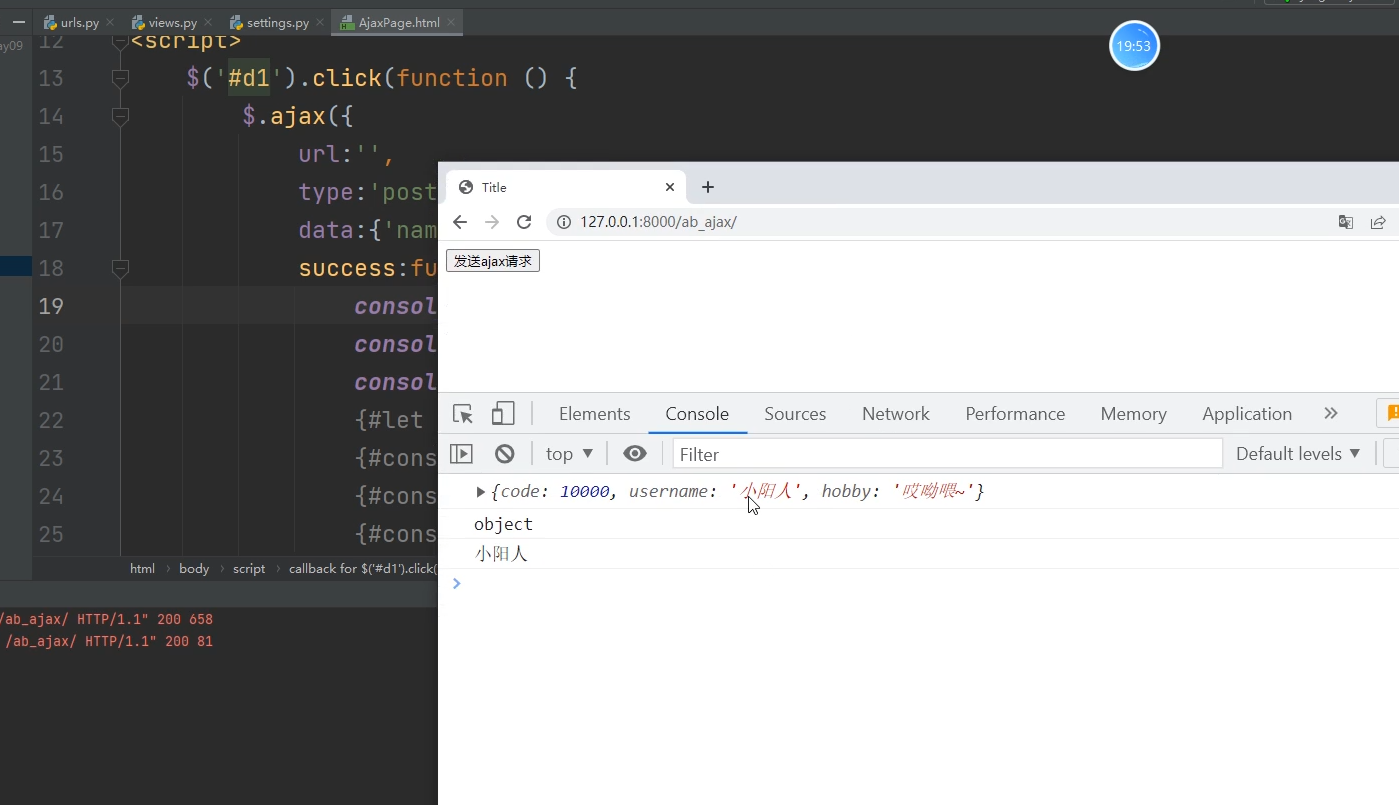
而JsonResponse则会自动反序列化
HttpResponse


JsonResponse






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)