django模板层
一、模板层
常用语法:
{{}}:主要与数据值相关
{%%}:主要与逻辑相关
django的模板语法是自己写的 跟jinja2不一样
1.针对需要加括号调用的名字 django模板语法会自动加括号调用你只需要写名字就行
2.模板语法的注释前端浏览器是无法查看的 {##}
3.模版语法因为不能加括号,所以不能传参数
1.模板语法传值
return render(request, 'demo02.html', {'n1': name, 'a1': age}) # 传值方式1:精准传值 不浪费资源 针对多资源的传递书写麻烦
return render(request,'demo02.html', locals()) # 传值方式2:将函数名称空间中所有的名字全部传递 名字过多并且不使用的情况下比较浪费资源
2.模板语法传值特性
1.基本数据类型正常展示
2.文件对象也可以展示并调用方法(file_obj.read)
3.函数名会自动加括号执行并将返回值展示到页面上(不支持额外传参)
4.类名也会自动加括号调用
5.对象则不会
ps:针对可以加括号调用的名字,模板语法都会自动加括号调用
我们在使用模版语法传值的时候,python基本数据类型的数据会被渲染(也就是加点样式,但是不多)
# python基本数据类型
f = 1.11
i = 666
s = 'hello jason! say hello big baby ha ha ha'
l = [11, 22, 33, 44]
d = {'name': 'jason', 'age': 18}
t = (11, 22, 33, 44)
se = {11, 22, 33, 44}
b = True

3.模板语法之过滤器(内置函数)
在Django的模板语言中,通过使用过滤器(类似python的内置方法)来改变变量的显示。
过滤器的语法: {{ value|filter_name:参数 }}
使用管道符"|"来应用过滤器。
例如:{{ name|lower }}会将name变量应用lower过滤器之后再显示它的值。lower在这里的作用是将文本全都变成小写。
注意事项:
- 过滤器支持“链式”操作。即一个过滤器的输出作为另一个过滤器的输入。
- 过滤器可以接受参数,例如:{{ sss|truncatewords:30 }},这将显示sss的前30个词。
- 过滤器参数包含空格的话,必须用引号包裹起来。比如使用逗号和空格去连接一个列表中的元素,如:{{ list|join:', ' }}
- '|'左右没有空格没有空格没有空格
Django的模板语言中提供了大约六十个内置过滤器。
length
返回值的长度,作用于字符串和列表。
<p>{{ value|length }}</p>
返回value的长度,如 value=['a', 'b', 'c', 'd']的话,就显示4.
slice
切片
<p>{{ s|slice:'1:4' }}</p>
add
添加和拼接(可以在源码内观看原理)
如果是两个数字用add进行操作,会把值进行相加,如果是两个字符串就会把两个字符串进行拼接
<p>{{ i|add:10 }}</p>
<p>{{ s|add:'baby' }}</p>
filesizeformat
文件大小
可以将文件大小转换成合适的格式
<p>{{ file_size|filesizeformat }}</p>
date
日期格式
将时间信息转换成格式化时间(Y年-m月-d日 H时:i分:s秒),这里没有大小写的X进行格式替换。
<p>{{ ctime|date:'Y-m-d H:i:s ' }}</p>
truncatechars
节选字符,后面的参数设置为几,就会显示几个字符,剩余部分用三个点表示
<p>{{ s|truncatechars:5 }}</p>
truncatewords
节选单词
类似truncatechars,参数设置为几,就会显示鸡哥单词,剩余部分用三个点表示
<p>{{ s|truncatewords:3 }}</p>
safe
对变量内的字符串进行html转义(默认情况下是不转义)
h1 = '<h1>哈哈哈哈</h1>'
s1 = "<script>confirm(123)</script>"
<p>{{ h1|safe }}</p>
<p>{{ s1|safe }}</p>
二、模板层之标签
分支结构if
{% if 条件1(可以自己写也可以用传递过来的数据) %}
<p>今天又是周三了</p>
{% elif 条件2(可以自己写也可以用传递过来的数据) %}
<p>百日冲刺</p>
{% else %}
<p>没多少时间了!</p>
{% endif %}
for循环
for循环
{% for k in t1 %}
{% if forloop.first %}
<p>这是我的第一次循环{{ k }}</p>
{% elif forloop.last %}
<p>这是我的最后一次循环{{ k }}</p>
{% else %}
<p>这是中间循环{{ k }}</p>
{% endif %}
{% empty %}
<p>你给我传的数据是空的无法循环取值(空字符串、空列表、空字典)</p>
{% endfor %}
for...empty
for循环中的用来遍历的变量,如果为空,就会触发empty执行,empty下的内容
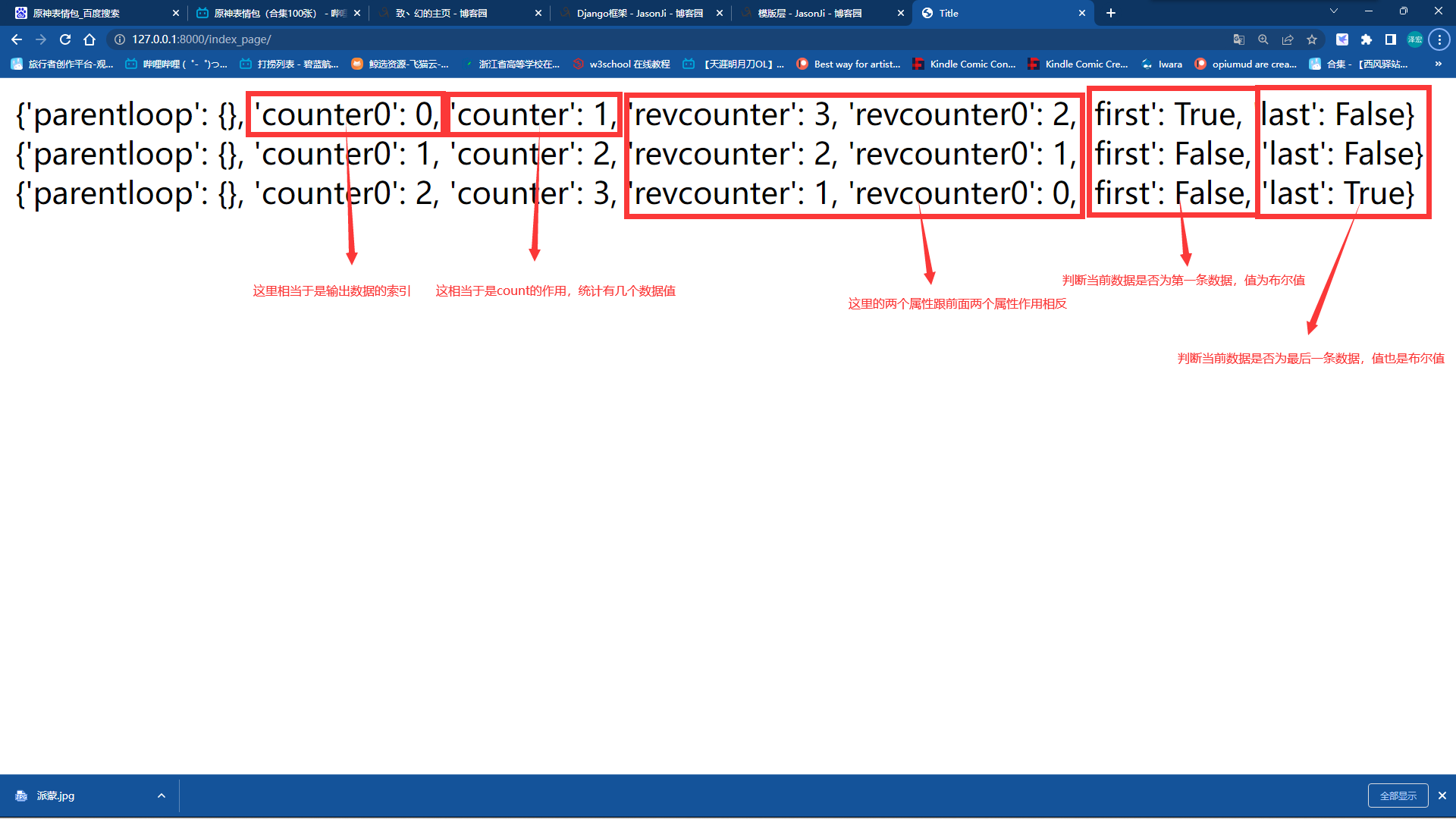
forloop关键字
我们在for循环中使用forloop关键字可以打印当前for循环遍历到的数据的一些属性

for循环可用的一些参数:
for循环使用参数也是在forloop关键字的基础上使用的
| Variable | Description |
|---|---|
forloop.counter |
当前循环的索引值(从1开始) |
forloop.counter0 |
当前循环的索引值(从0开始) |
forloop.revcounter |
当前循环的倒序索引值(从1开始) |
forloop.revcounter0 |
当前循环的倒序索引值(从0开始) |
forloop.first |
当前循环是不是第一次循环(布尔值) |
forloop.last |
当前循环是不是最后一次循环(布尔值) |
forloop.parentloop |
本层循环的外层循环 |
其他小知识点
- django模板语法取值操作>>>:只支持句点符
- 句点符既可以点索引也可以点键
{{ d1.hobby.2.a1 }}
with(定义变量名)
复杂数据获取之后需要反复使用可以起别名(但是起名有格式要求,不太方便也不实用)
{% with d1.hobby.2.a1 as h %}
<a href="">{{ h }}</a>
{% endwith %}
三、自定义过滤器、标签及inclusion_tag(了解)
自定义一些模板语法的使用前提
如果想要自定义一些模板语法(如自定义过滤器、标签、inclusion_tag),需要满足下列三个前提条件。
1.在应用下创建一个名字必须叫templatetags的目录
2.在上述目录下创建任意名称的py文件
3.在上述py文件内先编写两行固定的代码
from django import template
register = template.Library()
ps:这里的register变量名不能更换
自定义过滤器
自定义过滤器最多只能接收两个参数
@register.filter(name='myadd')
这里的name是给自定义过滤器命名用的
def func1(a, b):
return a + b
{% load mytags %}
这个mytags表示的是自定义的过滤器所在的文件名称,导入过滤器类似导模块
<p>{{ i|myadd:1 }}</p>
自定义标签函数
标签函数不同于过滤器,参数没有限制
@register.simple_tag(name='mytag')
def func2(a, b, c, d, e):
return f'{a}-{b}-{c}-{d}-{e}'
{% load mytags %}
{% mytag 'jason' 'kevin' 'oscar' 'tony' 'lili' %}
标签函数其实就是在处理数据的时候比过滤器多了一步,过滤器等于是直接返回结果给网页,而标签函数等于是将数据进行处理,再返回给网页
自定义inclusion_tag
inclusion_tag就是在一个新的网页上定义部分html代码,实现一定的功能,然后通过名称,可以被调用。
views.py文件
@register.inclusion_tag('menu.html',name='mymenu')
def func3(n):
html = []
for i in range(n):
html.append('<li>第%s页</li>'%i)
return locals()
menu.html文件
<ul>
{% for liStr in html %}
{{ liStr|safe }}
{% endfor %}
</ul>
indexPage.html文件body部分代码
{% load mytags %}
{% mymenu 20 %}
四、母版(模板)的继承与导入(重要)
使用环境
在实际开发中,网页文件彼此之间可能会有大量冗余代码,为此django提供了专门的语法来解决这个问题,主要围绕三种标签的使用:include标签、extends标签、block标签,详解如下:
针对不同网页文件出现大量相同代码的情况,我们可以使用两种方式来处理:
方式一:传统的复制粘贴
方式二:母版的继承
很明显,第一中方法太low了,所以咋们来展开说说母版的继承
首先我们需要创建一个网页,接下来的网页可以用它当模版,因此我们称他为母版。
1.在模板中使用block划定子板以后可以修改的区域
接着我们在母版内划定子板可以修改的内容,划定区域的代码如下 :
{% block 区域名称 %}
{% endblock %}
2.子板继承模板
{% extends 'home.html' %}
这是子板继承母版的代码
{% block 区域名称 %}
子板自己的内容
{% endblock %}
这是子板自定义母版中可修改内容的代码
ps:模板中至少应该有三个区域
页面内容区、css样式区、js代码区
1.css样式更改
{% block css %}
css样式
{% endblock %}
2.content样式(页面内容)更改
{% block content %}
content 样式
{% endblock %}
3.js样式更改
{% block js %}
js样式
{% endblock %}
如果我们想在子板中使用母版的内容,需要用到下方代码
{{ block.super }}
模版的导入(了解)
当我们在编写html代码的时候,也可以不适用母版,而是直接导入一部分html内容。
ps:导入的这个html文件不能是一个完整的html文件,内部只能有一部分功能。否则会出现冲突。
导入的代码如下:
{% include 'myform.html' %}



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 葡萄城 AI 搜索升级:DeepSeek 加持,客户体验更智能
· 什么是nginx的强缓存和协商缓存
· 一文读懂知识蒸馏