django静态文件、form表单和request对象
一、静态文件
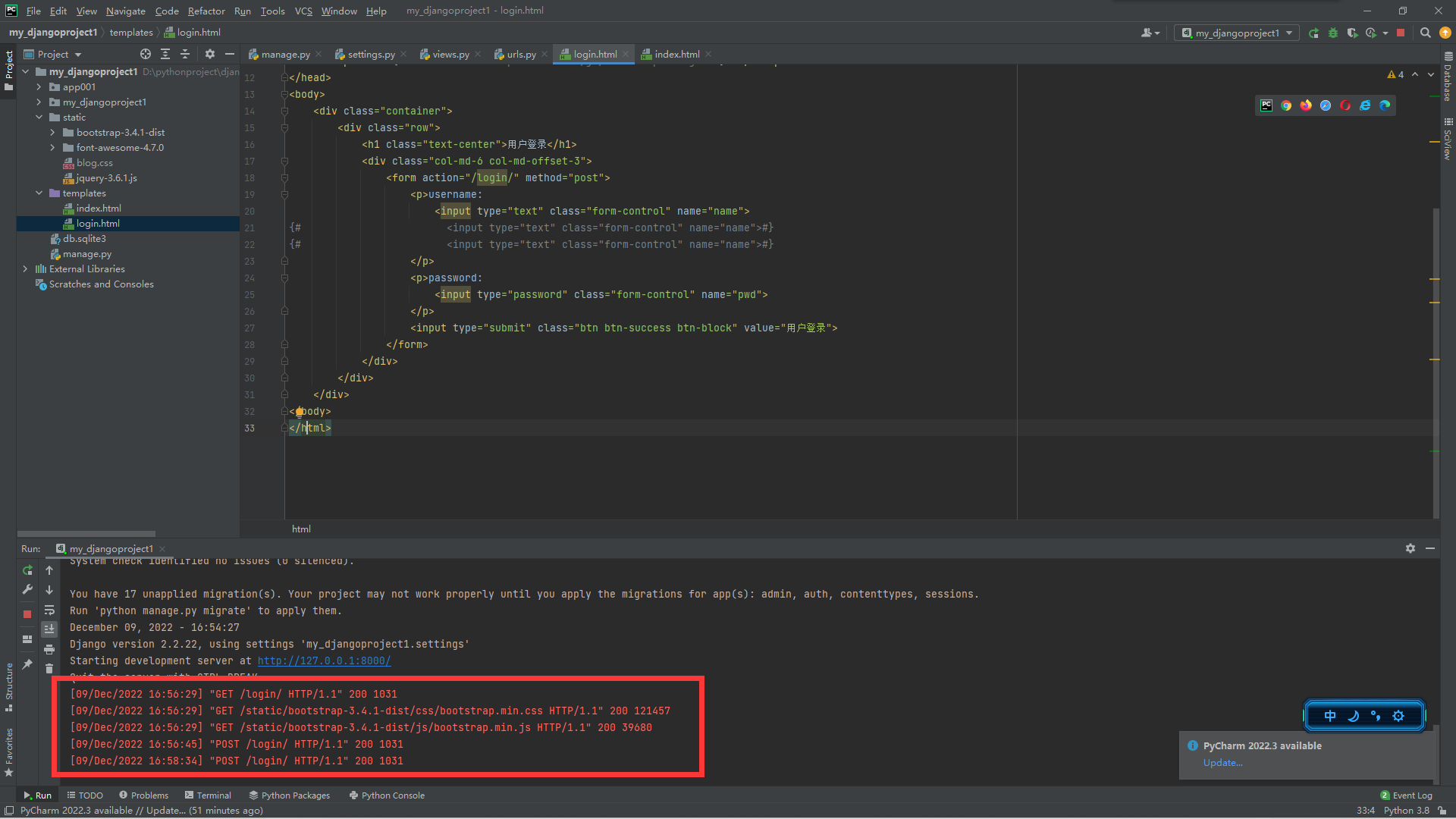
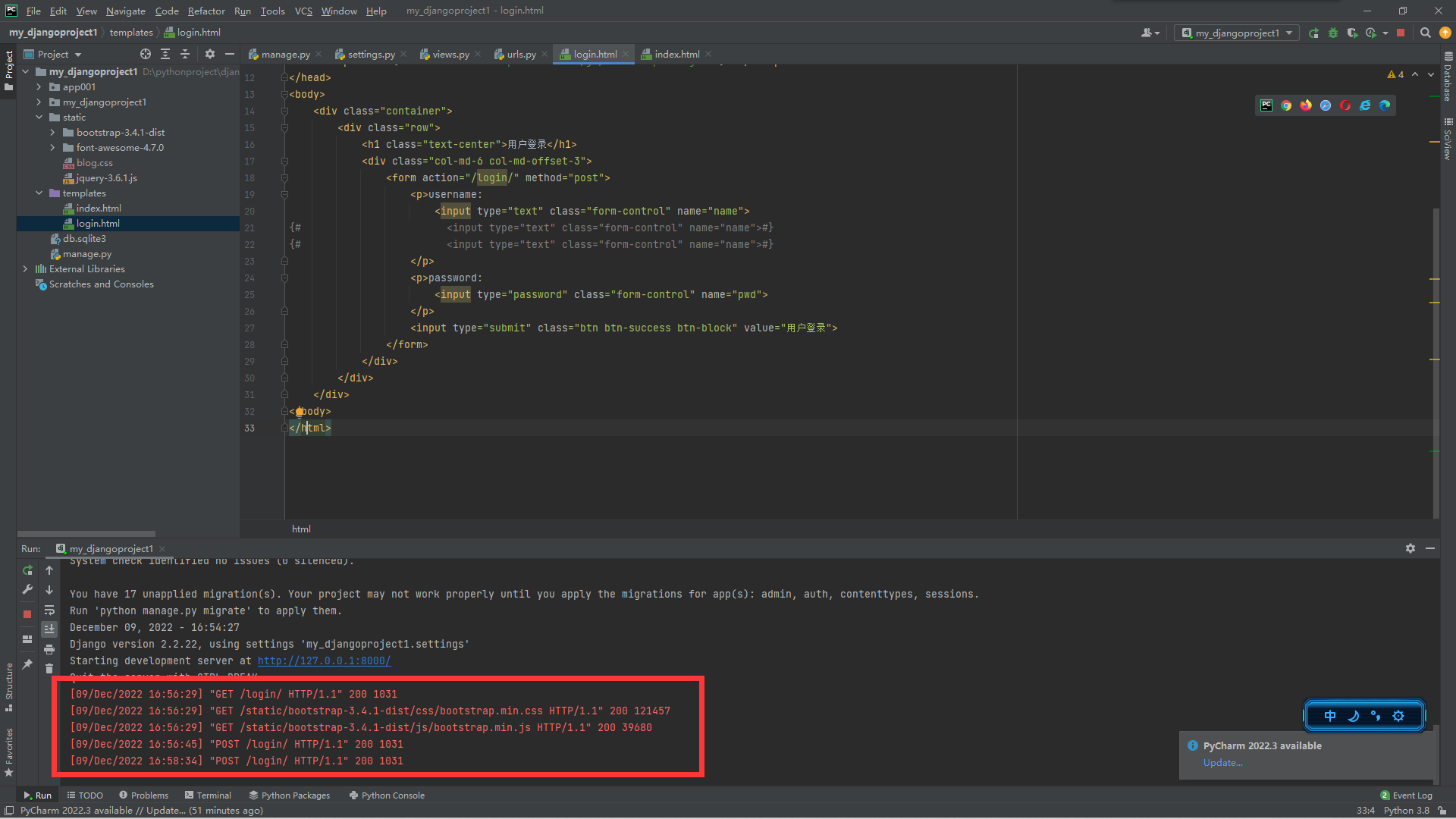
比如我们要创建一个用户登陆页面,这时候就需要创建一个html文件同时引入一些配置文件。
1.静态文件概念
-
静态文件指的是不怎么经常变化的文件,主要针对html文件所使用的到的各种资源
如:css文件、js文件、img文件、第三方框架文件 -
django针对静态文件资源需要单独开始一个目录统一存放
目录名称:static目录 该目录下如果各种类型的文件都多,还可以继续创建目录 css目录(存放css的文件) js目录(存放js的文件) img目录(存放图片) 存放插件:utils目录/plugins目录/libs目录/others目录/或是不创
2.资源访问
我们在地址栏中之所以可以属于路由获取到相应的资源是因为程序员提前开设了资源的接口
3.静态文件资源访问
默认情况下无法访问,因为我们没有提前开设静态文件资源的访问接口,也就是前端不能直接访问后端的文件。
二、静态文件相关配置
想让前端能访问后端的文件需要设置配置信息开放权限。
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static')
]
ps:名称需要纯大写,否则不会执行
1.接口前缀
STATIC_URL = '/xxx/'
# 访问静态文件资源的接口前缀(相当于通行证)
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'static'), # 存储静态文件资源的目录名称
os.path.join(BASE_DIR, 'static1'), # 存储静态文件资源的目录名称,可以同时创建多个目录
os.path.join(BASE_DIR, 'static2'), # 存储静态文件资源的目录名称
]
接口前缀正确之后 会拿着后面的路径依次去到列表中自上而下查找,一旦找到就返回

2.接口前缀动态匹配
当我们在配置文件中开放了接口后,如果我们想要修改接口名称就需要在html文件中同时进行修改,当网页很多的时候工作量就会很大,这时候就需要设置接口前缀的动态匹配。
<head>
<meta charset="UTF-8">
<title>blogs</title>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.4.1-dist/css/bootstrap.min.css' %}">
<link rel="stylesheet" href="{% static 'blog.css' %}">
<script src="{% static 'bootstrap-3.4.1-dist/js/bootstrap.min.js' %}"></script>
</head>
三、form表单
action属性
我们给表单标签form添加属性action控制数据提交的地址
<form action="/login/" method="post">
action属性的三种配置
1.action="" 数据默认提交给当前页面所在的地址
2.action="https://www.baidu.com/" 完整地址
3.action="/index/" 朝当前服务端的index地址提交
method属性
<form action="/login/" method="post">
在http协议中浏览器和服务端通过报文交互,报文分成请求报文和响应报文,转换到method属性中就是get和post两种值。
作用:控制数据提交的方法
默认情况是get
可以改post
请求方法补充
get
-
朝服务端索要数据 也可以携带一些额外的要求
携带额外数据的方式: URL?xxx=yyy&uuu=zzz 也就是说网址后面用?隔开数据,数据之间用&符号分隔 问号后面携带数据的大小是有限制(2KB)的并且不能携带敏感数据 -
当我们打开浏览器访问网页的时候就是get方式

post
-
朝服务端提交数据
携带额外数据的方式: 请求体 请求体携带数据安全性较高并且没有大小限制 -
当我们使用按钮提交新数据的时候使用的就是post方式

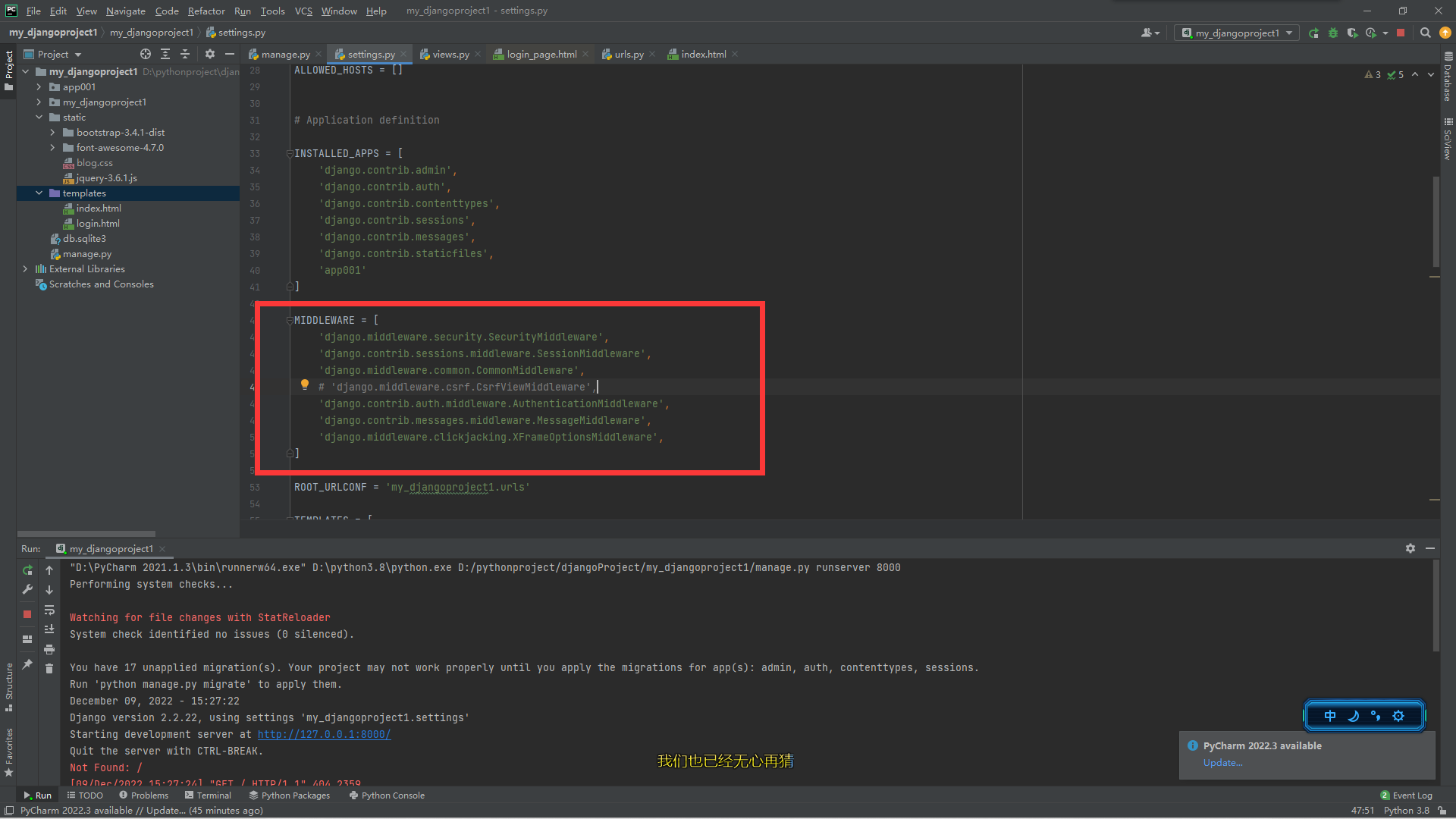
前期发送post请求需要注释掉配置文件中的某一行(后面还会讲的)
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]

四、request对象
这里介绍了request对象的一些方法
request.method 获取请求方式 结果是纯大写的字符串数据
结果:GET\POST
request.POST 获取post请求请求体里面携带的数据
request.POST.get() 获取列表最后一个数据值
request.POST.getlist() 获取整个列表数据,获取了列表后可以使用索引获取列表中的值
request.GET 获取网址问号后面携带的数据
request.GET.get() 获取列表最后一个数据值
request.GET.getlist() 获取整个列表数据,跟POST一样,获取了列表后可以使用索引获取列表中的值
"""
在视图函数中针对不同的请求代码编写套路
if request.method == 'POST':
return HttpResponse()
return HttpResponse()
"""



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)