小程序同步方法封装Request请求
关于微信小程序的request请求,想必文档介绍的很清楚。我们如果不加封装,直接使用,代码未免太累赘,于是我们写了以下的封装
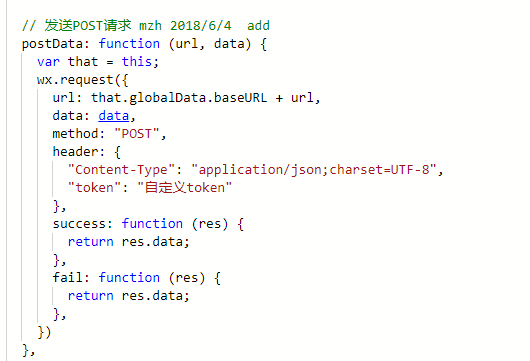
我们在全局app.js写了如下方法

可是当我们调用的时候,可能就会发现,我们的http请求还没结束,请求结果还没拿到,此方法已经执行完返回了,这是什么原因呢?因为我们这样采用的是异步的请求方式,解决方法如下

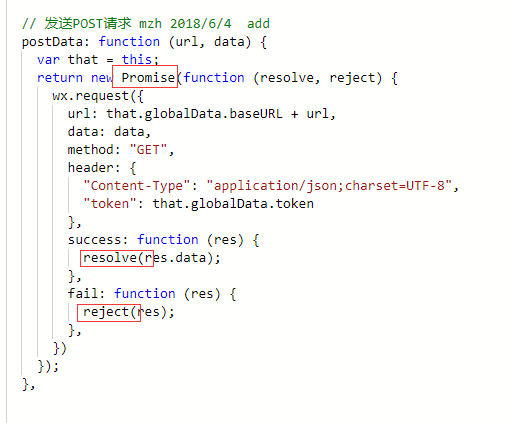
我们使用了Promise来解决异步的问题,通过resolve和reject进行返回,其中
header{},是我们设置的请求头,请求方式可以封装GET,POST,PUT,DELETE等(注:小程序需要大写)
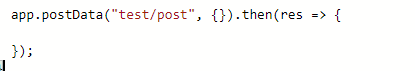
调用方式如下
其中app为顶部声明的 var app=GetApp();// app表示全局app.js

封装
代码如下:
// 发送POST请求 mzh 2018/6/4 add
postData: function (url, data) {
var that = this;
return new Promise(function (resolve, reject) {
wx.request({
url: that.globalData.baseURL + url,
data: data,
method: "GET",
header: {
"Content-Type": "application/json;charset=UTF-8",
"token": that.globalData.token
},
success: function (res) {
resolve(res.data);
},
fail: function (res) {
reject(res);
},
})
});
},
