/*vue-resource为了跨域获取到cookie做的操作*/
1vue-resource跨域问题
Vue.http.interceptors.push(function(request, next) {
//拦截器 // 跨域携带cookie request.credentials = true; next() })
把上面的东西放在main.js函数里面即可
2.babel-polyfill使用
参考地址:
http://www.cnblogs.com/princesong/p/6728250.html
安装npm install babel-polyfill
babel-polyfill用正确的姿势安装之后,引用方式有三种:
1.require("babel-polyfill");
2.import "babel-polyfill";
3.module.exports = {
entry: ["babel-polyfill", "./app/js"]
};
建议用第三种方式,前面两种我都市失败

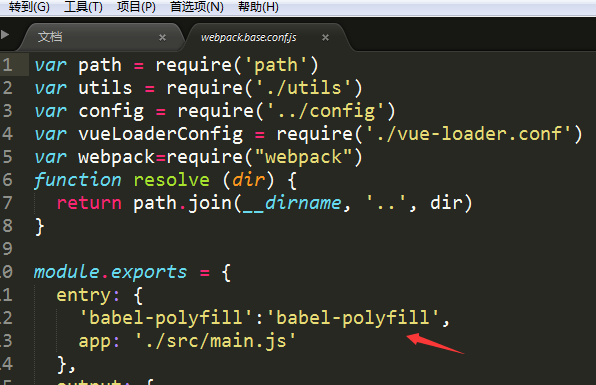
注:第三种方法适用于使用webpack构建的同学,加入到webpack配置文件(webpack.config.js)entry项中
重新执行构建命令,在低版本的浏览器中就可以正常打开页面了。
日常所遇,随手而记。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步