参考:菜鸟教程,canvas教程
绘制一个简单的矩形
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
//1.找到元素
var c=document.getElementById("myCanvas");
//2.创建context对象
var ctx=c.getContext("2d");
//3.绘制一个矩形
ctx.fillStyle="#f0f0f0";
//(上面这个必须在下面的前面,否则无效)
ctx.fillRect(0,0,150,75);
(这4个坐标是,矩形左上角x,y坐标,矩形右下角x,y坐标)
</script>
</body>

绘制线条
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
//2.创建context对象
var ctx=c.getContext("2d");
ctx.moveTo(0,0);
ctx.lineTo(200,100);
//stroke()方法实际地绘制通过moveTo()和lineTo()方法的路径
ctx.stroke();
</script>
</body>

绘制圆形
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
//arc(x,y,r,start,stop)
ctx.arc(95,50,40,0,2*Math.PI);
ctx.stroke()


绘制文本
font()------------定义字体
fillText(text,x,y) 在canvas上绘制实心的文本
stroke Text(text,x,y) 在canvas上绘制空心的文本
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<canvas id="myCanvas2" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="red";
ctx.font="30px Arial";
ctx.fillText("Hello world",20,50)
var c=document.getElementById("myCanvas2");
var ctx=c.getContext("2d");
ctx.fillStyle="red";
ctx.font="30px Arial";
ctx.strokeText("Hello world",10,50)
</script>
</body>

渐变色
<body>
<canvas id="myCanvas" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<canvas id="myCanvas2" width="200" height="100" style="border:1px solid #d3d3d3;">
您的浏览器不支持 HTML5 canvas 标签。</canvas>
<script>
//线性渐变
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
// Create gradient
//填充的范围
var grd=ctx.createLinearGradient(0,0,200,0);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// 填充的颜色
ctx.fillStyle=grd;
//矩形的坐标
ctx.fillRect(10,10,150,80);
//径向渐变
var c=document.getElementById("myCanvas2");
var ctx=c.getContext("2d");
//使用 createRadialGradient():
//context.createRadialGradient(x0,y0,r0,x1,y1,r1);
var grd=ctx.createRadialGradient(75,50,5,90,60,100);
grd.addColorStop(0,"red");
grd.addColorStop(1,"white");
// 填充渐变
ctx.fillStyle=grd;
ctx.fillRect(10,10,150,80);
</script>
</body>

图像
drawImage(image,x,y)
canvas教程
https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API/Tutorial
首先,我们回到矩形的绘制中。canvas提供了三种方法绘制矩形:
fillRect(x, y, width, height)
绘制一个填充的矩形
strokeRect(x, y, width, height)
绘制一个矩形的边框
clearRect(x, y, width, height)
清除指定矩形区域,让清除部分完全透明。
<body> <canvas id="myCanvas" width="200" height="200" style="border:1px solid #c3c3c3;"> 您的浏览器不支持 HTML5 canvas 标签。 </canvas> <script> var c=document.getElementById("myCanvas"); if(c.getContext){ var ctx=c.getContext("2d"); ctx.fillRect(25,25,100,100); ctx.clearRect(45,45,60,60); ctx.strokeRect(50,50,50,50); } </script>

三角形
<body> <canvas id="myCanvas" width="200" height="200" style="border:1px solid #c3c3c3;"> 您的浏览器不支持 HTML5 canvas 标签。 </canvas> <script> var c=document.getElementById("myCanvas"); if(c.getContext){ var ctx=c.getContext("2d"); ctx.beginPath(); ctx.moveTo(75,50); ctx.lineTo(100,75); ctx.lineTo(100,25); //当你调用fill()函数时,所有没有闭合的形状都会自动闭合, //所以你不需要调用closePath()函数。但是调用stroke()时不会自动闭合。 ctx.fill(); } </script> </body>

人脸
<body> <canvas id="myCanvas" width="200" height="200" style="border:1px solid #c3c3c3;"> 您的浏览器不支持 HTML5 canvas 标签。 </canvas> <script> var c=document.getElementById("myCanvas"); if(c.getContext){ var ctx=c.getContext("2d"); ctx.beginPath(); ctx.arc(75,75,50,0,Math.PI*2,true); ctx.moveTo(110,75); ctx.arc(75,75,35,0,Math.PI,false);//口 ctx.moveTo(65,65); ctx.arc(60,65,5,0,Math.PI*2,true);//左眼 ctx.moveTo(95,65); ctx.arc(90,65,5,0,Math.PI*2,true); // 右眼 ctx.stroke(); } </script>

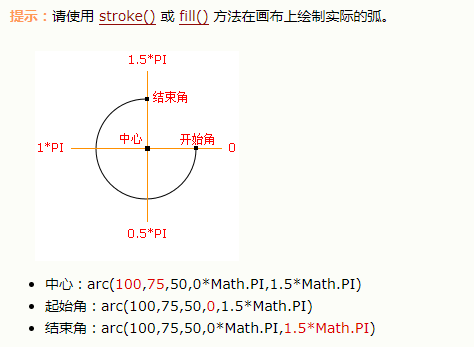
圆弧
绘制圆弧或者圆,我们使用arc()方法。当然可以使用arcTo()
arc(x, y, radius, startAngle, endAngle, anticlockwise)
画一个以(x,y)为圆心的以radius为半径的圆弧(圆),从startAngle开始到endAngle结束,按照anticlockwise给定的方向(默认为顺时针)来生成。
该方法有六个参数:x,y为绘制圆弧所在圆上的圆心坐标。radius为半径。startAngle以及endAngle参数用弧度定义了开始以及结束的弧度。这些都是以x轴为基准。参数anticlockwise 为一个布尔值。为true时,是逆时针方向,否则顺时针方向。
<body>
<canvas id="myCanvas" width="200" height="300" style="border:1px solid #c3c3c3;">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
if(c.getContext){
var ctx=c.getContext("2d");
for(var i=0;i<4;i++){
for(var j=0;j<3;j++){
ctx.beginPath();
var x=25+j*50;
var y=25+i*50;
var radius=20;
var startAngle=0;
var endAngle=Math.PI+(Math.PI*j)/2;
var anticlockwise = i%2==0 ? false : true;
ctx.arc(x, y, radius, startAngle, endAngle, anticlockwise);
if(i>1){
ctx.fill()
}else{
ctx.stroke()
}
}
}
}
</script>
</body>

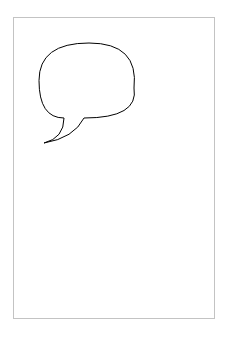
二次贝塞尔曲线及三次贝塞尔曲线
quadraticCurveTo(cp1x, cp1y, x, y)绘制二次贝塞尔曲线,cp1x,cp1y为一个控制点,x,y为结束点。
bezierCurveTo(cp1x, cp1y, cp2x, cp2y, x, y)绘制三次贝塞尔曲线,cp1x,cp1y为控制点一,cp2x,cp2y为控制点二,x,y为结束点。
<body> <canvas id="myCanvas" width="200" height="300" style="border:1px solid #c3c3c3;"> 您的浏览器不支持 HTML5 canvas 标签。 </canvas> <script> var c=document.getElementById("myCanvas"); if(c.getContext){ var ctx=c.getContext("2d"); //二次贝尔赛曲线 ctx.beginPath(); ctx.moveTo(75,25); ctx.quadraticCurveTo(25,25,25,62.5); ctx.quadraticCurveTo(25,100,50,100); ctx.quadraticCurveTo(50,120,30,125); ctx.quadraticCurveTo(60,120,70,100); ctx.quadraticCurveTo(125,100,120,70); ctx.quadraticCurveTo(125,25,75,25); ctx.stroke(); } </script>