1,bootstrap和vue2.0结合使用
vue文件搭建好后,引入jquery和bootstrap
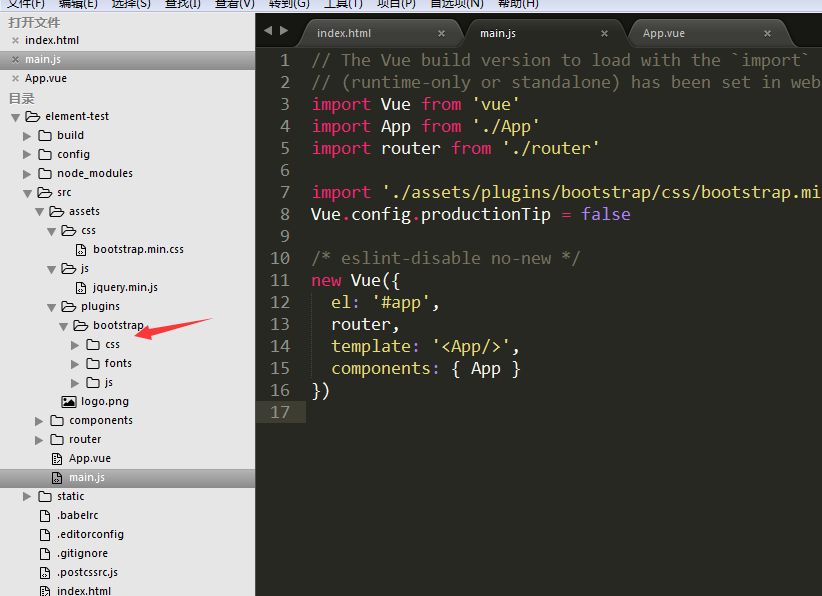
我采用的方式为外部引用

在main.js内部直接导入
用vue-cli直接安装jquery和bootstrap
npm install jquery --save
首先在脚手架里面配置,找到webpack.base.conf.js
在头部定义webpack
1 var webpack=require("webpack") 2 3 plugins: [ 4 new webpack.ProvidePlugin({ 5 $: "jquery", 6 jQuery: "jquery" 7 }) 8 ]

然后在main.js里面直接引入即可使用
import $ from 'jquery'
然后是安装bootstrap
npm install bootstrap --save
直接在main.js里面引用
import 'bootstrap/dist/css/bootstrap.min.css'
import 'bootstrap/dist/js/bootstrap.min.js'
注意版本不一样路径有些不一样,你可以在node_modules里面查看路径
2 element-ui的使用
npm 安装
npm i element-ui -S
引入elementui
找到入口文件mian.js
/***************************/
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
//样式一定要单独引入
import App from './App'
import router from './router'
Vue.config.productionTip = false
Vue.use(ElementUI)
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
/**********主要就是3条指令*****************/
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-default/index.css'
//样式一定要单独引入
Vue.use(ElementUI)
就可以直接使用elementUi组件了
/**************************/
http://element.eleme.io/#/zh-CN vue2.0 UI elementUi地址
到这里去看你需要的插件组件,多用几次就会了





