webpack4之后webpack5又做了蛮多的变化,这里简单介绍一下webpack5的配置 可以参考官网
mkdir react-cli
cd react-cli
npm init 初始化package.json
npm install webpack webpack-cli --save-dev
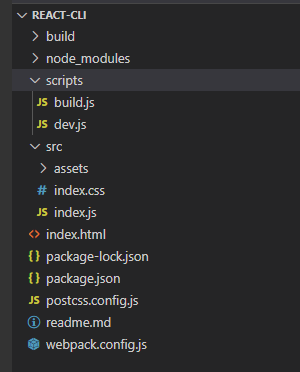
现在我们将创建以下目录结构、文件和内容:

//index.js
import './index.css' function component() { const element = document.createElement('div'); // lodash(目前通过一个 script 引入)对于执行这一行是必需的 element.innerHTML = "<div class='demo'>322222是www一个demo332222222222dddd</div>"; return element; } document.body.appendChild(component());
下面介绍一下package.json
"scripts": {
"dev": "webpack server --config scripts/dev.js",
"build": "webpack --config scripts/build.js",
"server": "serve ./build -p 5000"
},
然后介绍一下dev.js,我这里使用merga合并两个配置
process.env.NODE_ENV = 'development';
const path=require('path');
const common = require('../webpack.config.js');
const { merge } =require('webpack-merge');
const webpack =require('webpack');
const webpackDevServer = require('webpack-dev-server');
const isDev = process.env.NODE_ENV === 'development';
const publicPath = !isDev ? './' : (isDev && '/');
module.exports= merge(common,{
mode: 'development',
devtool: 'inline-source-map',
devServer:{
static: {
directory: path.join(__dirname, '../dist'),
},
compress: true,
open: true,
devMiddleware: {
publicPath: '/',
},
}
})
然后看一下webpack.config.js文件
const path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const isDev = process.env.NODE_ENV === 'development';
const resolve =(pathName) => path.resolve(__dirname,pathName);
const publicPath = !isDev ? './' : (isDev && '/');
module.exports = {
mode: isDev ? 'development' : 'production',
entry: path.resolve(__dirname, './src/index.js'),
output: {
path: path.join(__dirname, !isDev ? './build' : './dist'),
filename: !isDev ? 'js/[name].[contenthash:8].js' : 'js/[name].js',
chunkFilename: !isDev ? 'js/[name].[contenthash:8].chunk.js' : 'js/[name].chunk.js',
publicPath
},
module: {
rules: [
{
test: /\.(js|jsx|ts|tsx)?$/,
use: [
{
loader: 'babel-loader'
},
],
},
{
test: /\.css$/i,
use: ['style-loader', 'css-loader']
},
{
test: /\.(png|jpe?g|gif|webp|bmp|woff2?|eot|ttf|otf)$/,
type: 'asset',
parser: {
dataUrlCondition: {
maxSize: 4 * 1024 // 默认配置是8kB
}
}
},
]
},
plugins: [
new HtmlWebpackPlugin({
template:resolve('./index.html'),
inject: true,
})
],
resolve: {
extensions: ['.json', '.js', '.jsx', '.ts', '.tsx'],
alias: {
'@': resolve('../src'),
}
},
optimization: {
splitChunks: {
chunks: 'all',
}
}
}
最后看一下build.js
process.env.NODE_ENV = 'production';
const path=require('path');
const common = require('../webpack.config.js');
const { merge } =require('webpack-merge');
module.exports = merge(common,{
mode: 'production',
devtool: false,
})
以上只是webpack5简单的配置,代码压缩后面在介绍
官网上还有一种通过Node.js api的方式进行配置
const path = require('path');
const common = require('../webpack.config.js');
const { merge } = require('webpack-merge');
const webpack = require('webpack');
const webpackDevServer = require('webpack-dev-server');
const isDev = process.env.NODE_ENV === 'development';
async function initDevServer() {
const options = {
static: {
directory: path.join(__dirname, '../dist'),
},
devMiddleware: {
publicPath: '/',
writeToDisk: false,
},
open: true,
allowedHosts: 'all'
}
common.mode = "development"
const compiler = webpack(common);
const devServer = new webpackDevServer(options, compiler);
(async () => {
await devServer.start();
console.log(`Dev server started \n`);
})();
}
initDevServer();
//"dev": "node scripts/dev.js",
日常所遇,随手而记。



