通常使用的网络(包括互联网)是在TCP/IP协议的基础上运行的,而HTTP属于它内部的一个子集
计算机与网络设备要相互通信,双方就必须基于相同的方法。所有的这一切都需要一个规则。而我们把这种规则称为协议(protocol)
协议中存在各种各样的内容。从电缆的规格到IP地址的选定方法、寻找异地用户的方法、双方建立通信的顺序,以及web页面显示需要处理的步骤等等像这种把与互联网相关联的协议集合起来总称为TCP/IP。也有说是指TCP和IP两种协议。还有是在IP协议通信过程中,使用到的协议的总称。
TCP/IP的分层管理
TCP/IP协议里重要的一点就是分层。TCP/IP协议按层级可以分成4层:应用层、传输层、网络层和数据链路层
1应用层决定了向用户提供应用服务时通信的活动。
TCP/IP协议预存了各类通用的应用服务。FTP(文件传输协议)和DNS(域名服务)就是其中两类
HTTP协议也在这层
2传输层 传输层对上层应用层,提供处于网络连接中的两台计算机之间的数据传输
在传输层有两个性质不同的协议:TCP(Transmission Control Protocol,传输控制协议)和UDP(User Data Protocol 用户数据报协议)
3网络层 网络层哦那个来处理在网络上流动的数据包,数据包是网络传输的最小数据单位。该层规定了通过怎样的路径到达对方计算机,并把数据包传送给对方
4数据链路层 用来处理连接网络的硬件部分。硬件上的范畴均在链路层的作用范围之内
TCP/IP通信传输流

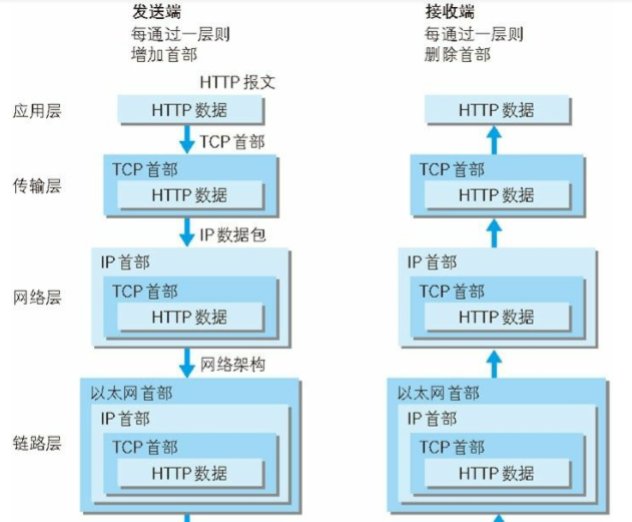
利用TCP/IP协议进行网络通信时,会通过分层顺序与对方进行通信。发送端从应用层往下走,接收端从应用层往上走

发送端在层与层之间传输数据时,每经过一层时必定会打上一个该层所属的首部信息。反之,接收端在层与层传输数据时,没经过一层会把对应的首部消去,
这种把数据信息包装起来的做法称为封装
与HTTP关系密切的协议:IP、TCP和DNS
负责传输的IP协议
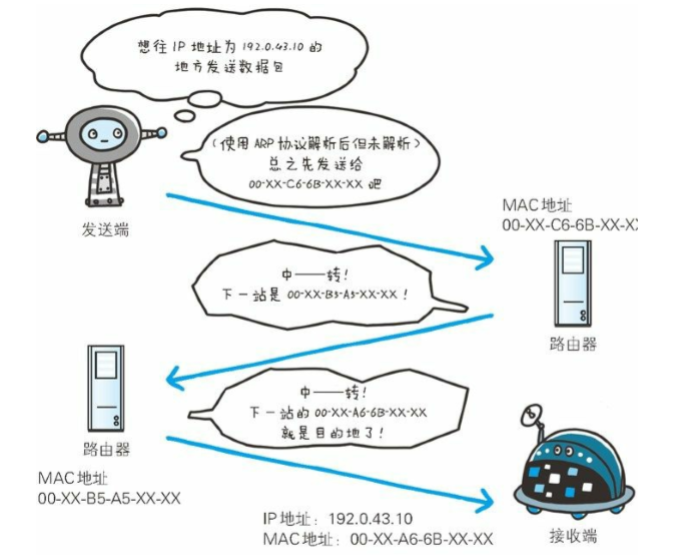
IP协议两个重要的条件是IP地址和MAC地址
IP地址指明了节点被分配的地址,MAC地址指网卡所属的固定地址。IP地址可以和MAC地址进行配对。IP地址可变换,但MAC地址基本上不会更改。使用ARP协议凭借MAC地址进行通信。ARP是一种用于解析地址的协议,根据ip地址可以反查对应的MAC地址。

确保可靠性的TCP协议
TCP位于传输层,提供可靠的字节流服务。
所谓的字节流服务就是指,为了方便传输,将大块数据分割成以报文段位单位的数据包进行管理。
为了准确无误地将数据送达到目标处,TCP协议采用三次握手(three-way handshaking)策略。用TCP协议将数据包送出去后,TCP不会对传送后的情况置之不理,
它一定会向对方确认是否成功送达。
握手过程中使用TCP的标志(flag) ---SYN(synchronize)和ACK(acknowledgement)
发送端首先发送一个带SYN标志的数据包给对方。接收端收到后,回传一个带有SYN/ACK标志的数据包以示传达确认信息。最后发送端在回传一个带ACK标志的数据包,代表“握手结束”

负责域名解析的DNS服务
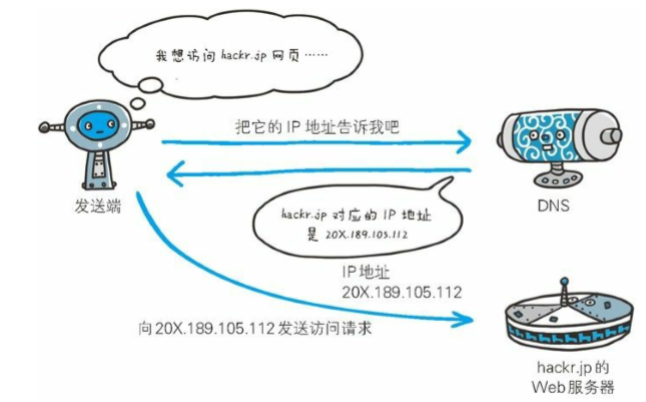
DNS(Domain Name System)服务是和HTTP协议一样位于应用层的协议。他提供域名到IP地址之间的解析服务。
计算机既可以被赋予IP地址,也可以被赋予主机名和域名。
用户通常使用主机名或域名来访问对方计算机,而不是直接通过ip地址访问。为了解决这个问题,DNS就应运而生了,DNS协议通过域名查找IP地址,或逆向从IP地址反查域名的服务。

各种协议与HTTP协议的关系


URI和URL
URI(统一资源标识符) URL(统一资源定位符)
URL正是使用Web浏览器等访问web页面时需要输入的网页地址
URI就是由某个协议方案表示的资源的定位标识符。协议方案指访问资源所使用的协议类型名称。采用HTTP协议时,协议方案就是http
URI用字符串表示某一互联网资源 ,而URL表示资源的地点,可见URL是URI的子集
HTTP协议(1.1)
HTTP协议和TCP/IP协议族内的其他众多的协议相容,用于客户端和服务器之间的通信
HTTP协议如何区分客户端角色和服务器角色?
HTTP协议规定,请求从客户端发出,最后服务器响应请求并返回。

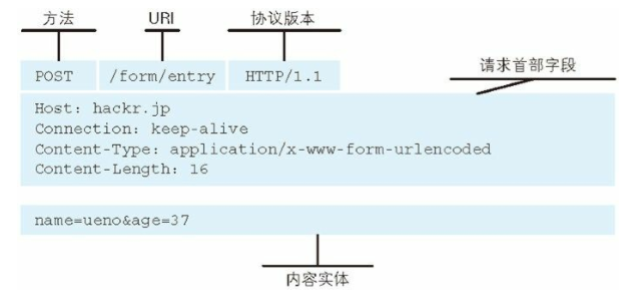
请求报文由请求方法、请求URI、协议版本、可选的请求首部字段和内容实体构成的。

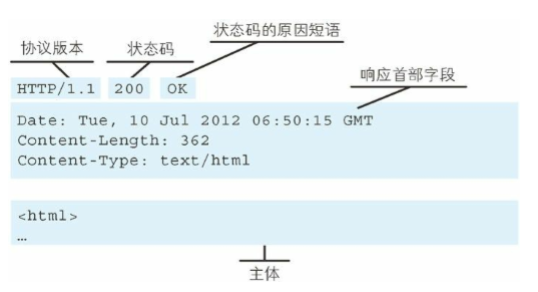
响应报文基本上由协议版本、状态码、状态码的原因短语、响应首部字段以及实体主体构成。

HTTP是不保存状态的协议
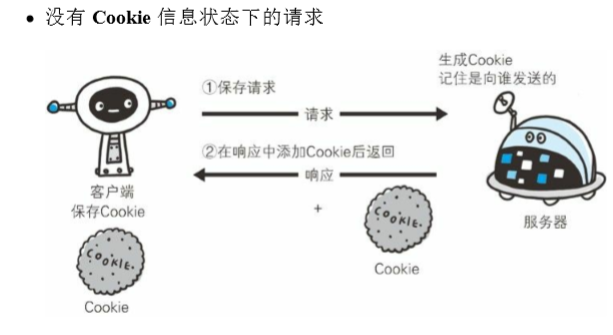
HTTP是一种不保存状态、即无状态协议。HTTP协议本身不对请求和响应的通信状态进行保存。因为HTTP协议是无状态的,但是要保存登录状态这个问题,所以涌入了Cookie技术。有了Cookie在用HTTP协议通信就可以管理状态了。
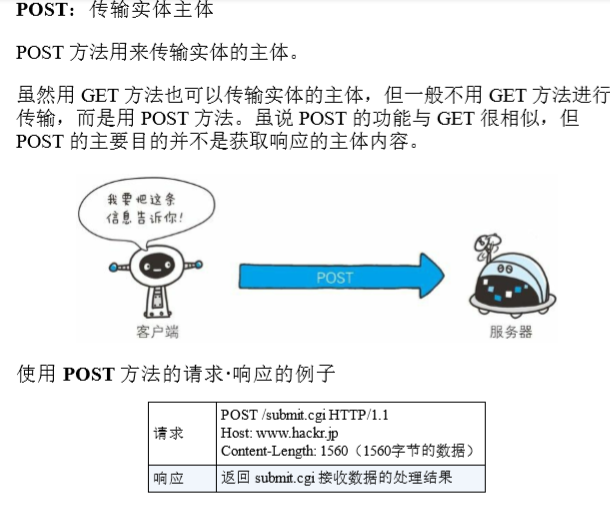
HTTP方法介绍


PUT:传输文件 就像FTP协议文件上传一样


HTTP持久连接节省通信量
由于频繁的断开连接,建立连接,HTTP1.0提出了持久连接也成HTTP keep-alive或者HTTP connection reuse的方法。持久连接的特点就是,任意一段没有明确提出断开,则保存TCP连接状态
HTTP无状态引入Cookie技术。Cookie技术通过在请求和响应报文中写入Cookie信息来通知客户端的状态。
Cookie或根据从服务端发送的响应报文内一个叫做Set-Cookie的首部字段信息,通知客户端保存Cookie。当下次客户端在发送的时候,在请求报文加入Cookie值后发送


HTTP报文内的HTTP信息
HTTP通信过程包括从客户端发往服务器的请求及从服务器返回客户端的响应。
HTTP报文

返回结果的HTTP状态码
响应类别有5种 状态码类别
1xx Informational (信息性状态码) 接收的请求正在处理
2xx Success(成功状态码) 请求正常处理完毕
3xx Redirection(重定向状态码) 需要进行附加操作以完成请求
4xx Client Error(客户端错误状态码) 服务器无法处理请求
5xx Server Error (服务器错误状态码) 服务器处理请求出错
204 一般只需要从客户端往服务器发送信息,对客户端不需要发送新信息内容的情况下使用
206表示客户端进行了范围请求 ,响应报文包含Content-Range指定范围的实体内容
301 表示永久重定向
302 表示临时重定向
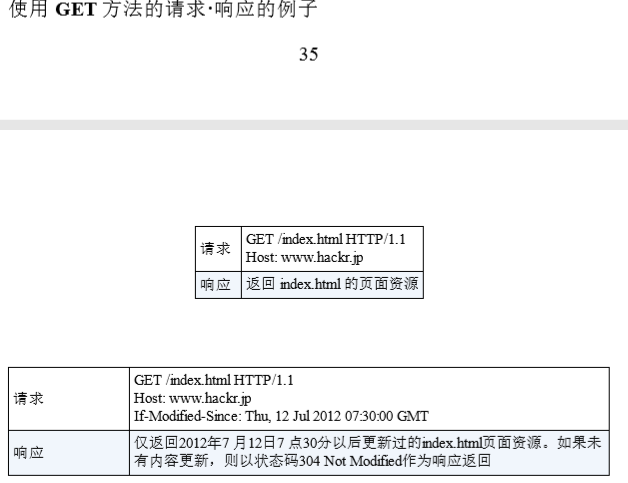
304 客户端发送请求,服务器允许请求访问资源,但是未满足条件
400 该状态码表示请求报文中存在语法错误
401 请求需要认证
403 该状态码表明对请求资源的访问被服务器拒绝了
404 找不到资源
500 该状态码表明服务器端在执行请求时发生了错误。也可能是Web应用存在的bug或某些临时保障
503 该状态码表明服务器处于超负荷或运行停机维护,无法处理请求
HTTP首部
HTTP请求报文
在请求中,HTTP报文由方法、URI 、HTTP版本、HTTP首部字段等部分构成
HTTP响应报文
在响应中,HTTP报文由HTTP版本、状态码、HTTP首部字段3部分组成
HTTP首部字段传递重要信息
HTTP/1.1定义了47中首部字段
通用首部字段

请求首部字段

响应首部字段

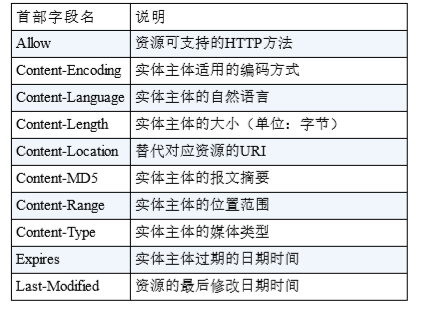
实体首部字段

常用的HTTP请求响应头部信息
Genaral 通用头
Request URL: 请求的地址 可以进行参数和锚的传递
Request Method: 请求方法(GET POST等)
Status Code: 200 ok (状态码)
Remote Address: 请求的远程地址
Referrer Policy: no-referrer-when-downgrade 当产生HTTP请求时,浏览器会给这些请求头加上表示来源的Referrer字段
Request Headers
1 Accept: application/json, text/plain, */* 客户端在HTTP请求和响应中能够接受到的数据内容的数据类型
2 Accept-Encoding:gzip, deflate, br 表明接受压缩后的数据
3 Accept-Language:zh-CN,zh;q=0.9 接受的语言
4 Cache-Control:no-cache 控制缓存的行为
5 Connection: keep-alive
6 Cookie
7 Host 请求资源所在服务器
8 Origin: 请求来源
9 Pragma 报文指令
10 Referer: 请求中URI的原始获取方
11 User-Agent: HTTP客户端程序的信息
Response Headers
Access-Control-Allow-Credentials:true 请求控制允许凭证
Access-Control-Allow-Origin: 允许跨域配置
Cache-Control: 缓存控制
Connection:keep-alive 连接方式,这个配置是永久连接
Content-Disposition:inline;filename=f.txt 协议的拓展
Content-Type: 实体内容的类型
Date: 日期
Expires: 过期时间
Pragma: 报文指令
Server: HTTP服务器的安装信息
Transfer-Encoding:chunked 传输编码
Vary: Origin 代理服务器缓存的管理信息
确保Web安全的HTTPS
在HTTP协议中可能存在信息窃听或者身份伪装等安全问题。使用HTTPS通信机制可以有效的防止这些问题。
HTTP的缺点
通信使用明文,内容可能被窃听
不验证通信方的身份,因此可能遭遇伪装
无法证明报文的完整性,所以有可能被篡改
通信的加密
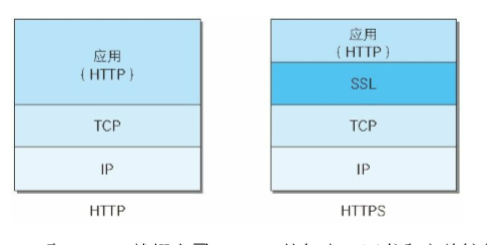
HTTP协议中没有加密机制,但可以通过和SSL(Secure Socket Layer 安全套接层)或 TLS(Transport Layer Security 安全层传输协议)的组合使用,加密HTTP的通信内容用SSL建立安全通信线路之后,就可以在这条线上进行HTTP通信了。与SSL组合使用的HTTP被称为HTTPS(超文本传输安全协议)
内容的加密
还有一种将参与通信的内容本身加密的方式。即把HTTP报文里所含的内容进行加密处理。
查看对手的证书
虽然使用HTTP协议无法确定通信方,但是使用SSL则可以。SSL不仅提供加密处理,而且还使用一种被称为证书的手段,用于确定通信方

HTTP+加密+认证+完整保护 = HTTPS
HTTP直接和TCP通信。当使用SSL时,则演变成先和SSL通信,在由SSL和TCP通信

HTTP/2.0
特点:改善用户在使用Web时的速度体验。
HTTP2.0采用
二进制分帧层
帧:HTTP/2数据通信的最小单位消息:指HTTP/2中逻辑上的HTTP消息。例如请求和响应等,消息由一个或多个帧组成。
HTTP/2将请求和响应数据分割成更小的帧,并且采用二进制编码
多路复用
多路复用,代替原来的序列和阻塞机制。所有请求都通过一个TCP连接并发完成。HTTP1.x中,如果想并发多个请求,必须使用多个TCP链接
- 同个域名只需要占用一个 TCP 连接,消除了因多个 TCP 连接而带来的延时和内存消耗。
- 单个连接上可以并行交错的请求和响应,之间互不干扰。
- 在HTTP/2中,每个请求都可以带一个31bit的优先值,0表示最高优先级, 数值越大优先级越低。有了这个优先值,客户端和服务器就可以在处理不同的流时采取不同的策略,以最优的方式发送流、消息和帧。
服务器推送
服务端可以在发送页面HTML时主动推送其它资源,而不用等到浏览器解析到相应位置,发起请求再响应。
头部压缩
HTTP/2对消息头采用HPACK,专为http/2头部设计的压缩格式)进行压缩传输,能够节省消息头占用的网络的流量。
HTTP3

上一个常见实例
从输入url开始到网页渲染结束做了什么?
简单来说
1 浏览器创建HTTP request请求
2 网络传输
3 服务器创建HTTP response请求
4 网络传输
5 浏览器渲染页面
具体步骤
1 DNS解析
通过DNS将域名解析成IP地址。在解析过程中按照 浏览器缓存,系统缓存,路由器缓存,根域名缓存,顶级域名缓存等顺序逐步读取缓存,直到拿到IP地址,
2 生成HTTP请求报文
生成针对目标服务器的HTTP请求报文
3 建立TCP连接 (这里就包含3次握手)
4 网络层通过ip找到对应服务器
5 数据链路层实现网络相邻节点间可靠的数据通信
6物理层传输数据
7服务器反向传输
8服务器返回一个HTTP响应
9浏览器渲染
浏览器接收到服务器返回的html文件之后,会对其进行HTML解析成一个DOM树(Document Object Model 文档对象模型), DOM树的构建过程是一个深度遍历的过程
将css解析成CSS规则树 (CSSOM树)
构建:根据DOM树和CSS来构造render树
根据render树,浏览器可以计算出网页中有哪些节点,各节点的css以及从属关系,然后可以计算出每个节点在屏幕的位置
绘制:遍历render树进行绘制页面中的各元素。
reflow (回流/重排): 当它发现某个部分发生了变化影响布局,渲染树需要重新计算
repaint (重绘) :场景改变某个颜色等等
参考:图解HTTP一书




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步