5.2 员工管理系统之页面国际化
一.页面国际化
1.步骤:
-
设置IDEA的字符编码为UTF-8
-
在resources目录下建立login.properties,login_en_US.properties,login_zh_CN.properties用于配置对应的中文和英文
-
在application.properties中设置消息信息的位置
-
修改前端页面,使用Thymeleaf获取消息字段,符号为#{...},设置切换中英文链接注意参数传递用键值对
-
编写自定义的语言环境解析器
-
添加到自定义配置文件中,使其生效
-
启动测试
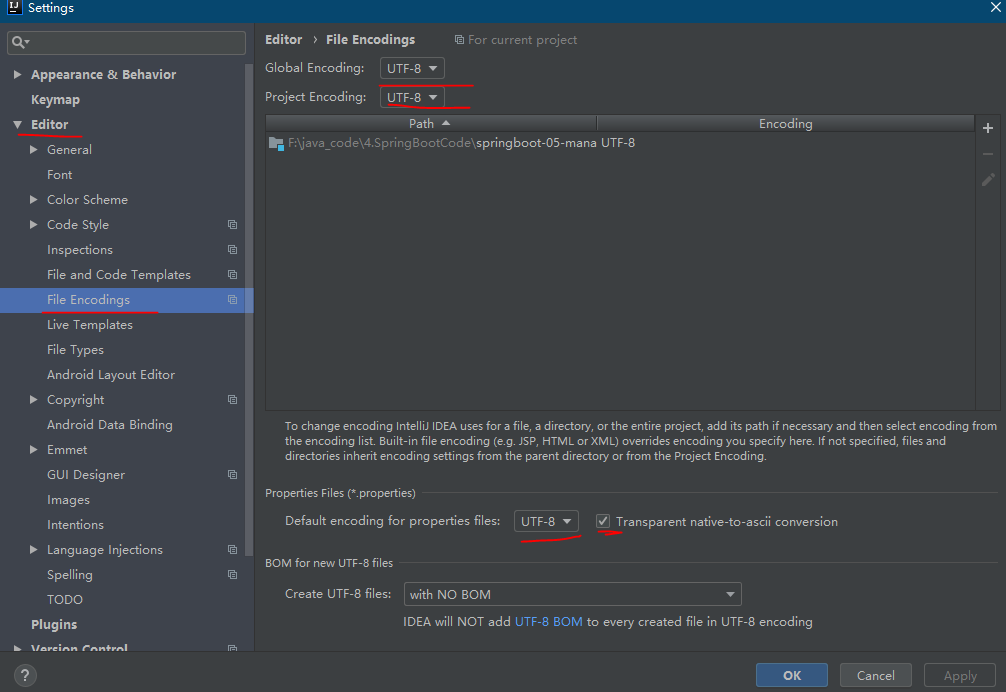
2.设置IDEA的字符编码为UTF-8

3.在resources目录下建立login.properties,login_en_US.properties,login_zh_CN.properties用于配置对应的中文和英文
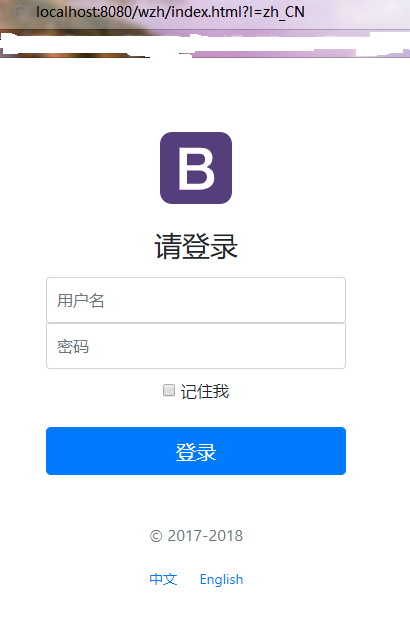
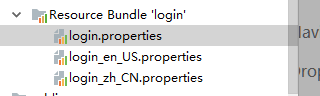
(1)最终效果:

(2)我们在resources资源文件下新建一个i18n目录,建立一个login.propetries文件,还有一个login_zh_CN.properties,发现IDEA自动识别了我们要做国际化操作;文件夹变了

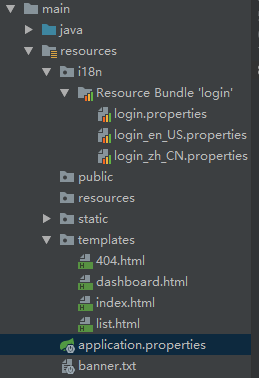
(3)我们可以在这上面去新建一个login_en_US文件



(4)接下来,我们就来编写配置,我们可以看到idea下面有另外一个视图

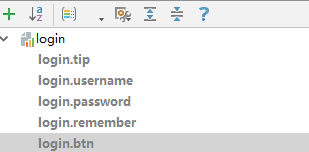
这个视图我们点击 + 号就可以直接添加属性了;我们新建一个login.tip,可以看到边上有三个文件框可以输入

我们添加一下首页的内容

然后依次添加其他页面内容即可

然后去查看我们的配置文件
login.properties : 默认
login.btn=登录 login.password=密码 login.remember=记住我 login.tip=请登录 login.username=用户名
login_en_US.properties英文:
login.btn=Sign in login.password=Password login.remember=Remember me login.tip=Please sign in login.username=Username
login_zh_CN.properties中文:
login.btn=登录 login.password=密码 login.remember=记住我 login.tip=请登录 login.username=用户名
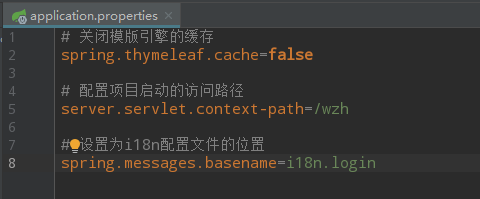
4.在application.properties中设置消息信息的位置
# 设置为i18n配置文件的位置
spring.messages.basename=i18n.login

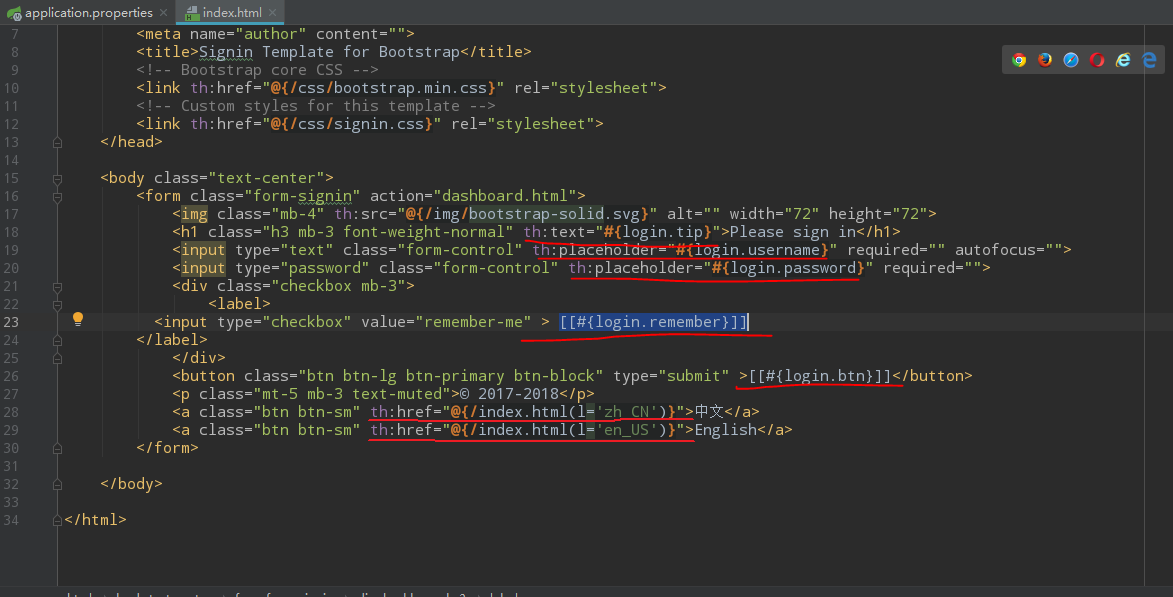
5.修改前端页面,使用Thymeleaf获取消息字段,符号为#{...},设置切换中英文链接注意参数传递用键值对
参数传递: th:href="@{/index.html(l='zh_CN')}" ,多个参数中间用逗号隔开
例如: th:href="@{/index.html(l='zh_CN',f=#{xxx})}"

6.编写自定义的语言环境解析器
-
在config文件夹下添加MyLocaleResolver.java文件

import org.springframework.util.StringUtils; import org.springframework.web.servlet.LocaleResolver; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.util.Locale; //可以在链接上携带区域信息 public class MyLocaleResolver implements LocaleResolver { //解析请求 @Override public Locale resolveLocale(HttpServletRequest request) { // 获得请求中的需要的语言参数 String language = request.getParameter("l"); Locale locale = Locale.getDefault(); //如果没有获取到就使用系统默认的 //如果请求链接不为空 if (!StringUtils.isEmpty(language)){ //分割请求参数 String[] split = language.split("_"); //国家,地区 locale = new Locale(split[0],split[1]); } return locale; } @Override public void setLocale(HttpServletRequest httpServletRequest, HttpServletResponse httpServletResponse, Locale locale) { } }
7.添加到自定义配置文件中,使其生效
-
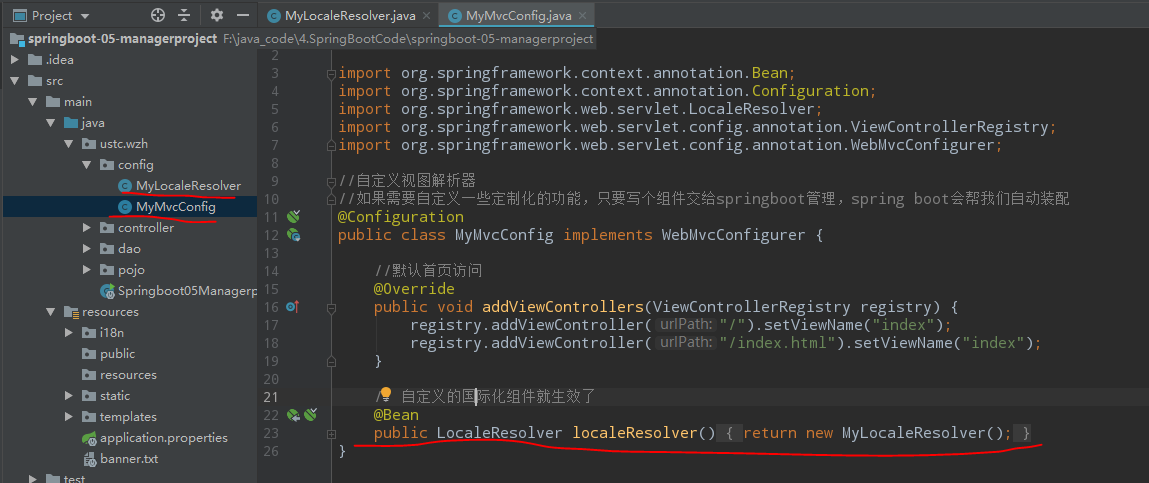
在MyMvcConfig.java中配置
// 自定义的国际化组件就生效了 @Bean public LocaleResolver localeResolver(){ return new MyLocaleResolver(); }

8.测试成功