JS的ES6的Generator
1.Generator函数的概念:
-
ES6提供的解决异步编程的方案之一,现在已经不怎么用了被淘汰了。
-
Generator函数是一个状态机,内部封装了不同状态的数据。
-
用来生成遍历器对象
-
暂停函数,yield关键字暂停,next()方法启动,yield可以获得next方法传递过来的数据,如果无数据yield返回undefined,如果有数据则返回数据。
2.Generator使用:
1 function* generatorExample(){
2 let result = yield 'hello'; // 状态值为hello
3 yield 'generator'; // 状态值为generator
4 }
-
function与函数名之间有一个星号
-
内部用yield表达式来定义不同的状态
-
generator函数返回的是指针对象(iterator),而不会执行函数内部逻辑
-
调用next方法函数内部逻辑开始执行,遇到yield表达式停止,返回{value: yield后的表达式结果/undefined, done: false/true}
-
再次调用next方法会从上一次停止时的yield处开始,直到最后
-
yield语句返回结果通常为undefined, 当调用next方法时传参内容会作为启动时yield语句的返回值。
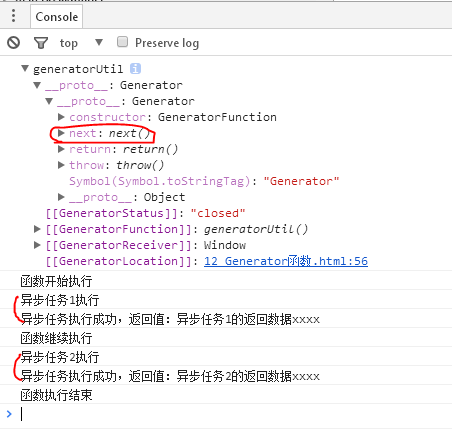
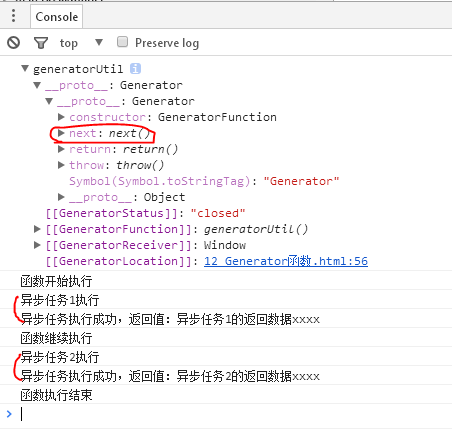
3.示例:
1 var num = 1;
2
3 function AsyncUtil() {
4 setTimeout(() => {
5 console.log("异步任务" + num + "执行");
6
7 let data = "异步任务" + num + "的返回数据xxxx";
8
9 num++;
10 GU.next(data); //继续执行yield之后的语句
11 }, 2000);
12 }
13
14 function* generatorUtil() {
15 console.log("函数开始执行");
16
17 let result = yield AsyncUtil(); //遇到yield就暂停,执行异步任务,让异步任务调用generatorUtil继续执行。
18 console.log("异步任务执行成功,返回值:" + result);
19 console.log("函数继续执行");
20
21 result = yield AsyncUtil();
22 console.log("异步任务执行成功,返回值:" + result);
23
24 console.log("函数执行结束");
25
26 }
27
28 let GU = generatorUtil();
29 console.log(GU);
30
31 GU.next(); //只有个使用next方法才能调用执行