一.Promise
1.什么是Promise对象:代表未来某个将要发生的事件,一般指的是异步操作。
2.Promise对象
-
存在的目的:将异步操作以同步的流程表达出来,避免层层嵌套的回调函数(俗称回调地狱)
-
作用:解决异步回调
3.promise对象的3个状态:
-
pending:初始化状态
-
fullfilled:成功状态
-
rejected:失败状态
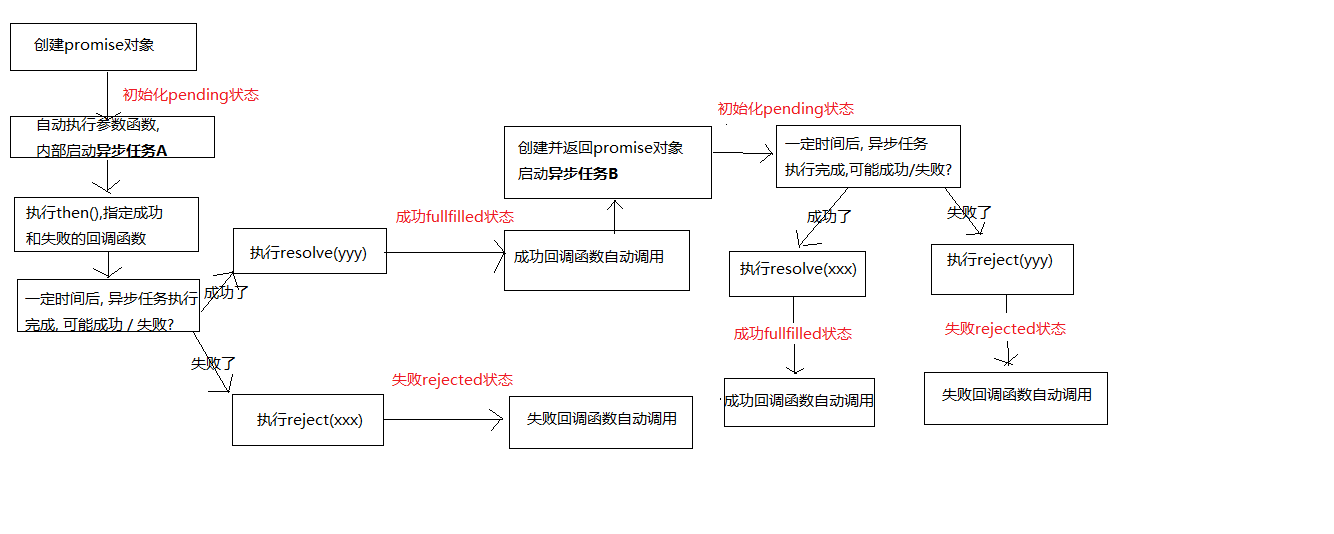
4.使用promise对象的基本步骤:
-
创建promise实例对象 -------> 初始化promise对象的状态为pending
-
执行异步任务:开启定时器,发送ajax请求
-
根据异步任务执行的结果去动态的修改promise对象的状态:resolve()成功,reject()失败
-
promise实例对象默认有个then方法,需要两个参数,这两个参数是两个回调函数
-
当promise对象的状态标为成功或失败的时候会自动调用then方法中的回调函数
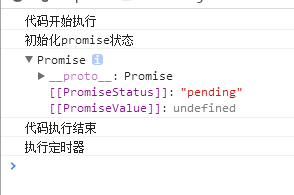
5.promise对象创建后直接执行:
1 console.log("代码开始执行");
2
3 setTimeout(() => {
4 console.log("执行定时器");
5 },0);
6
7 let promise = new Promise((resolve,reject) =>{
8 console.log("初始化promise状态");
9
10 });
11
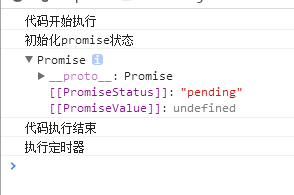
12 console.log(promise);
13
14 console.log("代码执行结束");

从图中可以看出,promise对象创建后直接执行而其中可以定义异步方法。
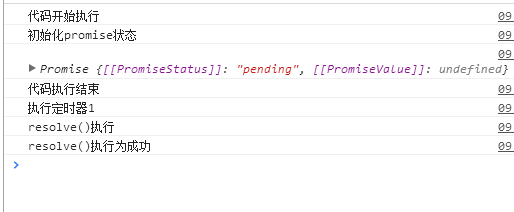
6.promise中异步方法执行
promise中的异步方法只能同时设置resolve()或reject()中的一个,不能在一处同时设置两个。
执行后调用promise对象的then方法接收返回值
-
成功:then的第一个方法执行
-
失败:then的第二个方法执行
1 console.log("代码开始执行");
2
3 setTimeout(() => {
4 console.log("执行定时器1");
5 }, 0);
6
7 let promise = new Promise((resolve, reject) => {
8 console.log("初始化promise状态");
9 setTimeout(() => {
10 resolve();
11 console.log("resolve()执行");
12 // reject();
13 // console.log("reject()执行");
14 }, 1000);
15 });
16
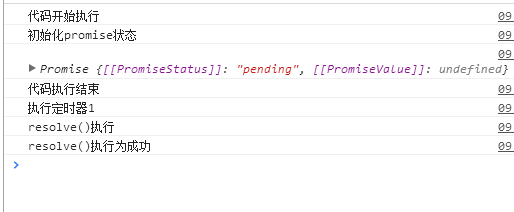
17 console.log(promise);
18
19 console.log("代码执行结束");
20
21 promise
22 .then(()=>{
23 console.log("resolve()执行为成功");
24
25 },()=>{
26 console.log("reject()执行为失败");
27
28 });

7.promise对象的then()方法
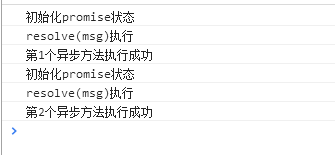
(1)then()方法可以连续连接在一起,如果第一个异步任务执行成功后可继续执行第二个异步任务。
1 let num = 0;
2
3 function util() {
4 num++;
5 let promise = new Promise((resolve, reject) => {
6 console.log("初始化promise状态");
7 setTimeout(() => {
8 resolve(`第${num}个异步方法执行成功`);
9 console.log("resolve(msg)执行");
10 // reject("第一个异步方法执行失败");
11 // console.log("reject(msg)执行");
12 }, 1000);
13 });
14
15 return promise;
16 }
17
18 util()
19 .then((success) => {
20 console.log(success);
21
22 if (success) {
23
24 return util(); //第二个异步任务
25 }
26
27 }, (failure) => {
28 console.log(failure);
29
30 })
31 .then((success) =>{
32 console.log(success);
33 },(failure) =>{
34 console.log(failure);
35 });

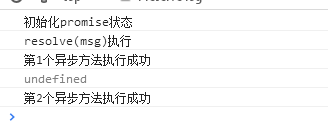
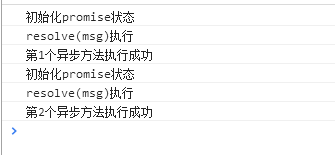
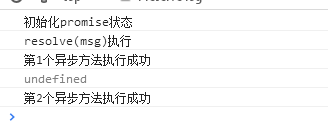
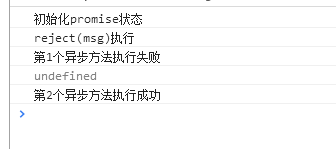
(2)如果第一个任务执行无论成功或失败后,第一个then()方法中没有内容再继续接一个then()则默认执行成功方法。
得出结论,promise.then()方法执行后返回promise默认调用成功执行方法。
1 let num = 0;
2
3 function util() {
4 num++;
5 let promise = new Promise((resolve, reject) => {
6 console.log("初始化promise状态");
7 setTimeout(() => {
8 resolve(`第${num}个异步方法执行成功`);
9 console.log("resolve(msg)执行");
10 // reject("第一个异步方法执行失败");
11 // console.log("reject(msg)执行");
12 }, 1000);
13 });
14
15 return promise;
16 }
17
18 util()
19 .then((success) => {
20 console.log(success);
21
22 }, (failure) => {
23 console.log(failure);
24
25 })
26 .then((success) =>{
27 console.log(success);
28 console.log(`第2个异步方法执行成功`);
29 },(failure) =>{
30 console.log(failure);
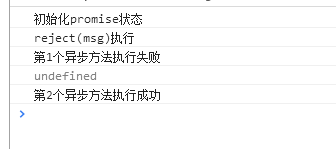
31 });

1 let num = 0;
2
3 function util() {
4 num++;
5 let promise = new Promise((resolve, reject) => {
6 console.log("初始化promise状态");
7 setTimeout(() => {
8 // resolve(`第${num}个异步方法执行成功`);
9 // console.log("resolve(msg)执行");
10 reject(`第${num}个异步方法执行失败`);
11 console.log("reject(msg)执行");
12 }, 1000);
13 });
14
15 return promise;
16 }
17
18 util()
19 .then((success) => {
20 console.log(success);
21
22 }, (failure) => {
23 console.log(failure);
24
25 })
26 .then((success) =>{
27 console.log(success);
28 console.log(`第2个异步方法执行成功`);
29 },(failure) =>{
30 console.log(failure);
31 console.log(`第2个异步方法执行失败`);
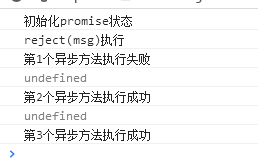
32 });

1 let num = 0;
2
3 function util() {
4 num++;
5 let promise = new Promise((resolve, reject) => {
6 console.log("初始化promise状态");
7 setTimeout(() => {
8 // resolve(`第${num}个异步方法执行成功`);
9 // console.log("resolve(msg)执行");
10 reject(`第${num}个异步方法执行失败`);
11 console.log("reject(msg)执行");
12 }, 1000);
13 });
14
15 return promise;
16 }
17
18 util()
19 .then((success) => {
20 console.log(success);
21
22 }, (failure) => {
23 console.log(failure);
24
25 })
26 .then((success) =>{
27 console.log(success);
28 console.log(`第2个异步方法执行成功`);
29 },(failure) =>{
30 console.log(failure);
31 console.log(`第2个异步方法执行失败`);
32 })
33 .then((success) =>{
34 console.log(success);
35 console.log(`第3个异步方法执行成功`);
36 },(failure) =>{
37 console.log(failure);
38 console.log(`第3个异步方法执行失败`);
39 });

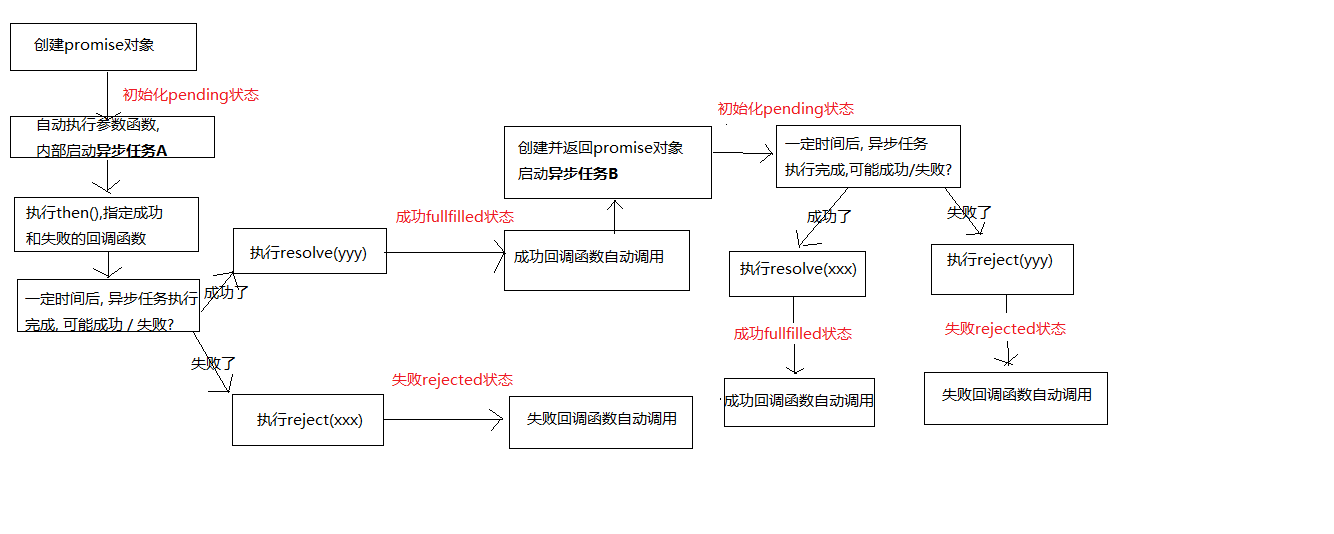
8.promise应用场景:在第一个异步任务成功后调用第二个异步任务执行(例如第一个定时器执行成功后调用第二个定时器执行)
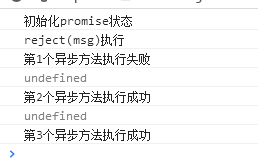
执行过程分析: