JS创建SVG的问题
在线编辑的一个东西,用的是js+svg,遇到了这样一个问题,就是说我监听页面的单击事件,然后记录下来鼠标单击的位置,给svg添加子标签,然后页面上展示出来
说的可能不大清楚,上代码吧
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>SVG</title> </head> <body> <svg width="800px" height="400px" id="svg" xmlns="http://www.w3.org/2000/svg" version="1.1"> <path d="M261,242L164,177"></path> </svg> <script> var sum = 1; var startPoint; var endPoint; document.addEventListener('click', (e) => { // console.log(e.clientX, e.clientY); if (sum === 1){ startPoint = "M"+ e.clientX + ','+ e.clientY; sum += 1; }else{ endPoint = 'L' + e.clientX + ','+ e.clientY; let changeEle = document.createElement('path'); changeEle.setAttribute('d', startPoint + endPoint); document.getElementById('svg').appendChild(changeEle); console.log(document.getElementById('svg')); startPoint = 'M' + e.clientX + ','+ e.clientY; } }) </script> </body> </html>

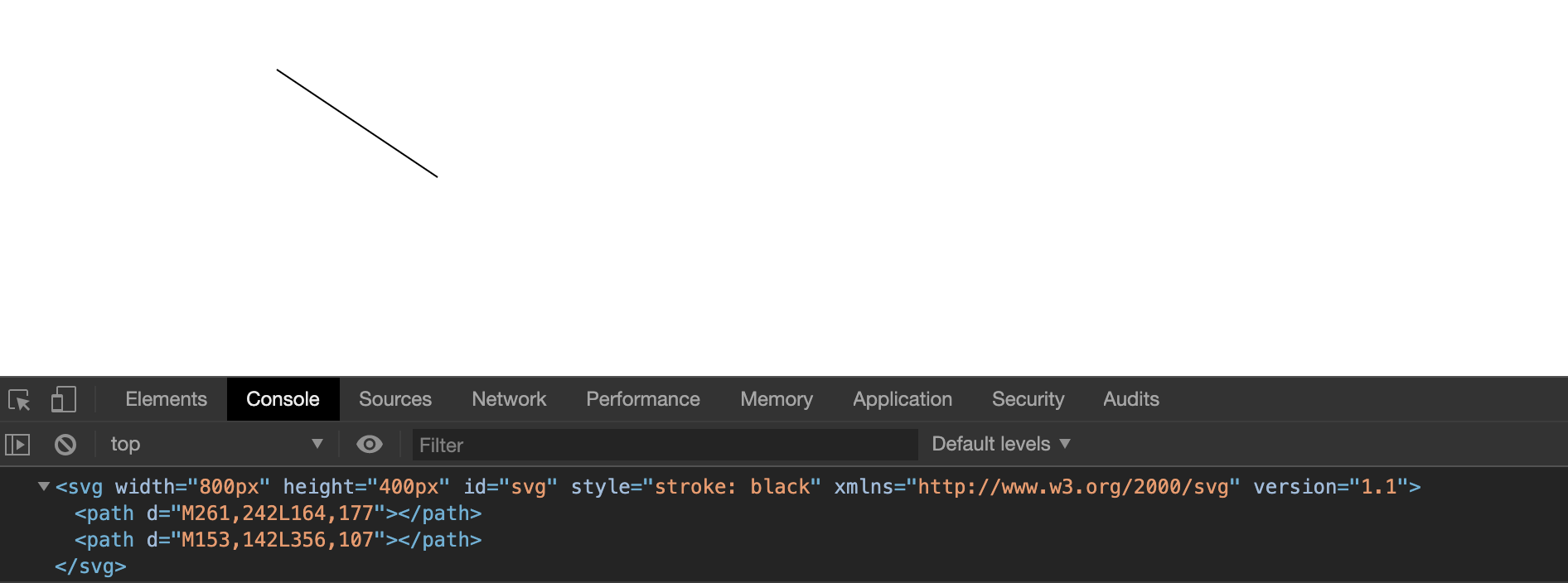
里面的第一个标签是原来就有的,然后我appendChild下面的标签,但是页面上并没有展示,把第一个标签注释第二个也没有显出来,到底是什么原因
问题已经解决:
SVG是基于xml格式的,创建标签节点需要有命名空间
把createElement改成createElementNS就可以了
let changeEle = document.createElementNS("http://www.w3.org/2000/svg", 'path');
清风深知杨柳意,啤酒龙虾难相聚。


