JS多线程之Web Worker
什么是Web Worker
web worker 是运行在后台的 JavaScript,不会影响页面的性能。
当在 HTML 页面中执行脚本时,页面的状态是不可响应的,直到脚本已完成。
web worker 是运行在后台的 JavaScript,独立于其他脚本,不会影响页面的性能。您可以继续做任何愿意做的事情:点击、选取内容等等,而此时 web worker 在后台运行。
怎么用
HTML页面代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Web Worker</title> </head> <body> <p>计数:<output id="result"></output></p> <button onclick="startWorker()">开始计数</button> <button onclick="endWorker()">结束计数</button> <script> var w; // 此时的w是undefined function startWorker() { // 判断当前浏览器是否支持Worker if(window.Worker){ // 判断是否有w if(typeof(w) == 'undefined'){ // 创建一个新的Worker对象,他会去执行demoWorkers.js这个文件下的JS代码 w = new Worker('demoWorkers.js'); } // 给Worker添加一个事件监听器,Worker子线程返回消息时被调用,返回的数据在data里 w.onmessage = function (event) { console.log(event); console.log(event.data); document.getElementById('result').innerHTML = event.data; } }else{ // 浏览器不支持Worker要做的事 document.getElementById('result').innerHTML = '不支持Web Worker' } } function endWorker() { // 终止 web worker,并释放浏览器/计算机资源 w.terminate(); w = undefined; } </script> </body> </html>
子线程demoWorkers.js代码
var i = 0; function timeCount() { i = i+1; // postMessage()方法-它用于向HTML页面传回一段消息 postMessage(i); setTimeout('timeCount()', 500) } timeCount();
效率对比
没有使用WebWorker:
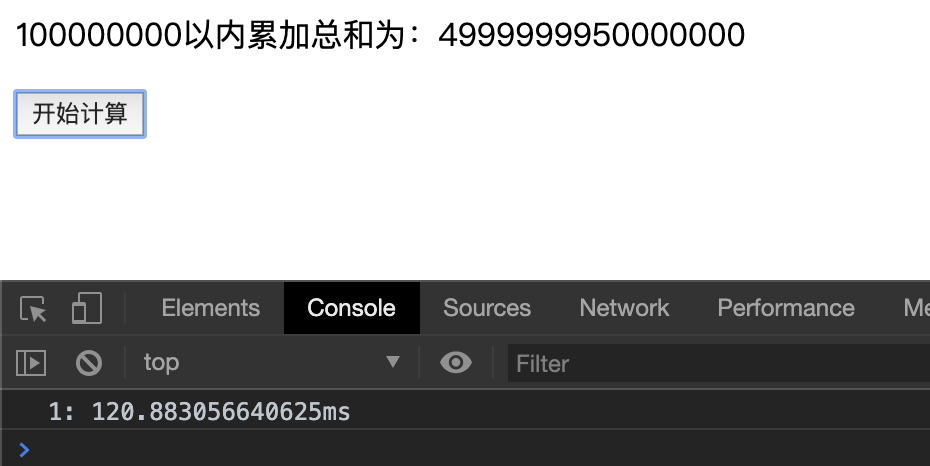
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>100000000以内累加总和为:<output id="result"></output></p> <button onclick="startSum()">开始计算</button> <script> function startSum() { console.time('1'); var sum = 0; for(var i = 0;i<100000000;i++){ sum += i } document.getElementById('result').innerHTML=sum; console.timeEnd('1'); } </script> </body> </html>
然后是耗时如下:

使用Web Worker:
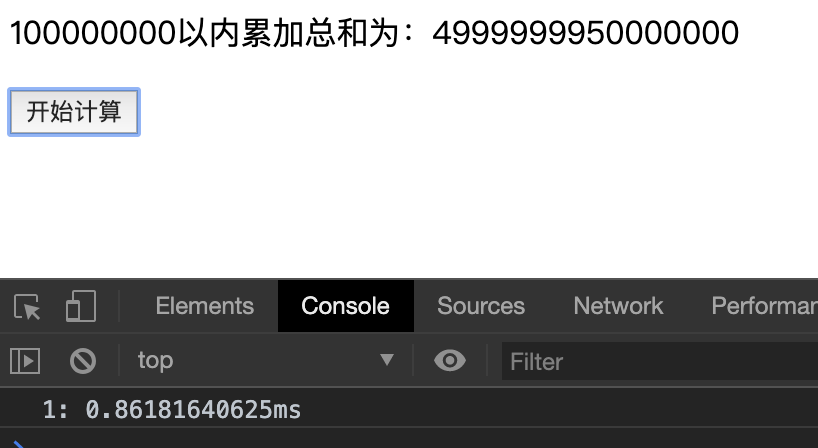
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>100000000以内累加总和为:<output id="result"></output></p> <button onclick="startSum()">开始计算</button> <script> // Web Worker function startSum() { console.time('1'); var w; if(window.Worker){ if(typeof(w) == 'undefined'){ w = new Worker('sumWorker.js') } w.onmessage = function (event) { document.getElementById('result').innerHTML = event.data; }; console.timeEnd('1'); }else{ document.getElementById('result').innerHTML = '该浏览器不支持Web Worker' } } </script> </body> </html>
sumWorker.js
var sum = 0; for(var i = 0;i<100000000;i++){ sum += i } postMessage(sum);
耗时如下:

清风深知杨柳意,啤酒龙虾难相聚。


