Element中checkbox绑定值为数字,字符串问题
开发中经常遇见后台传0和1代替是否,男女等,在使用element中一些组件时候,数字有时候并不是很好用,例如checkbox的绑定之回显,后台传给你一个0和1 就很蛋疼,element文档上也没有实例,光是说可以绑定数字,字符串,这就很尴尬。分享一下自己遇到的问题和解决的办法,希望帮到别人。
官网上的例子
<template>
<!-- `checked` 为 true 或 false -->
<el-checkbox v-model="checked">备选项</el-checkbox>
</template>
<script>
export default {
data() {
return {
checked: true
};
}
};
</script>
这种是默认值为true和false
当绑定值是字符串类型时候
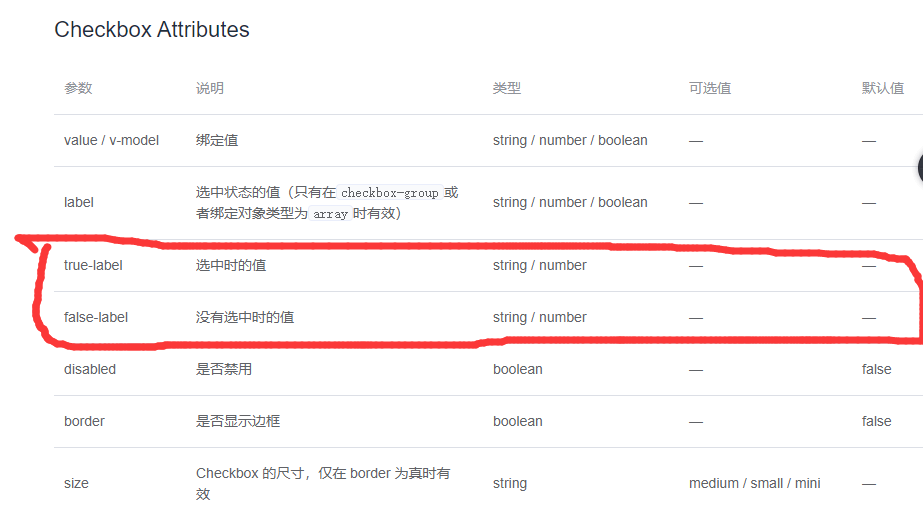
用到文档中这两个属性

代码:
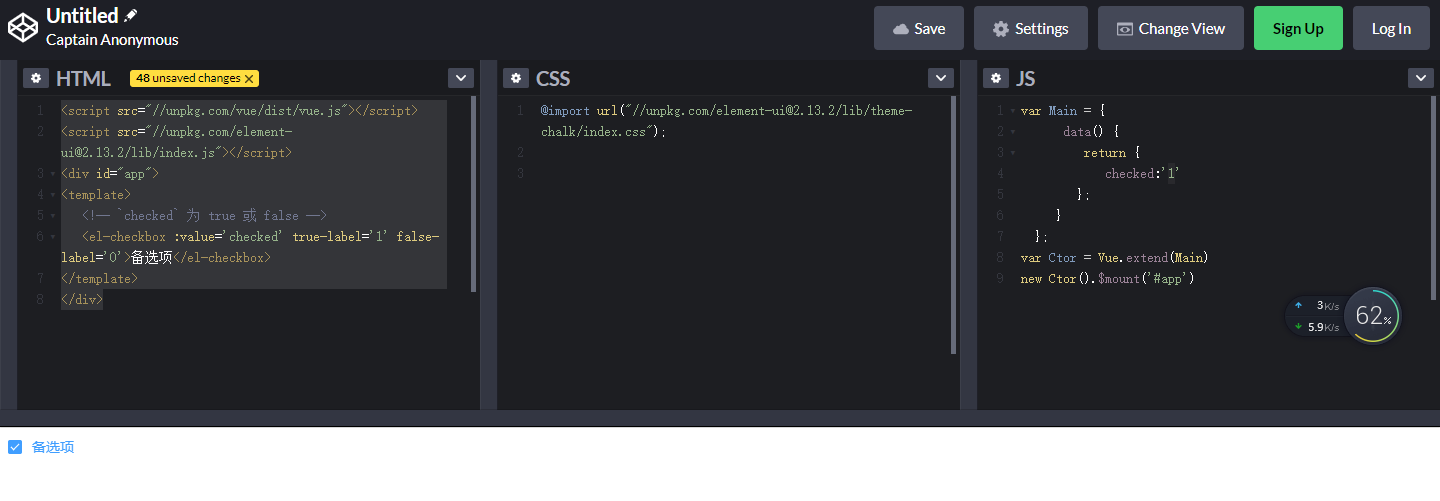
<script src="//unpkg.com/vue/dist/vue.js"></script> <script src="//unpkg.com/element-ui@2.13.2/lib/index.js"></script> <div id="app"> <template> <!-- `checked` 为 true 或 false --> <el-checkbox :value='checked' true-label='1' false-label='0'>备选项</el-checkbox> </template> </div>
结果:

当绑定值是数字串类型时候
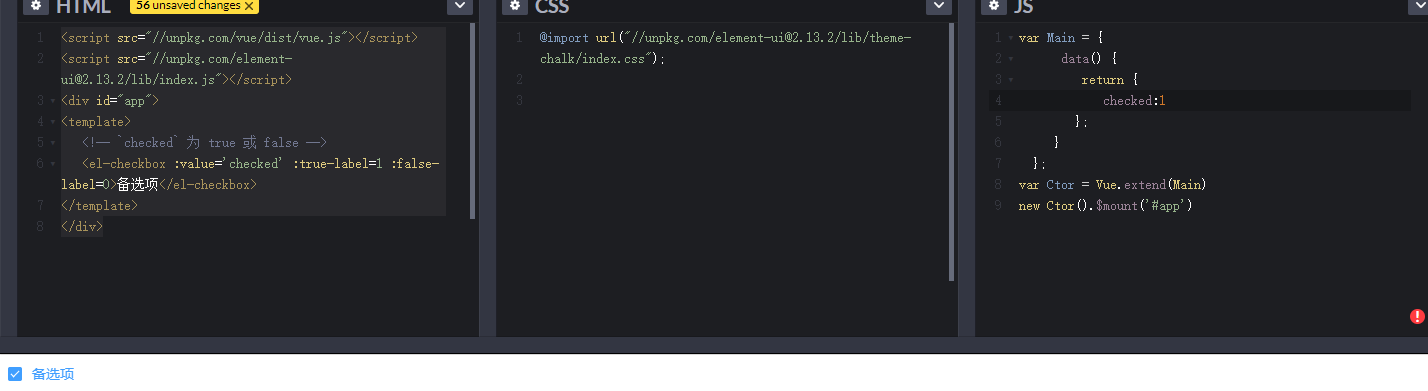
<script src="//unpkg.com/vue/dist/vue.js"></script> <script src="//unpkg.com/element-ui@2.13.2/lib/index.js"></script> <div id="app"> <template> <!-- `checked` 为 true 或 false --> <el-checkbox :value='checked' :true-label=1 :false-label=0>备选项</el-checkbox> </template> </div>
结果:

爬坑不容易,整理也辛苦
如果对你有帮助,你口袋也充裕,并且你也乐意,那就请作者喝杯饮料吧