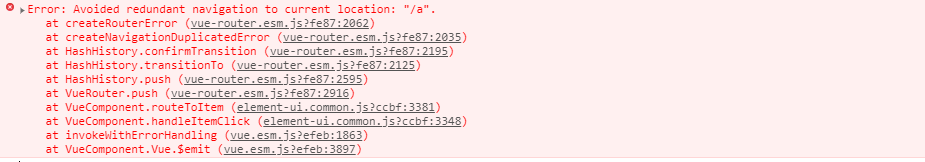
Element中Menu再次点击出现路由重复的问题(Avoided redundant navigation to current location: "/“)
在使用Menu 做侧边栏导航时,偶然发现报错

这是因为路由重复引起的解决办法就是在 router文件夹的index填入代码
const originalPush = Router.prototype.push Router.prototype.push = function push(location) { return originalPush.call(this, location).catch(err => err) }
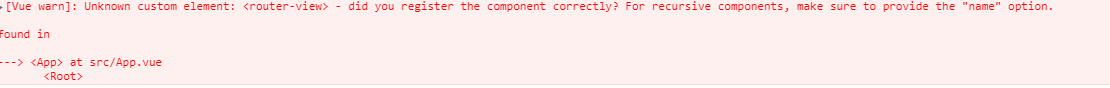
这样就解决了,同时我发现了一个另一个错误

然后检查了一遍路由文件发现少了
Vue.use(Router)
应该是添加的代码的时候覆盖了,欧克 完事。




