element中使用表单验证rules 需要注意
ElemnrtUI配合着vue是常见的后台管理系统的标配,但是element中的说明有些过于简单 需要自己去尝试 才能知道怎么用,今天就记录一下 我所遇到的表单验证的坑。做个分享记录,方便有同样问题的人,也是对自己学习的积累。
1.首先讲一下官方文档对验证规则的描述
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。校验规则参见 async-validator
只是很简单的描述,要是完全按照实例的格式写,应该也没什么问题,但是有时候需要不能完全契合吗。
2.下边就写一下几种问题吧,因为我也不知道怎么写合适。
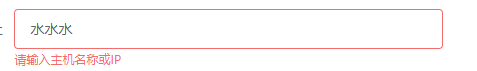
1。就是这种,明明有文字,却报错

2.没有效果。
3.分享一下 我所踩的俩个坑。
1.rules中的名字需要和数据中的变量名保持一致。

2.如果遇到嵌套的el-form,那么需要在需要使用relus规则的父el-form中 写入v-model对应的数据
因为我是嵌套的,只是想用el-form区分一下结构。




